Cara Membuat 1 File Template untuk Semua Tampilan dengan PHP

STEP 1 – PERSIAPAN
Pada step awal ini kita akan coba mempersiapkan beberapa hal sebagai berikut :
- Buat sebuah folder dengan nama template_php, lalu simpan pada folder xampp/htdocs/.
- Buat sebuah folder dengan nama views, lalu simpan pada folder xampp/htdocs/template_php/.
Pada step pertama ini, kita akan coba membuat file templatenya terlebih dahulu. Silahkan buat sebuah file dengan nama index.php, lalu simpan pada folder xampp/htdocs/template_php/. Berikut ini kodenya :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>My Site</title>
<style type="text/css">
#header{
background: black;
padding: 2px;
}
#header ul > li{
display: inline;
list-style-type: none;
padding-right: 10px;
}
#header li a{
color: white;
text-decoration: none;
padding: 5px;
}
#header li > a:hover{
background: white;
color: black;
}
#content{
background: #EBEBEB;
min-height: 450px;
padding: 10px;
}
#footer{
background: black;
padding: 5px;
color: white;
text-align: center;
}
</style>
</head>
<body>
<div id="header">
<ul>
<li style="color: white;font-size: 25px;font-weight: bold">My Site »</li>
<li><a href="index.php?page=home">Home</a></li>
<li><a href="index.php?page=berita">Berita</a></li>
<li><a href="index.php?page=tentang">Tentang Kami</a></li>
</ul>
</div>
<div id="content">
<?php include "config.php"; // Load file config.php ?>
</div>
<div id="footer">
Copyright © My Notes Code
</div>
</body>
</html>
Kode ini berfungsi untuk men-load sebuah file php lain ke dalam file index.php yang kita buat. Nanti akan kita buat juga file config.php tersebut dan akan saya jelaskan apa isinya.
Pada step ini kita akan membuat content/tampilan untuk websitenya. Pada catatan ini, saya membuat 3 tampilan yaitu home (home.php), berita (berita.php), dan tentang kami (tentang.php). Simpan ketiga file tampilan tersebut pada folder xampp/htdocs/template_php/views/. Berikut ini kode dari masing-masing tampilan :
<h3 style="margin: 0;">Halaman Home</h3><br> Welcome to My Site, Enjoy your day 😀
berita.php
<h3 style="margin: 0;">Halaman Berita</h3><br> <div style="text-align: justify;"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius. Claritas est etiam processus dynamicus, qui sequitur mutationem consuetudium lectorum. Mirum est notare quam littera gothica, quam nunc putamus parum claram, anteposuerit litterarum formas humanitatis per seacula quarta decima et quinta decima. Eodem modo typi, qui nunc nobis videntur parum clari, fiant sollemnes in futurum. <a href="#">Readmore »</a> </div><hr> <div style="text-align: justify;"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius. Claritas est etiam processus dynamicus, qui sequitur mutationem consuetudium lectorum. Mirum est notare quam littera gothica, quam nunc putamus parum claram, anteposuerit litterarum formas humanitatis per seacula quarta decima et quinta decima. Eodem modo typi, qui nunc nobis videntur parum clari, fiant sollemnes in futurum. <a href="#">Readmore »</a> </div><hr> <div style="text-align: justify;"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius. Claritas est etiam processus dynamicus, qui sequitur mutationem consuetudium lectorum. Mirum est notare quam littera gothica, quam nunc putamus parum claram, anteposuerit litterarum formas humanitatis per seacula quarta decima et quinta decima. Eodem modo typi, qui nunc nobis videntur parum clari, fiant sollemnes in futurum. <a href="#">Readmore »</a> </div><hr>
tentang.php
<h3 style="margin: 0;">Halaman Tentang Kami</h3><br> My Site<br> Telepon : 022-0123456<br> Jl.Jend. Gatot Subroto No.123 Bandung
STEP 4 – BUAT CONFIG
Ini merupakan tahap paling penting pada tutorial ini, karena kita akan coba membuat file config, dimana file inilah yang nantinya akan mengatur halaman apa yang harus di tampilkan. Silahkan buat sebuah file config.php, lalu simpan pada folder xampp/htdocs/template_php/. Berikut adalah kodenya :
<?php
$page = (isset($_GET['page']))? $_GET['page'] : '';
switch($page){
case 'home': // $page == home (jika isi dari $page adalah home)
include "views/home.php"; // load file home.php yang ada di folder views
break;
case 'berita': // $page == berita (jika isi dari $page adalah berita)
include "views/berita.php"; // load file berita.php yang ada di folder views
break;
case 'tentang': // $page == tentang (jika isi dari $page adalah tentang)
include "views/tentang.php"; // load file tentang.php yang ada di folder views
break;
// case 'case_selanjutnya':
// include "views/case_selanjutnya.php";
// break;
// case 'case_selanjutnya':
// include "views/case_selanjutnya.php";
// break;
// case 'case_selanjutnya':
// include "views/case_selanjutnya.php";
// break;
default: // Ini untuk set default jika isi dari $page tidak ada pada 3 kondisi diatas
include "views/home.php";
}
?>
$page = (isset($_GET[‘page’]))? $_GET[‘page’] : ”;
Pada kode ini terdapat fungsi isset(). Fungsi ini digunakan untuk mengecek apakah elemen yang kita cari ada atau tidak. Dalam kode tersebut, kita melakukan pengecekan terhadap $_GET[‘page’]. jadi disini kita cek apakah ada data yang dikirim dengan method get (di url) dengan nama parameternya “page”. Nah jika ada, maka kita ambil value dari data page tersebut dan kita set ke variabel $page. Jika tidak ada, maka kita set variabel $page dengan kosong.
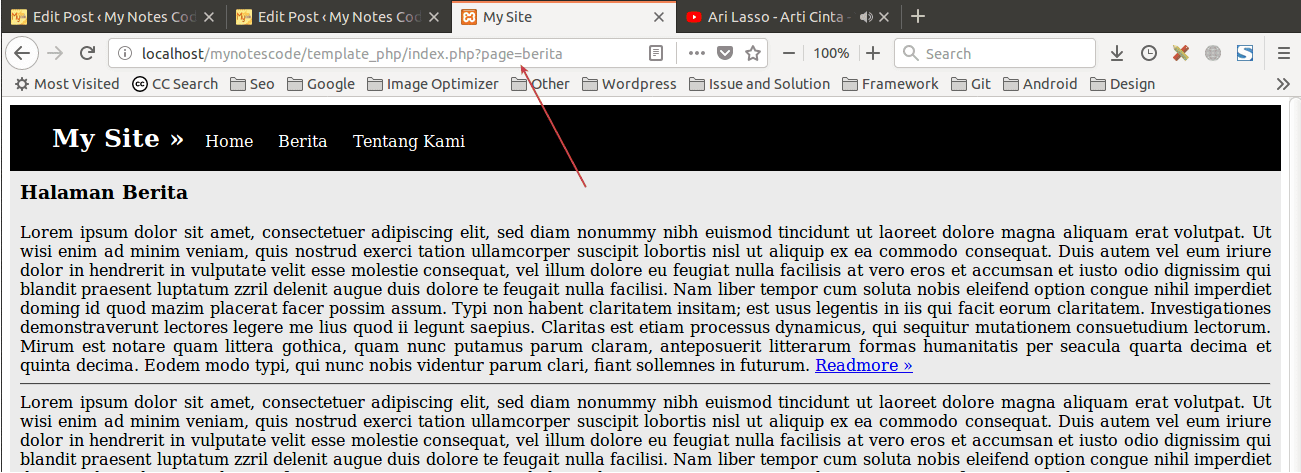
Masih bingung soal $_GET[‘page’] itu dari mana? oke coba lihat gambar dibawah ini. Pada gambar dibawah saya beri panah, disitu ada tulisan …..index.php?page=berita. $_GET[‘page’] tadi berfungsi untuk mengambil value “berita” yang ada di URL yang saya beri panah.

Disini kita juga menggunakan switch….case….., Sebenarnya ada opsi lain yaitu dengan menggunakan if…else…, kenapa saya akhirya lebih memilih switch… case… ? karena tentunya kondisi yang akan kita buat pasti banyak kan? secara halaman yang nantinya akan kita buat bukan cuman 3 atau 5 halaman saja kan? tentunya dalam sebuah website apalagi website aplikasi yang kompleks pasti akan memiliki banyak halaman. Maka dari itu saya lebih memilih untuk menggunakan switch…case..
Mungkin sekian untuk catatan kali ini. Semoga bisa bermanfaat. Jika ada yang kurang dipahami, langsung tanyakan pada form komentar dibawah ini. Jangan lupa LIKE dan SHARE nya, Terimakasih banyak.
Happy Coding ^_^
SOURCE CODE
Untuk mengunduh source code nya, klik link berikut ini : Download.
Membuat Export Data ke Excel tanpa plugin dengan codeigniter, Membuat Export Data ke Excel tanpa plugin dengan codeigniter 3, membuat laporan excel tanpa plugin dengan codeigniter, cara mudah membuat laporan excel tanpa plugin dengan framework codeigniter 3












POST YOUR COMMENTS