Cara Mudah Membuat Pagination dengan PHP dan MySQL

Dalam tutorial kali ini, saya akan membahas bagaimana cara membuat pagination dengan PHP. Apa itu pagination? Pagination atau yang lebih dikenal dengan istilah “Paging” adalah salah satu cara untuk menampilkan data yang sangat banyak dengan cara membagi-baginya menjadi beberapa halaman. Bingung? saya kasih contoh kasus saja. Misalkan saya mempunyai 1000 data di database. Kalau kita tidak menggunakan yang namanya “Pagination”, berarti 1000 data tersebut akan kita tampilkan semuanya dalam 1 halaman website benar? dan saya jamin akan memakan waktu untuk men-load semua data tersebut. Disinilah “Pagination” akan benar-benar bermanfaat, karena kalau kita menggunakan pagination terhadap 1000 data tadi. Kita bisa membagi-baginya ke dalam beberapa halaman. Misalkan kita bagi per halamannya 100 data, berarti jumlah halamannya ada 10 halaman benar?. Otomatis waktu untuk men-load data pun akan berkurang, karena data yang diload hanya 100 data, tidak semuanya. Kurang lebih begitu mengenai pagination.
Masih kurang jelas juga dengan penjelasan saya diatas? Dibawah ini saya kasih gambar contoh pagination itu seperti apa.

Ya, kurang lebih seperti gambar diatas penampakan dari yang namanya “Pagination”. Mungkin setelah melihat penampakanya, pasti tidak asing kan? hehe. Oke tidak usah banyak basa-basi lagi, langsung saja ikutin step by step nya berikut ini.
DEMO
Sebelum masuk ke tutorialnya. Mungkin ada yang mau lihat demonya terlebih dahulu. Silahkan klik link berikut untuk melihat demonya : Lihat Demo.
STEP 1 – PERSIAPAN
Berikut ini adalah hal-hal yang harus dipersiapkan :
- Download Bootstrap, klik link berikut : Download. Sebenarnya untuk membuat pagination tidak memerlukan bootstrap, tapi dalam tutorial ini kenapa saya gunakan bootstrap hanya untuk desain tampilan dari paginationnya.
- Buat sebuah folder baru dengan nama pagination, lalu simpan pada folder xampp/htdocs/.
- Buat sebuah folder dengan nama css, lalu simpan pada folder xampp/htdocs/pagination/.
- Esktrak file bootstrap.7z yang telah didownload tadi.
- Copy and paste folder fonts dari folder bootstrap yang telah diekstrak tadi ke folder xampp/htdocs/pagination/.
- Copy and paste file bootstrap.min.css dari folder bootstrap/css/ yang telah diekstrak tadi ke folder xampp/htdocs/pagination/css/.
STEP 2 – DATABASE
Pada step ini, kita akan membuat databasenya. ikuti langkah-langkah berikut ini :
- Buat sebuah database dengan nama mynotescode.
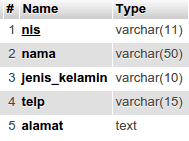
- Buat sebuah tabel dengan nama siswa. Struktur tabelnya sebagai berikut :

CREATE TABLE IF NOT EXISTS `siswa` ( `nis` varchar(11) NOT NULL, `nama` varchar(50) NOT NULL, `jenis_kelamin` varchar(10) NOT NULL, `telp` varchar(15) NOT NULL, `alamat` text NOT NULL, PRIMARY KEY (`nis`) )
STEP 3 – KONEKSI DATABASE
Pada step ini, kita akan membuat file koneksi.php yang berfungsi untuk menghubungkan dengan database MySQL. Silahkan buat file koneksi.php, lalu simpan di folder xampp/htdocs/pagination/. Berikut ini kodenya :
<?php
$host = 'localhost'; // Nama hostnya
$username = 'root'; // Username
$password = ''; // Password (Isi jika menggunakan password)
$database = 'mynotescode'; // Nama databasenya
// Koneksi ke MySQL dengan PDO
$pdo = new PDO('mysql:host='.$host.';dbname='.$database, $username, $password);
?>
STEP 4 – VIEW & PAGINATION
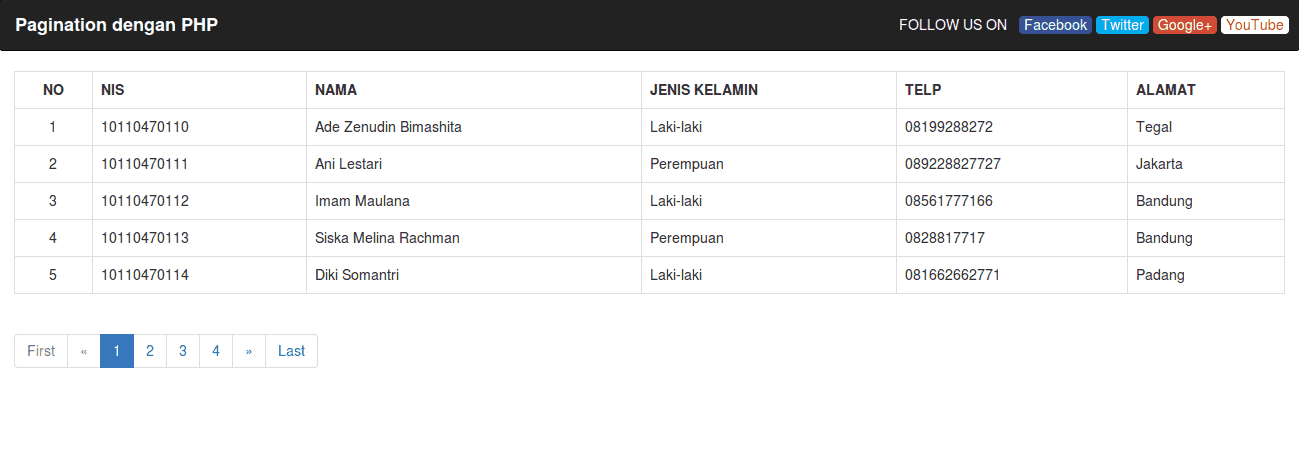
Langkah terakhir, kita akan membuat file utama. Buat sebuah file dengan nama index.php, lalu simpan pada folder xampp/htdocs/pagination/. Berikut tampilan dan kodenya :

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Pagination dengan PHP</title>
<!-- Load File bootstrap.min.css yang ada difolder css -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<style>
.align-middle{
vertical-align: middle !important;
}
</style>
</head>
<body>
<!-- Membuat Menu Header / Navbar -->
<nav class="navbar navbar-inverse" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#" style="color: white;"><b>Pagination dengan PHP</b></a>
</div>
<p class="navbar-text navbar-right hidden-xs" style="color: white;padding-right: 10px;">
FOLLOW US ON
<a target="_blank" style="background: #3b5998; padding: 0 5px; border-radius: 4px; color: #f7f7f7; text-decoration: none;" href="https://www.facebook.com/mynotescode">Facebook</a>
<a target="_blank" style="background: #00aced; padding: 0 5px; border-radius: 4px; color: #ffffff; text-decoration: none;" href="https://twitter.com/mynotescode">Twitter</a>
<a target="_blank" style="background: #d34836; padding: 0 5px; border-radius: 4px; color: #ffffff; text-decoration: none;" href="https://plus.google.com/118319575543333993544">Google+</a>
<a target="_blank" style="background: #fff; padding: 0 5px; border-radius: 4px; color: #d34836; text-decoration: none;" href="https://www.youtube.com/channel/UCO394itv-u7Tn4CgI3bMYIg">YouTube</a>
</p>
</div>
</nav>
<div style="padding: 0 15px;">
<div class="table-responsive">
<table class="table table-bordered">
<tr>
<th class="text-center">NO</th>
<th>NIS</th>
<th>NAMA</th>
<th>JENIS KELAMIN</th>
<th>TELP</th>
<th>ALAMAT</th>
</tr>
<?php
// Include / load file koneksi.php
include "koneksi.php";
// Cek apakah terdapat data page pada URL
$page = (isset($_GET['page']))? $_GET['page'] : 1;
$limit = 5; // Jumlah data per halamannya
// Untuk menentukan dari data ke berapa yang akan ditampilkan pada tabel yang ada di database
$limit_start = ($page - 1) * $limit;
// Buat query untuk menampilkan data siswa sesuai limit yang ditentukan
$sql = $pdo->prepare("SELECT * FROM siswa LIMIT ".$limit_start.",".$limit);
$sql->execute(); // Eksekusi querynya
$no = $limit_start + 1; // Untuk penomoran tabel
while($data = $sql->fetch()){ // Ambil semua data dari hasil eksekusi $sql
?>
<tr>
<td class="align-middle text-center"><?php echo $no; ?></td>
<td class="align-middle"><?php echo $data['nis']; ?></td>
<td class="align-middle"><?php echo $data['nama']; ?></td>
<td class="align-middle"><?php echo $data['jenis_kelamin']; ?></td>
<td class="align-middle"><?php echo $data['telp']; ?></td>
<td class="align-middle"><?php echo $data['alamat']; ?></td>
</tr>
<?php
$no++; // Tambah 1 setiap kali looping
}
?>
</table>
</div>
<!--
-- Buat Paginationnya
-- Dengan bootstrap, kita jadi dimudahkan untuk membuat tombol-tombol pagination dengan design yang bagus tentunya
-->
<ul class="pagination">
<!-- LINK FIRST AND PREV -->
<?php
if($page == 1){ // Jika page adalah page ke 1, maka disable link PREV
?>
<li class="disabled"><a href="#">First</a></li>
<li class="disabled"><a href="#">«</a></li>
<?php
}else{ // Jika page bukan page ke 1
$link_prev = ($page > 1)? $page - 1 : 1;
?>
<li><a href="index.php?page=1">First</a></li>
<li><a href="index.php?page=<?php echo $link_prev; ?>">«</a></li>
<?php
}
?>
<!-- LINK NUMBER -->
<?php
// Buat query untuk menghitung semua jumlah data
$sql2 = $pdo->prepare("SELECT COUNT(*) AS jumlah FROM siswa");
$sql2->execute(); // Eksekusi querynya
$get_jumlah = $sql2->fetch();
$jumlah_page = ceil($get_jumlah['jumlah'] / $limit); // Hitung jumlah halamannya
$jumlah_number = 3; // Tentukan jumlah link number sebelum dan sesudah page yang aktif
$start_number = ($page > $jumlah_number)? $page - $jumlah_number : 1; // Untuk awal link number
$end_number = ($page < ($jumlah_page - $jumlah_number))? $page + $jumlah_number : $jumlah_page; // Untuk akhir link number
for($i = $start_number; $i <= $end_number; $i++){
$link_active = ($page == $i)? ' class="active"' : '';
?>
<li<?php echo $link_active; ?>><a href="index.php?page=<?php echo $i; ?>"><?php echo $i; ?></a></li>
<?php
}
?>
<!-- LINK NEXT AND LAST -->
<?php
// Jika page sama dengan jumlah page, maka disable link NEXT nya
// Artinya page tersebut adalah page terakhir
if($page == $jumlah_page){ // Jika page terakhir
?>
<li class="disabled"><a href="#">»</a></li>
<li class="disabled"><a href="#">Last</a></li>
<?php
}else{ // Jika Bukan page terakhir
$link_next = ($page < $jumlah_page)? $page + 1 : $jumlah_page;
?>
<li><a href="index.php?page=<?php echo $link_next; ?>">»</a></li>
<li><a href="index.php?page=<?php echo $jumlah_page; ?>">Last</a></li>
<?php
}
?>
</ul>
</div>
</body>
</html>
Penjelasan tambahan dari skrip diatas :
include “koneksi.php”;
Kode tersebut berfungsi untuk me-load file koneksi.php.
$sql = $pdo->prepare(“SELECT * FROM siswa LIMIT “.$limit_start.”,”.$limit);
$sql->execute();
Untuk menampilkan semua data siswa sesuai limit yang kita telah tentukan ($limit_start, $limit).
$data = $sql->fetch()
Kode tersebut berfungsi untuk mengambil semua data hasil query dan menampung data-data tersebut di dalam sebuah array lalu menyimpannya ke dalam variabel $data. Kode tersebut saya simpan di dalam sebuah kode while(….) yang berfungsi untuk melakukan proses perulangan sampai data terkahir dengan tujuan agar kita bisa menampilkan datanya satu per satu.
<tr> <td class="align-middle text-center"><?php echo $no; ?></td> <td class="align-middle"><?php echo $data['nis']; ?></td> <td class="align-middle"><?php echo $data['nama']; ?></td> <td class="align-middle"><?php echo $data['jenis_kelamin']; ?></td> <td class="align-middle"><?php echo $data['telp']; ?></td> <td class="align-middle"><?php echo $data['alamat']; ?></td> </tr>
Pada kode diatas terdapat variabel $data digunakan untuk mengambil isi dari field-field yang ada pada tabel siswa di database mynotescode. Pada kode diatas juga ada kode yang berada pada tanda [‘……’], kode tersebut harus sama dengan nama field yang ada pada tabel siswa.
$jumlah_page = ceil($get_jumlah[‘jumlah’] / $limit);
Untuk menghitung jumlah halaman. Perhitungan ini diambil berdasarkan jumlah_semua_data dibagi dengan limit_per_halaman yang telah ditentukan.
$jumlah_number = 3;
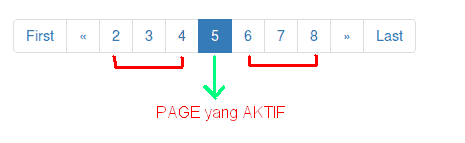
Untuk menentukan jumlah link number sebelum dan sesudah page yang aktif. Bingung? lihat gambar dibawah ini :

Pada gambar diatas, yang saya beri garis warna merah. itu lah yang saya maksud dengan “Link Number sebelum dan sesudah” page yang aktif.
Mungkin sekian penjelasan tambahannya, selebihnya sudah saya jelaskan per masing-masing kode.
Sekian untuk catatan kali ini. Semoga catatan ini bisa bermanfaat. Apabila ada yang ingin ditanyakan, langsung tanyakan saja lewat form komentar dibawah ini. Jangan lupa LIKE & SHARE nya hehe. Terimakasih.
SOURCE CODE
Untuk mengunduh source code nya, klik salah satu link dibawah ini
– Download versi PDO : Link download yang sesuai tutorial ini yakni menggunakan fungsi PDO untuk query ke databasenya
– Download versi MySQLi : Link download untuk Anda yang ingin source code versi MySQLi dari tutorial ini
SUMBER & REFERENSI
Dokumentasi Style Pagination : http://getbootstrap.com/components/#pagination
Tutorial membuat pagination dengan PHP, Tutorial membuat pagging dengan PHP, Cara Mudah Membuat paging dengan PHP, Tutorial step by step membuat pagination dengan PHP, Tutorial step by step membuat paging dengan PHP, Source code pagination dengan PHP












POST YOUR COMMENTS