Cara Mudah Membuat Upload Gambar Tanpa Refresh dengan Codeigniter

Setelah pada catatan sebelumnya saya membuat tutorial mengenai Cara Membuat Upload Gambar dengan Codeigniter dan MySQL. Pada catatan ini tujuan utamanya sama yakni membuat upload gambar. hanya perbedaannya adalah kita akan membuat upload gambar tanpa refresh halaman dengan Cramework Codeigniter versi 3 (Codeigniter 3) dan bantuan librari Jquery Ajax. Jadi ketika proses upload berlangsung, halaman tersebut tidak akan me-refresh / me-reload sehingga tampak lebih dinamis. Oke kita langsung menuju ke langkah-langkah untuk membuatnya.
DEMO
Sebelum membaca tutorialnya, mungkin ada yang ingin melihat demonya terlebih dahulu. Klik link berikut untuk melihat demonya : Lihat Demo.
STEP 1 – INSTALASI
Pada tahap ini kita akan menyiapkan hal-hal yang diperlukan.
- Download Framework Codeigniter, klik link berikut : download.
- Buat sebuah folder dengan nama upload_ci_ajax, lalu simpan pada folder xampp/htdocs/.
- Buat sebuah folder dengan nama images, lalu simpan pada xampp/htdocs/upload_ci_ajax/.
- Buat sebuah folder dengan nama js, lalu simpan pada xampp/htdocs/upload_ci_ajax/.
- Copy and paste file codeigniter_v3.7z yang telah di download tadi ke folder xampp/htdocs/upload_ci_ajax.
- Ekstrak file codeigniter_v3.7z nya.
- Download JQUERY, klik link berikut : Download.
- Copy and paste file jquery.min.js pada folder xampp/htdocs/upload_ci_ajax/js/.
STEP 2 – BUAT DATABASE
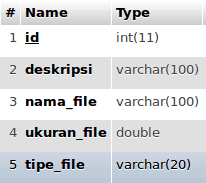
Buat database dengan nama mynotescode, lalu buat sebuah tabel gambar dengan struktur tabel seperti berikut ini :

CREATE TABLE IF NOT EXISTS `gambar` ( `id` int(11) NOT NULL AUTO_INCREMENT, `deskripsi` varchar(100) NOT NULL, `nama_file` varchar(100) NOT NULL, `ukuran_file` double NOT NULL, `tipe_file` varchar(20) NOT NULL, PRIMARY KEY (`id`) )
STEP 3 – KONFIGURASI
Karena dibuat dengan Codeigniter, pertama kita harus melakukan konfigurasi terlebih dahulu pada framework codeigniternya.
- Buka folder xampp/htdocs/upload_ci_ajax/application/config/
- Buka file config.php
Cari kode berikut$config['base_url'] = '';Ubah kode tersebut jadi seperti ini :$config['base_url'] = 'http://localhost/upload_ci_ajax';
Kode diatas digunakan untuk menset baseurlnya.
Lalu simpan file tersebut. - Buka file autoload.php
Cari kode berikut ini :$autoload['libraries'] = array(); $autoload['helper'] = array();
Ubah jadi seperti ini :
$autoload['libraries'] = array('database'); $autoload['helper'] = array('form','url');Kode diatas digunakan untuk memuat (menload) class database, form, dan url.
Lalu simpan file tersebut. - Buka file routes.php
Cari kode berikut ini :$route['default_controller'] = 'welcome';
Ubah jadi seperti ini :
$route['default_controller'] = 'gambar';
Kode diatas digunakan untuk menset controller mana yang akan diload pertama kali. Secara default, Codeigniter telah menset default controller yaitu welcome. Disini kita set default controller menjadi main.
Lalu simpan file tersebut. - Buka file database.php
Cari kode berikut ini :'hostname' => 'localhost', 'username' => '', 'password' => '', 'database' => '',
Ubah jadi seperti ini :
'hostname' => 'localhost', // Nama host 'username' => 'root', // Username 'password' => '', // Jika menggunakan password isi, jika tidak kosongkan saja 'database' => 'mynotescode', // Nama databasenya
Kode diatas digunakan untuk koneksi ke database.
Lalu simpan file tersebut.
STEP 4 – BUAT MODEL
Sekarang kita akan membuat modelnya. berisi sebuah fungsi untuk menampilkan semua data gambar pada tabel gambar. Buat sebuah file dengan nama GambarModel.php, Lalu simpan pada folder xampp/htdocs/upload_ci_ajax/application/models/. Berikut kodenya :
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class GambarModel extends CI_Model {
// Fungsi untuk menampilkan semua data gambar
public function view(){
return $this->db->get('gambar')->result();
}
// Fungsi untuk melakukan proses upload file
public function upload(){
$config['upload_path'] = './images/';
$config['allowed_types'] = 'jpg|png|jpeg';
$config['max_size'] = '2048';
$config['remove_space'] = TRUE;
$this->load->library('upload', $config); // Load konfigurasi uploadnya
if($this->upload->do_upload('input_gambar')){ // Lakukan upload dan Cek jika proses upload berhasil
// Jika berhasil :
$return = array('result' => 'success', 'file' => $this->upload->data(), 'error' => '');
return $return;
}else{
// Jika gagal :
$return = array('result' => 'failed', 'file' => '', 'error' => $this->upload->display_errors());
return $return;
}
}
// Fungsi untuk menyimpan data ke database
public function save($upload){
$data = array(
'deskripsi'=>$this->input->post('input_deskripsi'),
'nama_file' => $upload['file']['file_name'],
'ukuran_file' => $upload['file']['file_size'],
'tipe_file' => $upload['file']['file_type']
);
$this->db->insert('gambar', $data);
}
}
Pada kode diatas, kita membuat sebuah fungsi view(). dimana didalamnya terdapat kode return $this->db->get(‘gambar’)->result(). Kode tersebut berfungsi untuk menampilkan semua data pada tabel gambar. Struktur dasar penulisannya seperti ini : return $this->db->get(‘nama_tabel‘)->result(). Lalu pada kode diatas juga ada kode return, kode tersebut digunakan untuk mengeluarkan hasil dari sebuah fungsi. Pada kasus diatas, hasil yang dikeluarkan oleh return yaitu data-data gambar.
$config[‘upload_path’] = ‘./images/’;
Kode berfungsi untuk menentukan tempat gambar yang kita upload disimpan.
$config[‘allowed_types’] = ‘jpg|png|jpeg’;
Kode ini untuk menentukan file apa saja yang boleh kita upload. Kode ini diisi dengan mime type atau ekstensi dari file yang akan kita upload.
$config[‘max_size’] = ‘2048’;
Kode ini untuk menentukan maksimal ukuran file yang boleh di upload. Satuannya adalah KB (Kilobytes). Disini kita mengisi dengan angka “2048”, berarti sama saja dengan 2 MB. Karena 1024 KB = 1 MB.
$config[‘remove_space’] = TRUE;
Kode ini berfungsi untuk mengganti “spasi ( )” pada nama file yang kita upload dengan “underscore (_)”. Misalkan saya akan mengupload gambar dengan nama “My Notes Code.png”, nanti setelah kita upload, nama file nya akan berubah menjadi “My_Notes_Code.png”. Jadi spasinya di ganti dengan underscore.
Untuk lebih lengkapnya tentang konfigurasi dan validasi yang bisa kita lakukan terhadap file yang akan di upload, kalian bisa lihat disini.
$this->upload->data()
Kode ini berfungsi untuk mengambil data hasil upload yang kita lakukan. Kode ini akan mengeluarkan beberapa data yang kita perlukan seperti nama file, ukuran file, width, height, dan lain-lain. Untuk lebih lengkapnya bisa kalian lihat disini.
$this->upload->display_errors()
Kode ini berfungsi untuk mengeluarkan pesan error jika terjadi error saat akan melakukan upload. Lebih lengkapnya bisa kalian lihat disini.
$data = array(
‘deskripsi‘=>$this->input->post(‘input_deskripsi’),
‘nama_file‘ => $upload[‘file’][‘file_name’],
‘ukuran_file‘ => $upload[‘file’][‘file_size’],
‘tipe_file‘ => $upload[‘file’][‘file_type’]
);
Kemudian kita masuk ke fungsi save(). Dalam fungsi tersebut terdapat kode seperti diatas. Kita buat sebuah array untuk menampung data apa saja yang akan kita simpan ke tabel di database. Lihat pada kode yang saya beri warna merah, kode tersebut harus sama dengan nama-nama field/kolom pada tabel gambar di databasenya. Lalu array $data tersebut akan kita simpan ke database dengan kode ini $this->db->insert(‘gambar’, $data). Struktur dari kode ini adalah $this->db->insert(nama_tabel, array_data);.
$upload[‘file‘][‘file_name’]
$upload[‘file‘][‘file_size’]
$upload[‘file‘][‘file_type’]
Untuk kode ini, ini diambil dari result atau hasil array yang dikeluarkan function upload(). Lihat pada baris ke 19. Disitu terdapa kode ini : $return = array(‘result’ => ‘success’, ‘file‘ => $this->upload->data(), ‘error’ => ”);. Nah yang saya beri warna merah pada kode diatas, itu harus sama dengan yang saya beri warna hijau. Untuk file_name, file_size, file_type itu adalah keluaran dari kode $this->upload->data() yang sudah saya jelaskan sebelumnya.
STEP 5 – BUAT CONTROLLER
Pada tahap ini, kita akan membuat controllernya. Buat sebuah file dengan nama Gambar.php, lalu simpan pada folder xampp/htdocs/upload_ci_ajax/application/controllers/. Berikut ini kodenya :
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Gambar extends CI_Controller {
public function __construct(){
parent::__construct();
$this->load->model('GambarModel');
}
public function index(){
$data['gambar'] = $this->GambarModel->view();
$this->load->view('gambar/index', $data);
}
public function upload(){
// lakukan upload file dengan memanggil function upload yang ada di GambarModel.php
$upload = $this->GambarModel->upload();
if($upload['result'] == "success"){ // Jika proses upload sukses
// Panggil function save yang ada di GambarModel.php untuk menyimpan data ke database
$this->GambarModel->save($upload);
// Echo hasil dari proses dengan tanda pemisah <|>
echo "SUCCESS<|>Gambar berhasil diupload<|>";
echo $this->load->view('gambar/view', array('gambar'=>$this->GambarModel->view()), true); // Load view.php
}else{ // Jika proses upload gagal
// Echo hasil dari proses dengan tanda pemisah <|>
echo "FAILED<|>".$upload['error']; // Ambil pesan error uploadnya untuk dikirim ke file form dan ditampilkan
}
}
}
Pada controller ini, kita membuat 3 fungsi. fungsi pertama yaitu public function __construct(){, fungsi ini berfungsi untuk menjalankan suatu aksi ketika controller main diload. Didalam fungsi ini, terdapat kode $this->load->model(‘GambarModel’);, kode tersebut berfungsi untuk memuat (meload) model gambar (yang pada step sebelumnya kita buat) agar kita bisa mengakses fungsi-fungsi yang ada didalam model tersebut.
Fungsi yang kedua yaitu public function index(). Dalam fungsi ini ada kode $data[‘gambar’] = $this->GambarModel->view();, kode tersebut digunakan untuk mengambil hasil query sql dari fungsi view() yang ada pada model gambar (GambarModel.php) lalu memasukannya ke dalam array data dengan index gambar ($data[‘gambar’]). Pada fungsi index() ini juga, terdapat kode $this->load->view(‘gambar/view’, $data);. Kode tersebut berfungsi untuk memuat (meload) file view.php (file ini akan kita buat pada step selanjutnya) dan mengirimkan array data ($data) tadi ke file tersebut.
echo “SUCCESS<|>Gambar berhasil diupload<|>”;
echo $this->load->view(‘gambar/view’, array(‘gambar’=>$this->GambarModel->view()), true);
Pada kode diatas terlihat saya memberi tanda “<|>”. Tnda itu hanya untuk pemisah agar nanti pada proses ajax nya bisa kita pisahkan berdasarkan tanda tadi. Disini saya set data pertama adalah data status sukses atau tidak, kedua adalah pesan sukses atau error, dan terakhir adalah view data untuk merefresh tabel nya di web. Pada skrip ini juga terdapat perbedaan untuk penggunaan $this->load->view(). Di parameter terakhir saya kasih “true”. Itu kita set true karena yang akan kita ambil adalah dalam bentuk string data agar nantinya bisa kita replace isi dari div dengan data view tersebut oleh jquery nya
STEP 6 – BUAT HALAMAN AWAL DAN FORM
Selanjutnya kita akan membuat halaman untuk menampilkan data dan form upload nya. Buat sebuah folder dengan nama gambar pada folder xampp/htdocs/upload_ci/application/views/. Lalu buat sebuah file dengan nama index.php, lalu simpan pada folder gambar yang tadi kita buat (xampp/htdocs/upload_ci_ajax/application/views/gambar/). Berikut ini tampilan dan kodenya :

<html>
<head>
<title>Data Gambar</title>
<script src="<?php echo base_url("js/jquery-2.2.4.min.js"); ?>"></script>
<script src="<?php echo base_url("js/ajax.js"); ?>"></script>
</head>
<body>
<h1>Data Gambar</h1><hr>
<form>
<!-- Untuk menampilkan pesan -->
<div id="msg"></div>
<table cellpadding="8">
<tr>
<td>Deskripsi</td>
<td><input type="text" name="input_deskripsi" id="input_deskripsi"></td>
</tr>
<tr>
<td>Gambar</td>
<td><input type="file" name="input_gambar" id="input_gambar"></td>
</tr>
<tr>
<td colspan="2"><hr></td>
</tr>
<tr>
<td><button type="button" id="btn-upload">Upload</button></td>
<td><span id="loading">Uploading...</span></td>
</tr>
</table>
</form>
<div id="view">
<?php $this->load->view('gambar/view', array('gambar'=>$gambar)); // Load view.php dan kirimkan data gambarnya ?>
</div>
<script>
$(document).ready(function(){
$("#loading").hide(); // Sembunyikan dulu loadingnya
$("#btn-upload").click(function(){ // Ketika user mengklik tombol Upload, lakukan:
upload('<?php echo base_url("index.php/gambar/upload"); ?>', $("#loading"), $("#msg"), $("#view")); // Panggil fungsi upload yg ada di file process.js
});
});
</script>
</body>
</html>
Pada skrip diatas setiap input kita beri atiribut id agar nanti bisa kita ambil value nya dengan jquery. Disini saya pisahkan tabel view nya dan pada skrip ini kita beri fungsi load untuk mengambil isi dari view.php. Kenapa saya pisahkan? agar nanti kita tidak harus buat 2x. karena view.php ini akan kita gunakan juga pada controller untuk nanti kita replace ke div id=”view” (yang pada step sebelumnya saya jelaskan).
upload(‘<?php echo base_url(“index.php/gambar/upload”); ?>’, ‘#input_gambar’, $(“#loading”), $(“#msg”), $(“#view”));
Untuk skrip ini berfungsi untuk memanggil fungsi upload yang nanti akan kita buat pada file ajax.js. Tentunya dengan beberapa parameter yang harus kita berikan untuk fungsi tersebut. Nanti pada step membuat ajax.js akan saya jelaskan.
STEP 7 – BUAT VIEW
Lalu kita akan membuat file untuk menampilkan data gambar nya dalam bentuk tabel. Buat sebuah file dengan nama view.php, lalu simpan pada folder xampp/htdocs/upload_ci_ajax/protected/views/gambar/. Berikut ini kode nya :
<table border="1" cellpadding="8">
<tr>
<th>Gambar</th>
<th>Deskripsi</th>
<th>Nama File</th>
<th>Ukuran File</th>
<th>Tipe File</th>
</tr>
<?php
if( ! empty($gambar)){ // Jika data pada database tidak sama dengan empty (alias ada datanya)
foreach($gambar as $data){ // Lakukan looping pada variabel gambar dari controller
echo "<tr>";
echo "<td><img src='".base_url("images/".$data->nama_file)."' width='100' height='100'></td>";
echo "<td>".$data->deskripsi."</td>";
echo "<td>".$data->nama_file."</td>";
echo "<td>".$data->ukuran_file." kB</td>";
echo "<td>".$data->tipe_file."</td>";
echo "</tr>";
}
}else{ // Jika data tidak ada
echo "<tr><td colspan='5'>Data tidak ada</td></tr>";
}
?>
</table>
Pada kode diatas terdapat kode foreach($gambar as $data){, kode tersebut akan manampilkan satu per satu data gambar sampai data gambar yang terakhir.
echo “<td><img src='”.base_url(“images/”.$data->nama_file).”‘ width=’100′ height=’100’></td>”;
echo “<td>”.$data->deskripsi.”</td>”;
echo “<td>”.$data->nama_file.”</td>”;
echo “<td>”.$data->ukuran_file.” kB</td>”;
echo “<td>”.$data->tipe_file.”</td>”;
Pada kode diatas, yang saya beri tanda merah. Itu harus sama dengan nama kolom / field yang ada di database tabel gambar.
STEP 8 – BUAT AJAX
Langkah terakhir adalah kita akan membuat proses ajax nya. Buat sebuah file dengan nama ajax.js, lalu simpan pada folder xampp/htdocs/upload_ci_ajax/js/. Berikut ini kodenya :
function upload(url, loading, msg, view){
var data = new FormData();
// ambil atribut file yg akan diupload, lalu masukkan ke variabel input_gambar
data.append('input_gambar', $(field)[0].files[0]);
// Ambil isi dari textbox deskripsi
data.append('input_deskripsi', $("#input_deskripsi").val());
$.ajax({
url: url,
type: 'POST',
data: data,
cache: false,
processData: false,
contentType: false,
beforeSend: function(){
msg.hide();
loading.show();
},
success: function(response){
// Pisahkan hasil (output) proses dengan tanda pemisah <|>
var result = response.split("<|>");
if(result[0] == "SUCCESS"){ // Jika sukses
loading.hide(); // sembunyikan loadingnya
msg.css({"color":"green"}).html(result[1]).show(); // tampilkan pesan sukses
view.html(result[2]); // Load ulang tabel view nya
}else{ // Jika gagal
loading.hide(); // sembunyikan loadingnya
msg.css({"color":"red"}).html(result[1]).show(); // tampilkan pesan error
}
},
error: function (xhr, ajaxOptions, thrownError) {
alert(xhr.responseText);
}
});
}
data.append(‘input_gambar’, $(field)[0].files[0]);
kode tersebut berfungsi untuk mengambil (GET) atribut-atribut dari file gambar yang akan kita upload seperti nama file, size file, tipe file, dan lain-lain. atribut-atribut tadi kemudian akan disimpan ke dalam array input_gambar yang nantinya array input_gambar tersebut akan di akses oleh PHP pada proses upload.
function upload(url, field, loading, msg, view){
Pada fungsi upload ini, saya memberikan beberapa parameter. Berikut penjelasannya :
- url : adalah url file untuk memproses uploadnya
- loading : atribut id dari tag div untuk loading
- msg : atribut id dari tag div untuk pesan / message
- view : atribut id dari tag div untuk view
Lalu pada kode AJAX nya. disitu ada beberapa atribut yang harus kita isi. berikut penjelasannya :
url: diisi dengan url file yang akan ditujutype: diisi dengan method yang ingin digunakan. isi dengan GET atau POSTdata: data yang akan dikirim ke file yang ditujusuccess : function(){}: ketika proses pengiriman selesai, lakukan aksierror : function(){}: ketika terjadi error, lakukan aksi
untuk penjelasan lebih lengkap mengenai atribut yang ada di JQUERY AJAX, klik disini.
Mungkin sekian untuk catatan kali ini. Semoga bisa bermanfaat. Jika ada yang kurang dipahami, langsung tanyakan pada form komentar dibawah ini. Jangan lupa LIKE dan SHARE nya, Terimakasih banyak.
Happy Coding ^_^
SOURCE CODE
Untuk mengunduh source code nya, klik link berikut ini : Download.
SUMBER & REFERENSI
Dokumentasi Codeigniter : https://www.codeigniter.com/user_guide
Membuat Upload Gambar Tanpa Refresh dengan Codeigniter, Membuat Upload Gambar Tanpa Refresh dengan CI, Tutorial lengkap membuat Upload Gambar Tanpa Refresh Halaman dengan Codeigniter, Tutorial lengkap membuat Upload Gambar Tanpa Refresh Halaman dengan CI, Upload Gambar Tanpa Refresh dengan framework codeigniter, Upload Gambar Tanpa Refresh dengan framework CI, Cara Mudah Membuat Upload Gambar Tanpa Refresh Halaman dengan Codeigniter dan AJAX












POST YOUR COMMENTS