Cara Mudah Membuat Export Excel Tanpa Plugin dengan Codeigniter

Kali ini saya akan melanjutkan catatan-catatan saya mengenai Framework Codeigniter. Saya akan coba share catatan / tutorial mengenai cara membuat export data ke excel (laporan excel) tanpa plugin dengan framework codeigniter 3 (versi 3). Tentunya semua hal ada kelebihan dan kelemahananya. Jika kalian membuat export ke excel tanpa plugin, kalian akan kesulitan ketika akan melakukan kustomisasi terhadap cell/kolom di excel nya. Tapi cara ini cukup ampuh bagi kalian yang dikejar sama deadline kerjaan atau pun kalian yang sedang diburu-buru oleh dosen pembimbing kalian haha. Oke langsung ikuti langkah-langkah nya berikut ini.
DEMO
Sebelum membaca tutorialnya, mungkin ada yang ingin melihat demonya terlebih dahulu. Klik link berikut untuk melihat demonya : Lihat Demo.
STEP 1 – INSTALASI
Pada tahap ini kita akan menyiapkan hal-hal yang diperlukan.
- Download Framework Codeigniter, klik link berikut : download.
- Buat sebuah folder dengan nama export_excel_ci, lalu simpan pada folder xampp/htdocs/.
- Copy and paste file codeigniter_v3.7z yang telah di download tadi ke folder xampp/htdocs/export_excel_ci.
- Ekstrak file codeigniter_v3.7z nya.
STEP 2 – BUAT DATABASE
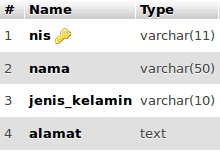
Buat database dengan nama mynotescode, lalu buat sebuah tabel siswa dengan struktur tabel seperti berikut ini :

CREATE TABLE `siswa` ( `nis` varchar(11) NOT NULL PRIMARY KEY, `nama` varchar(50) NOT NULL, `jenis_kelamin` varchar(10) NOT NULL, `alamat` text NOT NULL )
STEP 3 – KONFIGURASI
Karena dibuat dengan Codeigniter, pertama kita harus melakukan konfigurasi terlebih dahulu pada framework codeigniternya.
- Buka folder xampp/htdocs/export_excel_ci/application/config/
- Buka file config.php
Cari kode berikut$config['base_url'] = '';Ubah kode tersebut jadi seperti ini :$config['base_url'] = 'http://localhost/export_excel_ci';
Kode diatas digunakan untuk menset baseurlnya.
Lalu simpan file tersebut. - Buka file autoload.php
Cari kode berikut ini :$autoload['libraries'] = array(); $autoload['helper'] = array();
Ubah jadi seperti ini :
$autoload['libraries'] = array('database'); $autoload['helper'] = array('url');Kode diatas digunakan untuk memuat (menload) class database, form, dan url.
Lalu simpan file tersebut. - Buka file routes.php
Cari kode berikut ini :$route['default_controller'] = 'welcome';
Ubah jadi seperti ini :
$route['default_controller'] = 'siswa';
Kode diatas digunakan untuk menset controller mana yang akan diload pertama kali. Secara default, Codeigniter telah menset default controller yaitu welcome. Disini kita set default controller menjadi siswa.
Lalu simpan file tersebut. - Buka file database.php
Cari kode berikut ini :'hostname' => 'localhost', 'username' => '', 'password' => '', 'database' => '',
Ubah jadi seperti ini :
'hostname' => 'localhost', // Nama host 'username' => 'root', // Username 'password' => '', // Jika menggunakan password isi, jika tidak kosongkan saja 'database' => 'mynotescode', // Nama databasenya
Kode diatas digunakan untuk koneksi ke database.
Lalu simpan file tersebut.
STEP 4 – BUAT MODEL
Sekarang kita akan membuat modelnya. Berisi sebuah fungsi untuk menampilkan semua data siswa pada tabel siswa. Buat sebuah file dengan nama SiswaModel.php, Lalu simpan pada folder xampp/htdocs/export_excel_ci/application/models/. Berikut kodenya :
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class SiswaModel extends CI_Model {
public function view(){
return $this->db->get('siswa')->result(); // Tampilkan semua data yang ada di tabel siswa
}
}
Pada kode diatas, kita membuat sebuah fungsi view(). dimana didalamnya terdapat kode return $this->db->get(‘siswa’)->result(). Kode tersebut berfungsi untuk menampilkan semua data pada tabel siswa. Struktur dasar penulisannya seperti ini : return $this->db->get(‘nama_tabel‘)->result(). Lalu pada kode diatas juga ada kode return, kode tersebut digunakan untuk mengeluarkan hasil dari sebuah fungsi. Pada kasus diatas, hasil yang dikeluarkan oleh return yaitu data-data siswa.
STEP 5 – BUAT CONTROLLER
Pada tahap ini, kita akan membuat controllernya. Buat sebuah file dengan nama Siswa.php, lalu simpan pada folder xampp/htdocs/export_excel_ci/application/controllers/. Berikut ini kodenya :
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Siswa extends CI_Controller {
public function __construct(){
parent::__construct();
$this->load->model('SiswaModel');
}
public function index(){
$data['siswa'] = $this->SiswaModel->view();
$this->load->view('view', $data);
}
public function export(){
// Skrip berikut ini adalah skrip yang bertugas untuk meng-export data tadi ke excel
header("Content-type: application/vnd-ms-excel");
header("Content-Disposition: attachment; filename=Data_Siswa.xls");
$data['siswa'] = $this->SiswaModel->view();
$this->load->view('export', $data);
}
}
Pada controller ini, kita membuat 3 fungsi. fungsi pertama yaitu public function __construct(){, fungsi ini berfungsi untuk menjalankan suatu aksi ketika controller main diload. Didalam fungsi ini, terdapat kode $this->load->model(‘SiswaModel’);, kode tersebut berfungsi untuk memuat (meload) model siswa (yang pada step sebelumnya kita buat) agar kita bisa mengakses fungsi-fungsi yang ada didalam model tersebut.
Fungsi yang kedua yaitu public function index(). Dalam fungsi ini ada kode $data[‘siswa’] = $this->SiswaModel->view();, kode tersebut digunakan untuk mengambil hasil query sql dari fungsi view() yang ada pada model siswa (SiswaModel.php) lalu memasukannya ke dalam array data dengan index siswa ($data[‘siswa’]). Pada fungsi index() ini juga, terdapat kode $this->load->view(‘view’, $data);. Kode tersebut berfungsi untuk memuat (meload) file view.php (file ini akan kita buat pada step selanjutnya) dan mengirimkan array data ($data) tadi ke file tersebut.
Inti dari kode untuk export excel nya hanya ada 2 baris kode. Berikut ini kodenya :
header(“Content-type: application/vnd-ms-excel”);
header(“Content-Disposition: attachment; filename=Data_Siswa.xls”);
Yang saya beri warna merah bisa kalian ganti dengan nama file excel yang kalian inginkan.
STEP 6 – BUAT VIEW
Selanjutnya kita akan buat sebuah file untuk menampilkan data siswa dan tombol export nya. Buat file baru dengan nama view.php, lalu simpan pada folder xampp/htdocs/export_excel_ci/application/views/. Berikut ini kode dan tampilannya :

<h1>Data Siswa</h1><hr>
<a href="<?php echo base_url("index.php/siswa/export"); ?>">Export ke Excel</a><br><br>
<table border="1" cellpadding="8">
<tr>
<th>NIS</th>
<th>Nama</th>
<th>Jenis Kelamin</th>
<th>Alamat</th>
</tr>
<?php
if( ! empty($siswa)){ // Jika data pada database tidak sama dengan empty (alias ada datanya)
foreach($siswa as $data){ // Lakukan looping pada variabel siswa dari controller
echo "<tr>";
echo "<td>".$data->nis."</td>";
echo "<td>".$data->nama."</td>";
echo "<td>".$data->jenis_kelamin."</td>";
echo "<td>".$data->alamat."</td>";
echo "</tr>";
}
}else{ // Jika data tidak ada
echo "<tr><td colspan='4'>Data tidak ada</td></tr>";
}
?>
</table>
Pada kode diatas terdapat kode foreach($siswa as $data){, kode tersebut akan manampilkan satu per satu data siswa sampai data siswa yang terakhir.
echo “<td>”.$data->nis.”</td>”;
echo “<td>”.$data->nama.”</td>”;
echo “<td>”.$data->jenis_kelamin.” </td>”;
echo “<td>”.$data->alamat.”</td>”;
Pada kode diatas, yang saya beri tanda merah. Itu harus sama dengan nama kolom / field yang ada di database tabel siswa.
STEP 7 – BUAT FILE EXPORT
Langkah terakhir adalah kita buat file untuk tampilan data di excel nya nanti. Buat file baru dengan nama export.php, lalu simpan pada folder xampp/htdocs/export_excel_ci/application/views/. Berikut ini kodenya :
<h4>Data Siswa</h4>
<table border="1" cellpadding="8">
<tr>
<th>NIS</th>
<th>Nama</th>
<th>Jenis Kelamin</th>
<th>Alamat</th>
</tr>
<?php
if( ! empty($siswa)){ // Jika data pada database tidak sama dengan empty (alias ada datanya)
foreach($siswa as $data){ // Lakukan looping pada variabel siswa dari controller
echo "<tr>";
echo "<td>".$data->nis."</td>";
echo "<td>".$data->nama."</td>";
echo "<td>".$data->jenis_kelamin."</td>";
echo "<td>".$data->alamat."</td>";
echo "</tr>";
}
}else{ // Jika data tidak ada
echo "<tr><td colspan='4'>Data tidak ada</td></tr>";
}
?>
</table>
Mungkin sekian untuk catatan kali ini. Semoga bisa bermanfaat. Jika ada yang kurang dipahami, langsung tanyakan pada form komentar dibawah ini. Jangan lupa LIKE dan SHARE nya, Terimakasih banyak.
Happy Coding ^_^
SOURCE CODE
Untuk mengunduh source code nya, klik link berikut ini : Download.
SUMBER & REFERENSI
Dokumentasi Codeigniter : https://www.codeigniter.com/user_guide
Membuat Export Data ke Excel tanpa plugin dengan codeigniter, Membuat Export Data ke Excel tanpa plugin dengan codeigniter 3, membuat laporan excel tanpa plugin dengan codeigniter, cara mudah membuat laporan excel tanpa plugin dengan framework codeigniter 3












POST YOUR COMMENTS