Cara Mudah Membuat Multiple Delete dengan Codeigniter dan MySQL

Apa sebenarnya keuntungan dari fitur “Multiple Delete”? keuntungan dengan menyediakan fitur ini yakni agar memudahkan user yang menggunakan aplikasi kita untuk menghapus lebih dari 1 data dalam sekali aksi artinya fitur ini akan sangat berguna ketika user akan menghapus banyak data. Akan cukup merepotkan juga ketika dalam aplikasi hanya disediakan fitur hapus per 1 data, sementara user diharuskan menghapus banyak data. Sebelumnya saya sudah share tutorial multiple delete dengan php dan mysql, sekarang kita akan coba buat dengan menggunakan Framework Codeigniter 3.
DEMO
Sebelum masuk ke tutorialnya. Mungkin ada yang mau lihat demonya terlebih dahulu. Silahkan klik link berikut untuk melihat demonya : Lihat Demo.
STEP 1 – PERSIAPAN
Berikut ini adalah hal-hal yang harus dipersiapkan :
- Buat sebuah folder baru dengan nama multiple_delete, lalu simpan pada folder xampp/htdocs/.
- Download Framework Codeigniter, klik link berikut : download.
- Download plugin JQuery, klik link berikut : Download.
- Ekstrak dan Copy codeigniter_v3.7z yang telah di download tadi ke folder xampp/htdocs/multiple_delete/.
- Buat sebuah folder dengan nama assets, lalu simpan pada folder xampp/htdocs/multiple_delete/.
- Copy and paste file jquery.min.js yang telah di download tadi ke dalam folder xampp/htdocs/multiple_delete/assets/.
STEP 2 – DATABASE
Pada step ini, kita akan membuat databasenya. ikuti langkah-langkah berikut ini :
- Buat sebuah database dengan nama mynotescode.
- Buat sebuah tabel dengan nama siswa. Struktur tabelnya sebagai berikut :

CREATE TABLE IF NOT EXISTS `siswa` ( `nis` varchar(11) NOT NULL, `nama` varchar(50) NOT NULL, `jenis_kelamin` varchar(10) NOT NULL, `telp` varchar(15) NOT NULL, `alamat` text NOT NULL, PRIMARY KEY (`nis`) )
STEP 3 – KONFIGURASI
Karena dibuat dengan Codeigniter, pertama kita harus melakukan konfigurasi terlebih dahulu pada framework codeigniternya.
- Buka folder xampp/htdocs/multiple_delete/application/config/
- Buka file config.php
Cari kode berikut$config['base_url'] = '';Ubah kode tersebut jadi seperti ini :$config['base_url'] = 'http://localhost/multiple_delete/';
Kode diatas digunakan untuk menset baseurlnya.
Lalu simpan file tersebut. - Buka file autoload.php
Cari kode berikut ini :$autoload['libraries'] = array(); $autoload['helper'] = array();
Ubah jadi seperti ini :
$autoload['libraries'] = array('database'); $autoload['helper'] = array('url');Kode diatas digunakan untuk memuat (menload) class database dan url.
Lalu simpan file tersebut. - Buka file routes.php
Cari kode berikut ini :$route['default_controller'] = 'welcome';
Ubah jadi seperti ini :
$route['default_controller'] = 'siswa';
Kode diatas digunakan untuk menset controller mana yang akan diload pertama kali. Secara default, Codeigniter telah menset default controller yaitu welcome. Disini kita set default controller menjadi siswa.
Lalu simpan file tersebut. - Buka file database.php
Cari kode berikut ini :'hostname' => 'localhost', 'username' => '', 'password' => '', 'database' => '',
Ubah jadi seperti ini :
'hostname' => 'localhost', // Nama host 'username' => 'root', // Username 'password' => '', // Jika menggunakan password isi, jika tidak kosongkan saja 'database' => 'mynotescode', // Nama databasenya
Kode diatas digunakan untuk koneksi ke database.
Lalu simpan file tersebut.
STEP 4 – BUAT MODEL
Langkah selanjutnya adalah membuat modelnya. Buat sebuah file dengan nama SiswaModel.php, Lalu simpan pada folder xampp/htdocs/multiple_delete/application/models/. Berikut kodenya :
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class SiswaModel extends CI_Model {
public function view(){
return $this->db->get('siswa')->result();
}
public function delete($nis){
$this->db->where_in('nis', $nis);
$this->db->delete('siswa');
}
}
Pada kode diatas, kita membuat sebuah fungsi view(). dimana didalamnya terdapat kode return $this->db->get(‘siswa’)->result(). Kode tersebut berfungsi untuk menampilkan semua data pada tabel siswa. Struktur dasar penulisannya seperti ini : return $this->db->get(‘nama_tabel‘)->result(). Lalu pada kode diatas juga ada kode return, kode tersebut digunakan untuk mengeluarkan hasil dari sebuah fungsi. Pada kasus diatas, hasil yang dikeluarkan oleh return yaitu data-data siswa.
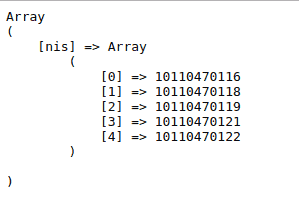
Fungsi delete() berguna untuk menghapus data siswa sesuai nis yang di set. $nis disini adalah daftar nis dalam bentuk array yang di ceklis pada form delete. Gambar berikut ini adalah isi dari $nis yang dikirim dari form delete (yang di ceklis di form delete) :

Nah daftar nis tadi nanti akan kita tambahkan ke fungsi $this->db->where_in() pada parameter 2 lalu panggil fungsi $this->db->delete(). Fungsi delete() itu akan mengeksekusi query sql : “DELETE FROM siswa WHERE nis IN (10110470116,10110470118,10110470119,10110470121,10110470122)“.
STEP 5 – BUAT CONTROLLER
Pada tahap ini, kita akan membuat controllernya. Buat sebuah file dengan nama Siswa.php, lalu simpan pada folder xampp/htdocs/multiple_delete/application/controllers/. Berikut ini kodenya :
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Siswa extends CI_Controller {
public function __construct(){
parent::__construct();
$this->load->model('SiswaModel');
}
public function index(){
$data['siswa'] = $this->SiswaModel->view();
$this->load->view('view', $data); // Load view view.php
}
public function delete(){
$nis = $_POST['nis']; // Ambil data NIS yang dikirim oleh view.php melalui form submit
$this->SiswaModel->delete($nis); // Panggil fungsi delete dari model
redirect('siswa');
}
}
public function __construct(){
fungsi ini berfungsi untuk menjalankan suatu aksi ketika controller main diload. Didalam fungsi ini, terdapat kode $this->load->model(‘SiswaModel’);, kode tersebut berfungsi untuk memuat (meload) model siswa (yang pada step sebelumnya kita buat) agar kita bisa mengakses fungsi-fungsi yang ada didalam model tersebut.
public function index()
Dalam fungsi ini ada kode $data[‘siswa’] = $this->SiswaModel->view();, kode tersebut digunakan untuk mengambil hasil query sql dari fungsi view() yang ada pada model siswa (SiswaModel.php) lalu memasukannya ke dalam array data dengan index siswa ($data[‘siswa’]). Pada fungsi index() ini juga, terdapat kode $this->load->view(‘view’, $data);. Kode tersebut berfungsi untuk memuat (meload) file view.php (file ini akan kita buat pada step selanjutnya) dan mengirimkan array data ($data) tadi ke file tersebut.
public function delete()
Fungsi ini berguna untuk melakukan proses delete. Dimana didalam fungsi ini kita akan mengambil data nis yang dikirim dari form pada file view.php dan memanggil fungsi delete() yang ada di SiswaModel.php.
STEP 6 – BUAT VIEW
Selanjutnya kita akan buat sebuah file untuk menampilkan data siswa dan tombol tambah data. Buat file baru dengan nama view.php, lalu simpan pada folder xampp/htdocs/multiple_delete/application/views/. Berikut ini kode dan tampilannya :

<html>
<head>
<title>Multiple Delete</title>
<style>
table {
border-collapse: collapse;
}
table, td, th {
border: 1px solid black;
}
</style>
<!-- Load librari/plugin jquery nya -->
<script src="<?php echo base_url('assets/jquery.min.js'); ?>"></script>
</head>
<body>
<h1>Data Siswa</h1>
<form method="post" action="<?php echo base_url('index.php/siswa/delete') ?>" id="form-delete">
<table border="1" cellpadding="5">
<tr>
<th><input type="checkbox" id="check-all"></th>
<th>NIS</th>
<th>Nama</th>
<th>Telepon</th>
<th>Alamat</th>
</tr>
<?php
if( ! empty($siswa)){
$no = 1;
foreach($siswa as $data){
echo "<tr>";
echo "<td><input type='checkbox' class='check-item' name='nis[]' value='".$data->nis."'></td>";
echo "<td>".$data->nis."</td>";
echo "<td>".$data->nama."</td>";
echo "<td>".$data->telp."</td>";
echo "<td>".$data->alamat."</td>";
echo "</tr>";
$no++;
}
}
?>
</table>
<hr>
<button type="button" id="btn-delete">DELETE</button>
</form>
<script>
$(document).ready(function(){ // Ketika halaman sudah siap (sudah selesai di load)
$("#check-all").click(function(){ // Ketika user men-cek checkbox all
if($(this).is(":checked")) // Jika checkbox all diceklis
$(".check-item").prop("checked", true); // ceklis semua checkbox siswa dengan class "check-item"
else // Jika checkbox all tidak diceklis
$(".check-item").prop("checked", false); // un-ceklis semua checkbox siswa dengan class "check-item"
});
$("#btn-delete").click(function(){ // Ketika user mengklik tombol delete
var confirm = window.confirm("Apakah Anda yakin ingin menghapus data-data ini?"); // Buat sebuah alert konfirmasi
if(confirm) // Jika user mengklik tombol "Ok"
$("#form-delete").submit(); // Submit form
});
});
</script>
</body>
</html>
Untuk fitur multiple delete yang akan kita buat ini, konsepnya adalah dengan memanfaatkan checkbox. Checkbox ini berguna untuk agar user bisa memilih data mana saja yang akan dia hapus. Jadi kita akan melakukan hapus data terhadap data siswa yang user ceklis saja.
echo “<td><input type=’checkbox’ class=’check-item’ name=’nis[]‘ value='”.$data->nis.”‘></td>”;
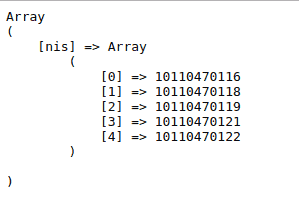
Kunci utama dari multiple delete ini adalah atribut name pada checkbox siswa nya. Pada kode diatas, terlihat saya memberi atribut checkbox nya dengan “nis[]” dan diisi dengan value dari nis siswa tersebut. Arti dari kurung siku disitu adalah agar ketika kita kirim data nis tadi ke file proses hapus melalui form submit, data nis tersebut menjadi sebuah array yang berisi nis siswa yang telah di pilih oleh user. Kalau kita coba lihat isi dari data nis tersebut, hasilnya akan seperti gambar dibawah ini :

Gambar diatas merupakan hasil dari kode print_r($_POST); pada fungsi delete() di controller siswa (yang kita buat pada step sebelumnya). Untuk melihat data apa saja yang dikirim dari form. Terlihat bahwa terdapat data nis yang berisi nis-nis yang berjumlah 5 nis (karena di form saya ceklis 5 siswa).
Mungkin sekian untuk catatan kali ini. Semoga bisa bermanfaat. Jika ada yang kurang dipahami, langsung tanyakan pada form komentar dibawah ini. Jangan lupa LIKE dan SHARE nya, Terimakasih banyak.
Happy Coding ^_^
SOURCE CODE
Untuk mengunduh source code nya, klik link berikut ini : Download.
SUMBER & REFERENSI
Dokumentasi Codeigniter : https://www.codeigniter.com/user_guide
Membuat multiple delete dengan codeigniter, Membuat multiple delete dengan codeigniter 3, tutorial membuat multiple delete dengan codeigniter dan mysql, cara mudah membua tmultiple delete dengan framework codeigniter 3 dan database mysql












POST YOUR COMMENTS