Cara Menggunakan jQuery DataTables dengan PHP dan MySQL

JQuery DataTables adalah sebuah plugin / library yang membantu web developer dalam menyajikan daftar / list data dari database dalam bentuk tabel yang sudah dilengkapi dengan Fitur Pencarian, Fitur Pagination, Fitur Sorting dan Fitur Limit data per halaman. Sebenarnya semua itu bisa kita buat sendiri, hanya saja jika kita menggunakan librari ini tentunya akan menghemat waktu pembuatan website kita karena kita tidak harus membuat fitur-fitur tadi yang disediakan oleh datatables.
Sebelumnya mungkin Anda pernah membaca tutorial saya mengenai Cara Membuat Pencarian Plus Pagination Tanpa Refresh dengan PHP. Tutorial tersebut hampir mirip hasilnya dengan yang akan kita buat disini, cuman memang ada beberapa fitur yang tidak ada pada tutorial tersebut. Tapi secara fungsi intinya adalah menyajikan data dalam bentuk tabel dengan fitur pagination + pencarian. Pada tutorial ini juga kita akan menerapkan JQuery DataTables (Server Side) + Bootstrap agar tampilannya lebih menarik.
Kita akan menggunakan jQuery DataTables yang versi server side, karena ketika data yang di tampilkan sangat banyak, versi server side ini tetap akan menampilkan datanya secara cepat. Konsepnya seperti halnya pagination, jadi pada saat load, yang di load hanya beberapa data sesuai limit per halaman yang sudah di tentukan. beda dengan jQuery DataTables yang versi client side, ketika di load datatables akan melakukan load semua data pada saat pertama kali load, tentunya cara ini sangat tidak efektif apabil datanya sangat banyak.
DEMO
Sebelum masuk ke tutorialnya. Mungkin ada yang mau lihat demonya terlebih dahulu. Silahkan klik link berikut untuk melihat demonya : Lihat Demo.
STEP 1 – PERSIAPAN
Kita akan mempersiapkan terlebih dahulu hal-hal yang diperlukan.
- Download librari JQuery DataTables nya, klik link berikut ini : Download.
- Download plugin jQuery, klik link berikut : Download.
- Download librari Bootstrap, klik link berikut ini : Download.
- Buat sebuah folder baru dengan nama datatables_php, lalu simpan di xampp/htdocs/
- Buat sebuah folder dengan nama css, lalu simpan di xampp/htdocs/datatables_php.
- Buat sebuah folder dengan nama js, lalu simpan di xampp/htdocs/datatables_php.
- Ekstrak dan Copy librari JQuery DataTables yang sudah didownload ke dalam folder xampp/htdocs/datatables_php/.
- Copy and paste file jquery.min.js yang telah di download tadi ke dalam folder xampp/htdocs/datatables_php/js/.
- Esktrak file bootstrap.7z yang telah didownload tadi.
- Copy and paste folder fonts dari folder bootstrap yang telah diekstrak tadi ke folder xampp/htdocs/datatables_php/.
- Copy and paste file bootstrap.min.css dari folder bootstrap/css/ yang telah diekstrak tadi ke folder xampp/htdocs/datatables_php/css/.
STEP 2 – DATABASE
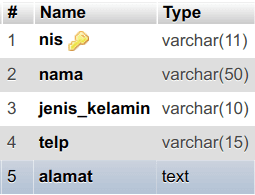
Buat sebuah database dengan nama mynotescode, lalu buat tabel siswa dengan struktur tabel seperti gambar berikut ini :

CREATE TABLE `siswa` ( `nis` varchar(11) NOT NULL PRIMARY KEY, `nama` varchar(50) NOT NULL, `jenis_kelamin` varchar(10) NOT NULL, `telp` varchar(15) NOT NULL, `alamat` text NOT NULL )
STEP 3 – KONEKSI DATABASE
Pada tahap ini, kita akan membuat sebuah file php yang berfungsi untuk koneksi ke database MySQL. Buat sebuah file dengan nama koneksi.php lalu simpan di folder xampp/htdocs/datatables_php/. Berikut ini isi dari file tersebut :
<?php $host = 'localhost'; // Nama hostnya $username = 'root'; // Username $password = ''; // Password (Isi jika menggunakan password) $database = 'mynotescode'; // Nama databasenya // Koneksi ke MySQL dengan MySQLi $connect = mysqli_connect($host, $username, $password, $database); ?>
STEP 4 – TAMPILAN
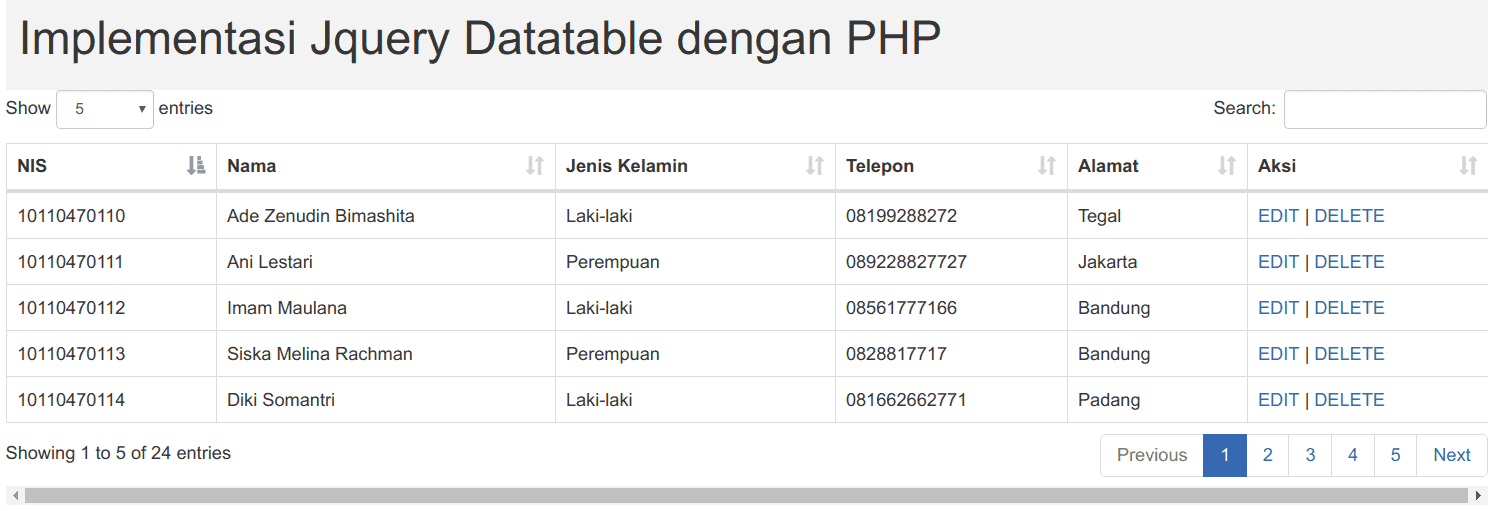
Selanjutnya buat sebuah file php dengan nama index.php dan simpan di folder xampp/htdocs/datatables_php. Berikut ini tampilan dan kodenya :

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Implementasi Jquery Datatable dengan PHP</title>
<!-- Load Datatable & Bootsrap CSS -->
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<link rel="stylesheet" type="text/css" href="datatables/lib/css/dataTables.bootstrap.min.css"/>
</head>
<body>
<div class="container">
<div style="background: whitesmoke;padding: 10px;">
<h1 style="margin-top: 0;">Implementasi Jquery Datatable dengan PHP</h1>
</div>
<div class="table-responsive">
<table class="table table-bordered" id="table-siswa">
<thead>
<tr>
<th>NIS</th>
<th>Nama</th>
<th>Jenis Kelamin</th>
<th>Telepon</th>
<th>Alamat</th>
<th>Aksi</th>
</tr>
</thead>
<tbody></tbody>
</table>
</div>
</div>
<!-- Load Jquery & Datatable JS -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="datatables/datatables.min.js"></script>
<script type="text/javascript" src="datatables/lib/js/dataTables.bootstrap.min.js"></script>
<script>
var tabel = null;
$(document).ready(function() {
tabel = $('#table-siswa').DataTable({
"processing": true,
"serverSide": true,
"ordering": true, // Set true agar bisa di sorting
"order": [[ 0, 'asc' ]], // Default sortingnya berdasarkan kolom / field ke 0 (paling pertama)
"ajax":
{
"url": "http://localhost/datatables_php/view.php", // URL file untuk proses select datanya
"type": "POST"
},
"deferRender": true,
"aLengthMenu": [[5, 10, 50],[ 5, 10, 50]], // Combobox Limit
"columns": [
{ "data": "nis" }, // Tampilkan nis
{ "data": "nama" }, // Tampilkan nama
{ "render": function ( data, type, row ) { // Tampilkan jenis kelamin
var html = ""
if(row.jenis_kelamin == 1){ // Jika jenis kelaminnya 1
html = 'Laki-laki' // Set laki-laki
}else{ // Jika bukan 1
html = 'Perempuan' // Set perempuan
}
return html; // Tampilkan jenis kelaminnya
}
},
{ "data": "telp" }, // Tampilkan telepon
{ "data": "alamat" }, // Tampilkan alamat
{ "render": function ( data, type, row ) { // Tampilkan kolom aksi
var html = "<a href=''>EDIT</a> | "
html += "<a href=''>DELETE</a>"
return html
}
},
],
});
});
</script>
</body>
</html>
var tabel = null;
Kenapa saya buat kode ini? agar nantinya ketika Anda ingin refresh datatables, Anda tinggal jalankan kode tabel.ajax.reload(). Variabel tabel ini akan kita set / isi dengan konfigurasi datatables.
“ajax”:
{
“url“: “http://localhost/mynotescode/datatables_php/view.php”, // URL file untuk proses select datanya
“type“: “POST”
}
Ada 2 atribut yang kita gunakan pada konfigurasi ajaxnya yakni atribut url yang berisi URL file yang kita gunakan untuk proses selecting data ke database, Dalam tutorial ini kita set ke file view.php yang akan kita buat pada step selanjutnya. Lalu ada atribut type, atribut ini kita isi dengan “POST”. Atribut type ini sama dengan atribut method yang ada di tag form (<form method="post">)
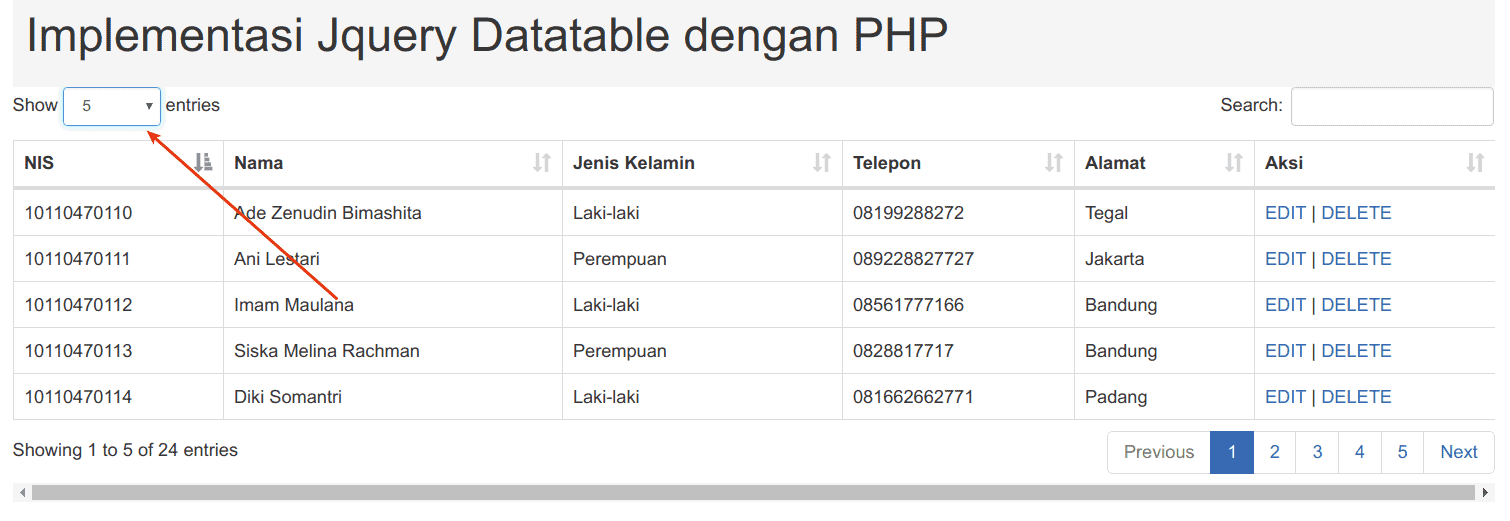
“aLengthMenu”: [[5, 10, 50],[ 5, 10, 50]]
Kode diatas untuk menentukan pilihan pada combo box “Show Entries Limit” seperti yang saya tunjukan dengan tanda panah merah pada gambar dibawah ini :

“columns”: [….]
Di dalam konfigurasi columns, terdapat atribut-atribut data seperti { “data”: “nis” }, { “data”: “nama” }, yang saya beri warna merah itu harus sama dengan kolom / field yang ada di tabel siswa pada database.
{ “render”: function ( data, type, row ) {
Dalam konfigurasi columns juga terdapa kode diatas, kode ini digunakan apabila anda ingin melakukan kustom view pada kolom tersebut (Sesuai urutan pada tag table -> thead). Dalam kasus ini kita gunakan kode ini pada 2 kolom yakni kolom Jenis Kelamin dan Kolom Aksi. Dalam kode tersebut juga terdapat variabel row (yang saya beri warna merah), dari variabel tersebut kita bisa mengakses / mengambil nilai atau isi dari kolom-kolom lain (sesuai yang di select pada view.php). Cara memanggilnya yaitu row.nama_field. Contoh row.nis untuk mengambil data nis, row.nama untuk mengambil data nama, dan seterusnya.
STEP 5 – View
Terakhir kita buat sebuah file php dengan nama view.php dan simpan di folder xampp/htdocs/datatables_php. Berikut ini kodenya :
<?php
include "koneksi.php"; // Load file koneksi.php
$search = $_POST['search']['value']; // Ambil data yang di ketik user pada textbox pencarian
$limit = $_POST['length']; // Ambil data limit per page
$start = $_POST['start']; // Ambil data start
$sql = mysqli_query($connect, "SELECT nis FROM siswa"); // Query untuk menghitung seluruh data siswa
$sql_count = mysqli_num_rows($sql); // Hitung data yg ada pada query $sql
$query = "SELECT * FROM siswa WHERE (nis LIKE '%".$search."%' OR nama LIKE '%".$search."%' OR telp LIKE '%".$search."%' OR alamat LIKE '%".$search."%')";
$order_index = $_POST['order'][0]['column']; // Untuk mengambil index yg menjadi acuan untuk sorting
$order_field = $_POST['columns'][$order_index]['data']; // Untuk mengambil nama field yg menjadi acuan untuk sorting
$order_ascdesc = $_POST['order'][0]['dir']; // Untuk menentukan order by "ASC" atau "DESC"
$order = " ORDER BY ".$order_field." ".$order_ascdesc;
$sql_data = mysqli_query($connect, $query.$order." LIMIT ".$limit." OFFSET ".$start); // Query untuk data yang akan di tampilkan
$sql_filter = mysqli_query($connect, $query); // Query untuk count jumlah data sesuai dengan filter pada textbox pencarian
$sql_filter_count = mysqli_num_rows($sql_filter); // Hitung data yg ada pada query $sql_filter
$data = mysqli_fetch_all($sql_data, MYSQLI_ASSOC); // Untuk mengambil data hasil query menjadi array
$callback = array(
'draw'=>$_POST['draw'], // Ini dari datatablenya
'recordsTotal'=>$sql_count,
'recordsFiltered'=>$sql_filter_count,
'data'=>$data
);
header('Content-Type: application/json');
echo json_encode($callback); // Convert array $callback ke json
?>
Inti dari file view.php ini adalah mengeluarkan output berupa json (sesuai yang dijelaskan pada example dari website datatables nya : klik disini) seperti dibawah ini :
{
"draw":"1",
"recordsTotal":0,
"recordsFiltered":0,
"data":[....]
}
Titik-titik yang ada pada variabel data dalam json diatas nantinya akan terisi hasil query select ke database, dalam tutorial ini berarti yang muncul adalah data-data siswa. Berikut ini json hasil dari tutorial ini :
{
"draw":"1",
"recordsTotal":24,
"recordsFiltered":24,
"data":[
{
"nis":"10110470110",
"nama":"Ade Zenudin Bimashita",
"jenis_kelamin":"1",
"telp":"08199288272",
"alamat":"Tegal"
},
{
"nis":"10110470111",
"nama":"Ani Lestari",
"jenis_kelamin":"2",
"telp":"089228827727",
"alamat":"Jakarta"
},
{
"nis":"10110470112",
"nama":"Imam Maulana",
"jenis_kelamin":"1",
"telp":"08561777166",
"alamat":"Bandung"
},
{
"nis":"10110470113",
"nama":"Siska Melina Rachman",
"jenis_kelamin":"2",
"telp":"0828817717",
"alamat":"Bandung"
},
{
"nis":"10110470114",
"nama":"Diki Somantri",
"jenis_kelamin":"1",
"telp":"081662662771",
"alamat":"Padang"
}
]
}
$sql = mysqli_query($connect, $query);
Untuk mengeksekusi / menjalankan query sql. struktur dasar penulisannya adalah sebagai berikut :
mysqli_query($connect, $query); /* Keterangan : - $connect : diisi dengan koneksi ke mysql. hasil dari mysqli_connect - $query : diisi dengan Query SQL yang diinginkan */
mysqli_fetch_all($sql_data, MYSQLI_ASSOC);
Untuk mengambil data dari hasil eksekusi suatu query sql. Struktur dasar penulisannya adalah sebagai berikut :
mysqli_fetch_all(result, resulttype); /* Keterangan : - result: diisi dengan hasil eksekusi query sql(mysql_query()) - resulttype (opsional) isinya ada 3 : MYSQLI_ASSOC, MYSQLI_NUM, MYSQLI_BOTH */
Mungkin sekian untuk catatan kali ini. Semoga bisa bermanfaat. Jika ada yang kurang dipahami, langsung tanyakan pada form komentar dibawah ini. Jangan lupa LIKE dan SHARE nya, Terimakasih banyak.
Happy Coding ^_^
SOURCE CODE
Untuk mengunduh source code nya, klik salah satu link dibawah ini
– Download versi MySQLi : Link download yang sesuai tutorial ini yakni menggunakan fungsi MySQLi untuk query ke databasenya
– Download versi PDO : Link download untuk Anda yang ingin source code versi PDO dari tutorial ini
SUMBER & REFERENSI
https://www.datatables.net/examples/server_side/
https://www.datatables.net/examples/server_side/post.html
Cara mudah menggunakan jQuery DataTables dengan php dan mysql, tutorial lengkap menggunakan jQuery DataTables dengan php dan mysql, Implementasi jQuery DataTables dengan PHP dan MySQL, tutorial step by step menggunakan jQuery DataTables dengan PHP dan MySQL












POST YOUR COMMENTS