Cara Menggunakan jQuery DataTables dengan Codeigniter dan MySQL

JQuery DataTables adalah sebuah plugin / library yang membantu web developer dalam menyajikan daftar / list data dari database dalam bentuk tabel yang sudah dilengkapi dengan Fitur Pencarian, Fitur Pagination, Fitur Sorting dan Fitur Limit data per halaman. Sebenarnya semua itu bisa kita buat sendiri, hanya saja jika kita menggunakan librari ini tentunya akan menghemat waktu pembuatan website kita karena kita tidak harus membuat fitur-fitur tadi yang disediakan oleh datatables.
Beberapa hari yang lalu saya telah buatkan tutorial mengenai Cara Menggunakan jQuery DataTables dengan PHP dan MySQL (menggunakan php native/murni). Pada tutorial ini kita akan membuatnya dengan Framework Codeigniter (kebetulan ada yang request juga ke saya untuk dibuatkan yang versi framework codeigniternya). Oh iya sebagai catatan kita disini menggunakan Framework Codeigniter versi 3.
Dan mungkin sebelumnya Anda juga pernah membaca tutorial saya mengenai Cara Membuat Pencarian Tanpa Refresh Halaman dengan Codeigniter. Tutorial tersebut hampir mirip hasilnya dengan yang akan kita buat disini, cuman memang ada beberapa fitur yang tidak ada pada tutorial tersebut. Tapi secara fungsi intinya adalah menyajikan data dalam bentuk tabel dengan fitur pagination + pencarian. Pada tutorial ini juga kita akan menerapkan JQuery DataTables (Server Side) + Bootstrap agar tampilannya lebih menarik.
Kita akan menggunakan jQuery DataTables yang versi server side, karena ketika data yang di tampilkan sangat banyak, versi server side ini tetap akan menampilkan datanya secara cepat. Konsepnya seperti halnya pagination, jadi pada saat load, yang di load hanya beberapa data sesuai limit per halaman yang sudah di tentukan. beda dengan jQuery DataTables yang versi client side, ketika di load datatables akan melakukan load semua data pada saat pertama kali load, tentunya cara ini sangat tidak efektif apabil datanya sangat banyak.
DEMO
Sebelum masuk ke tutorialnya. Mungkin ada yang mau lihat demonya terlebih dahulu. Silahkan klik link berikut untuk melihat demonya : Lihat Demo.
STEP 1 – PERSIAPAN
Berikut ini adalah hal-hal yang harus dipersiapkan :
- Download Framework Codeigniter, klik link berikut : download.
- Download plugin JQuery, klik link berikut : Download.
- Download librari JQuery DataTables, klik link berikut ini : Download.
- Download librari Bootstrap, klik link berikut ini : Download.
- Buat sebuah folder baru dengan nama datatables_ci, lalu simpan pada folder xampp/htdocs/.
- Buat sebuah folder dengan nama css, lalu simpan di xampp/htdocs/datatables_ci/.
- Buat sebuah folder dengan nama js, lalu simpan di xampp/htdocs/datatables_ci/.
- Ekstrak codeigniter_v3.7z yang telah di download tadi.
- Copy semua file dan folder yang ada di folder codeigniter_v3 yang telah di ekstrak tadi ke folder xampp/htdocs/datatables_ci/.
- Copy and paste file jquery.min.js yang telah di download tadi ke dalam folder xampp/htdocs/datatables_ci/js/.
- Esktrak file bootstrap.7z yang telah didownload tadi.
- Copy and paste folder fonts dari folder bootstrap yang telah diekstrak tadi ke folder xampp/htdocs/datatables_ci/.
- Copy and paste file bootstrap.min.css dari folder bootstrap/css/ yang telah diekstrak tadi ke folder xampp/htdocs/datatables_ci/css/.
STEP 2 – DATABASE
Pada step ini, kita akan membuat databasenya. ikuti langkah-langkah berikut ini :
- Buat sebuah database dengan nama mynotescode.
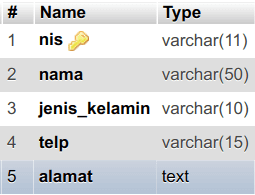
- Buat sebuah tabel dengan nama siswa. Struktur tabelnya sebagai berikut :

CREATE TABLE IF NOT EXISTS `siswa` ( `nis` varchar(11) NOT NULL, `nama` varchar(50) NOT NULL, `jenis_kelamin` varchar(10) NOT NULL, `telp` varchar(15) NOT NULL, `alamat` text NOT NULL, PRIMARY KEY (`nis`) )
STEP 3 – KONFIGURASI
Karena dibuat dengan Codeigniter, pertama kita harus melakukan konfigurasi terlebih dahulu pada framework codeigniternya.
- Buka folder xampp/htdocs/datatables_ci/application/config/
- Buka file config.php
Cari kode berikut$config['base_url'] = '';Ubah kode tersebut jadi seperti ini :$config['base_url'] = 'http://localhost/datatables_ci/';
Kode diatas digunakan untuk menset baseurlnya.
Lalu simpan file tersebut. - Buka file autoload.php
Cari kode berikut ini :$autoload['libraries'] = array(); $autoload['helper'] = array();
Ubah jadi seperti ini :
$autoload['libraries'] = array('database'); $autoload['helper'] = array('url');Kode diatas digunakan untuk memuat (menload) class database dan url.
Lalu simpan file tersebut. - Buka file routes.php
Cari kode berikut ini :$route['default_controller'] = 'welcome';
Ubah jadi seperti ini :
$route['default_controller'] = 'siswa';
Kode diatas digunakan untuk menset controller mana yang akan diload pertama kali. Secara default, Codeigniter telah menset default controller yaitu welcome. Disini kita set default controller menjadi siswa.
Lalu simpan file tersebut. - Buka file database.php
Cari kode berikut ini :'hostname' => 'localhost', 'username' => '', 'password' => '', 'database' => '',
Ubah jadi seperti ini :
'hostname' => 'localhost', // Nama host 'username' => 'root', // Username 'password' => '', // Jika menggunakan password isi, jika tidak kosongkan saja 'database' => 'mynotescode', // Nama databasenya
Kode diatas digunakan untuk koneksi ke database.
Lalu simpan file tersebut.
STEP 4 – BUAT MODEL
Langkah selanjutnya adalah membuat modelnya. Buat sebuah file dengan nama SiswaModel.php, Lalu simpan pada folder xampp/htdocs/datatables_ci/application/models/. Berikut kodenya :
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class SiswaModel extends CI_Model {
public function filter($search, $limit, $start, $order_field, $order_ascdesc){
$this->db->like('nis', $search); // Untuk menambahkan query where LIKE
$this->db->or_like('nama', $search); // Untuk menambahkan query where OR LIKE
$this->db->or_like('telp', $search); // Untuk menambahkan query where OR LIKE
$this->db->or_like('alamat', $search); // Untuk menambahkan query where OR LIKE
$this->db->order_by($order_field, $order_ascdesc); // Untuk menambahkan query ORDER BY
$this->db->limit($limit, $start); // Untuk menambahkan query LIMIT
return $this->db->get('siswa')->result_array(); // Eksekusi query sql sesuai kondisi diatas
}
public function count_all(){
return $this->db->count_all('siswa'); // Untuk menghitung semua data siswa
}
public function count_filter($search){
$this->db->like('nis', $search); // Untuk menambahkan query where LIKE
$this->db->or_like('nama', $search); // Untuk menambahkan query where OR LIKE
$this->db->or_like('telp', $search); // Untuk menambahkan query where OR LIKE
$this->db->or_like('alamat', $search); // Untuk menambahkan query where OR LIKE
return $this->db->get('siswa')->num_rows(); // Untuk menghitung jumlah data sesuai dengan filter pada textbox pencarian
}
}
Fungsi filter() berguna untuk melakukan query berdasarkan filter yang diisi pada textboxpencarian. Fungs ini akan menghasilkan query sebagai berikut : “SELECT * FROM siswa WHERE nis LIKE ‘%$search%’ OR nama LIKE ‘%$search%’ OR telp LIKE ‘%$search%’ OR alamat LIKE ‘%$search%’ ORDER BY $order_field $order_ascdesc LIMIT $start, $limit“.
Fungsi count_all() berguna untuk menghitung jumlah data yang ada pada tabel siswa. Fungsi ini akan menghasilkan query sebagai berikut : “SELECT COUNT(*) FROM siswa”
Fungsi count_filter() berguna untuk menghitung jumlah data sesuai dengan filter yang diisi pada textbox pencarian. Fungsi ini akan menghasilkan query sebagai berikut : “SELECT COUNT(*) FROM siswa WHERE nis LIKE ‘%$search%’ OR nama LIKE ‘%$search%’ OR telp LIKE ‘%$search%’ OR alamat LIKE ‘%$search%’”
Untuk lebih jelasnya soal query builder di codeigniter, Anda bisa baca dokumentasi codeigniternya disini.
STEP 5 – BUAT CONTROLLER
Pada tahap ini, kita akan membuat controllernya. Buat sebuah file dengan nama Siswa.php, lalu simpan pada folder xampp/htdocs/datatables_ci/application/controllers/. Berikut ini kodenya :
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Siswa extends CI_Controller {
public function __construct(){
parent::__construct();
$this->load->model('SiswaModel');
}
public function index(){
$this->load->view('index');
}
public function view(){
$search = $_POST['search']['value']; // Ambil data yang di ketik user pada textbox pencarian
$limit = $_POST['length']; // Ambil data limit per page
$start = $_POST['start']; // Ambil data start
$order_index = $_POST['order'][0]['column']; // Untuk mengambil index yg menjadi acuan untuk sorting
$order_field = $_POST['columns'][$order_index]['data']; // Untuk mengambil nama field yg menjadi acuan untuk sorting
$order_ascdesc = $_POST['order'][0]['dir']; // Untuk menentukan order by "ASC" atau "DESC"
$sql_total = $this->SiswaModel->count_all(); // Panggil fungsi count_all pada SiswaModel
$sql_data = $this->SiswaModel->filter($search, $limit, $start, $order_field, $order_ascdesc); // Panggil fungsi filter pada SiswaModel
$sql_filter = $this->SiswaModel->count_filter($search); // Panggil fungsi count_filter pada SiswaModel
$callback = array(
'draw'=>$_POST['draw'], // Ini dari datatablenya
'recordsTotal'=>$sql_total,
'recordsFiltered'=>$sql_filter,
'data'=>$sql_data
);
header('Content-Type: application/json');
echo json_encode($callback); // Convert array $callback ke json
}
}
Inti dari fungsi view() adalah mengeluarkan output berupa json (sesuai yang dijelaskan pada example dari website datatables nya : klik disini) seperti dibawah ini :
{
"draw":"1",
"recordsTotal":0,
"recordsFiltered":0,
"data":[....]
}
Titik-titik yang ada pada variabel data dalam json diatas nantinya akan terisi hasil query select ke database, dalam tutorial ini berarti yang muncul adalah data-data siswa. Berikut ini json hasil dari tutorial ini :
{
"draw":"1",
"recordsTotal":24,
"recordsFiltered":24,
"data":[
{
"nis":"10110470110",
"nama":"Ade Zenudin Bimashita",
"jenis_kelamin":"1",
"telp":"08199288272",
"alamat":"Tegal"
},
{
"nis":"10110470111",
"nama":"Ani Lestari",
"jenis_kelamin":"2",
"telp":"089228827727",
"alamat":"Jakarta"
},
{
"nis":"10110470112",
"nama":"Imam Maulana",
"jenis_kelamin":"1",
"telp":"08561777166",
"alamat":"Bandung"
},
{
"nis":"10110470113",
"nama":"Siska Melina Rachman",
"jenis_kelamin":"2",
"telp":"0828817717",
"alamat":"Bandung"
},
{
"nis":"10110470114",
"nama":"Diki Somantri",
"jenis_kelamin":"1",
"telp":"081662662771",
"alamat":"Padang"
}
]
}
STEP 6 – BUAT VIEW
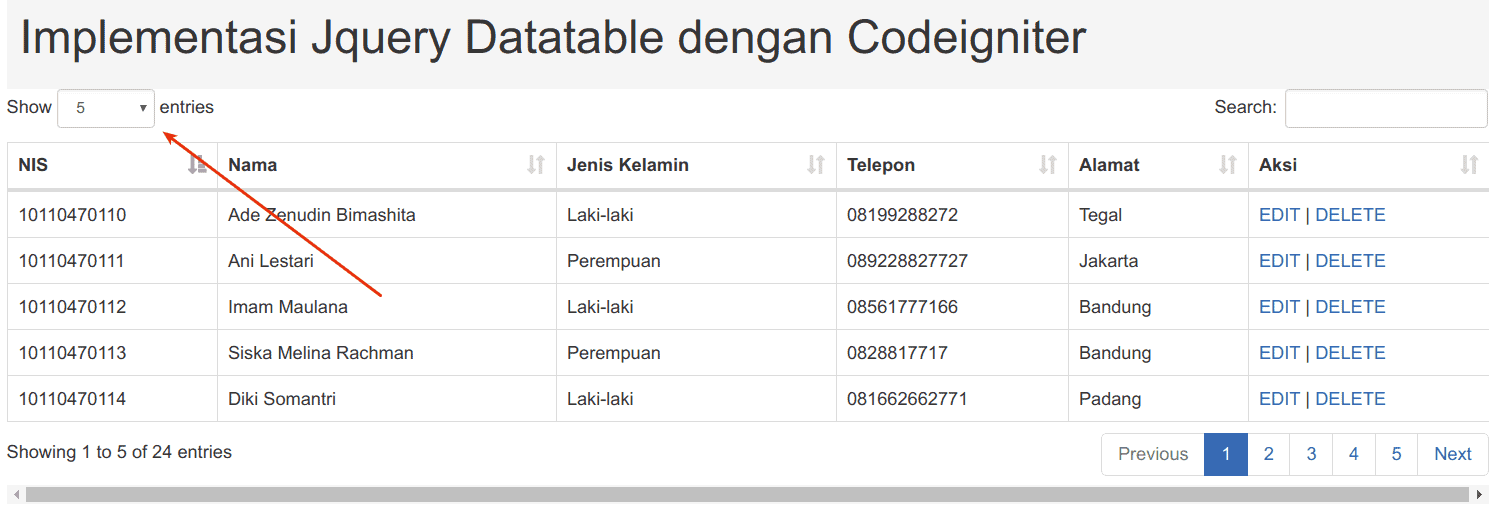
Selanjutnya kita akan buat sebuah file untuk menampilkan data siswanya. Buat file baru dengan nama view.php, lalu simpan pada folder xampp/htdocs/datatables_ci/application/views/. Berikut ini kode dan tampilannya :

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Implementasi Jquery Datatable dengan Codeigniter</title>
<!-- Load Datatable & Bootsrap CSS -->
<link rel="stylesheet" type="text/css" href="<?php echo base_url('css/bootstrap.min.css') ?>"/>
<link rel="stylesheet" type="text/css" href="<?php echo base_url('datatables/lib/css/dataTables.bootstrap.min.css') ?>"/>
</head>
<body>
<div class="container">
<div style="background: whitesmoke;padding: 10px;">
<h1 style="margin-top: 0;">Implementasi Jquery Datatable dengan Codeigniter</h1>
</div>
<div class="table-responsive">
<table class="table table-bordered" id="table-siswa">
<thead>
<tr>
<th>NIS</th>
<th>Nama</th>
<th>Jenis Kelamin</th>
<th>Telepon</th>
<th>Alamat</th>
<th>Aksi</th>
</tr>
</thead>
<tbody></tbody>
</table>
</div>
</div>
<!-- Load Jquery & Datatable JS -->
<script type="text/javascript" src="<?php echo base_url('js/jquery.min.js') ?>"></script>
<script type="text/javascript" src="<?php echo base_url('datatables/datatables.min.js') ?>"></script>
<script type="text/javascript" src="<?php echo base_url('datatables/lib/js/dataTables.bootstrap.min.js') ?>"></script>
<script>
var tabel = null;
$(document).ready(function() {
tabel = $('#table-siswa').DataTable({
"processing": true,
"serverSide": true,
"ordering": true, // Set true agar bisa di sorting
"order": [[ 0, 'asc' ]], // Default sortingnya berdasarkan kolom / field ke 0 (paling pertama)
"ajax":
{
"url": "<?php echo base_url('index.php/siswa/view') ?>", // URL file untuk proses select datanya
"type": "POST"
},
"deferRender": true,
"aLengthMenu": [[5, 10, 50],[ 5, 10, 50]], // Combobox Limit
"columns": [
{ "data": "nis" }, // Tampilkan nis
{ "data": "nama" }, // Tampilkan nama
{ "render": function ( data, type, row ) { // Tampilkan jenis kelamin
var html = ""
if(row.jenis_kelamin == 1){ // Jika jenis kelaminnya 1
html = 'Laki-laki' // Set laki-laki
}else{ // Jika bukan 1
html = 'Perempuan' // Set perempuan
}
return html; // Tampilkan jenis kelaminnya
}
},
{ "data": "telp" }, // Tampilkan telepon
{ "data": "alamat" }, // Tampilkan alamat
{ "render": function ( data, type, row ) { // Tampilkan kolom aksi
var html = "<a href=''>EDIT</a> | "
html += "<a href=''>DELETE</a>"
return html
}
},
],
});
});
</script>
</body>
</html>
var tabel = null;
Kenapa saya buat kode ini? agar nantinya ketika Anda ingin refresh datatables, Anda tinggal jalankan kode tabel.ajax.reload(). Variabel tabel ini akan kita set / isi dengan konfigurasi datatables.
“ajax”:
{
“url“: “<?php echo base_url(‘index.php/siswa/view’) ?>”, // URL file untuk proses select datanya
“type“: “POST”
}
Ada 2 atribut yang kita gunakan pada konfigurasi ajaxnya yakni atribut url yang berisi URL file yang kita gunakan untuk proses selecting data ke database, Dalam tutorial ini kita set ke controller siswa pada fungsi view. Lalu ada atribut type, atribut ini kita isi dengan “POST”. Atribut type ini sama dengan atribut method yang ada di tag form (<form method="post">)
“aLengthMenu”: [[5, 10, 50],[ 5, 10, 50]]
Kode diatas untuk menentukan pilihan pada combo box “Show Entries Limit” seperti yang saya tunjukan dengan tanda panah merah pada gambar dibawah ini :

“columns”: [….]
Di dalam konfigurasi columns, terdapat atribut-atribut data seperti { “data”: “nis” }, { “data”: “nama” }, yang saya beri warna merah itu harus sama dengan kolom / field yang ada di tabel siswa pada database.
{ “render”: function ( data, type, row ) {
Dalam konfigurasi columns juga terdapa kode diatas, kode ini digunakan apabila anda ingin melakukan kustom view pada kolom tersebut (Sesuai urutan pada tag table -> thead). Dalam kasus ini kita gunakan kode ini pada 2 kolom yakni kolom Jenis Kelamin dan Kolom Aksi. Dalam kode tersebut juga terdapat variabel row (yang saya beri warna merah), dari variabel tersebut kita bisa mengakses / mengambil nilai atau isi dari kolom-kolom lain (sesuai yang di select pada controller siswa fungsi view). Cara memanggilnya yaitu row.nama_field. Contoh row.nis untuk mengambil data nis, row.nama untuk mengambil data nama, dan seterusnya.
Mungkin sekian untuk catatan kali ini. Semoga bisa bermanfaat. Jika ada yang kurang dipahami, langsung tanyakan pada form komentar dibawah ini. Jangan lupa LIKE dan SHARE nya, Terimakasih banyak.
Happy Coding ^_^
SOURCE CODE
Untuk mengunduh source code nya, klik link berikut ini : Download.
SUMBER & REFERENSI
Dokumentasi Codeigniter : https://www.codeigniter.com/user_guide
https://www.datatables.net/examples/server_side/
https://www.datatables.net/examples/server_side/post.html
Cara mudah menggunakan jQuery DataTables dengan codeigniter dan mysql, tutorial lengkap menggunakan jQuery DataTables dengan php dan mysql, Implementasi jQuery DataTables dengancodeigniter dan MySQL, tutorial step by step menggunakan jQuery DataTables dengancodeigniter dan MySQL












POST YOUR COMMENTS