Cara Membuat CRUD Tanpa Refresh dengan Codeigniter dan Bootstrap

Dalam kesempata ini, saya akan coba berbagi ilmu kembali mengenai cara membuat CRUD tanpa refresh halaman dengan Framework Codeigniter 3. Ada hal yang berbeda dari tutorial ini dengan tutorial saya sebelumnya yang tentang Cara Mudah Membuat CRUD dengan Codeigniter dan MySQL yakni pada tutorial ini kita akan coba melakukan proses simpan, ubah dan hapus tanpa merefresh / mereload halaman sehingga web aplikasi kita terlihat lebih dinamis. Dan juga kelebihan lainnya adalah kita akan menggunakan Bootstrap 3 sebagai dasar untuk mempercantik tampilannya.
Agar aplikasi yang kita buat bisa melakukan proses tanpa refresh halaman, kita akan menggunakan yang namanya Ajax. Berikut sedikit penjelasan yang saya ambil dari beberapa blog :
AJAX
Apa itu AJAX? AJAX adalah singkatan dari “Asynchronous JavaScript and XML“, merupakan metode suatu laman web menggunakan JavaScript untuk mengirim dan menerima data dari server tanpa harus menyegarkan (refresh) laman itu. XML adalah sejenis markup language – seperti HTML, yang kerap dipakai untuk mengirimkan data melalui internet. Belakangan ini, JSON (“JavaScript Object Notation”) lebih populer dan bisa dibaca – secara bawaan (native) – oleh JavaScript.
Bootstrap
Bootstrap adalah front-end framework yang solek, bagus dan luar biasa yang mengedapankan tampilan untuk mobile device (Handphone, smartphone dll.) guna mempercepat dan mempermudah pengembangan website. Bootstrap menyediakan HTML, CSS dan Javascript siap pakai dan mudah untuk dikembangkan.
DEMO
Sebelum membaca tutorialnya, mungkin ada yang ingin melihat demonya terlebih dahulu. Klik link berikut untuk melihat demonya : Lihat Demo.
STEP 1 – INSTALASI
Pada tahap ini kita akan menyiapkan hal-hal yang diperlukan.
- Download Framework Codeigniter, klik link berikut : download.
- Download jQuery, klik link berikut : Download.
- Download Bootstrap, klik link berikut : Download.
- uat sebuah folder baru dengan nama crud_ajax_ci, lalu simpan pada folder xampp/htdocs/.
- Buat sebuah folder dengan nama css, lalu simpan pada folder xampp/htdocs/crud_ajax_ci/.
- Buat sebuah folder dengan nama js, lalu simpan pada folder xampp/htdocs/crud_ajax_ci/.
- Copy and paste file codeigniter_v3.7z yang telah di download tadi ke folder xampp/htdocs/crud_ajax_ci.
- Ekstrak file codeigniter_v3.7z nya.
- Esktrak file bootstrap.7z yang telah didownload tadi.
- Copy and paste folder fonts dari folder bootstrap yang telah diekstrak tadi ke folder xampp/htdocs/crud_ajax_ci/.
- Copy and paste file bootstrap.min.css dari folder bootstrap/css/ yang telah diekstrak tadi ke folder xampp/htdocs/crud_ajax_ci/css/.
- Copy and paste file bootstrap.min.js dari folder bootstrap/js/ yang telah diekstrak tadi ke folder xampp/htdocs/crud_ajax_ci/js/.
- Copy and paste file jquery.min.js yang telah di download tadi ke folder xampp/htdocs/crud_ajax_ci/js/.
STEP 2 – BUAT DATABASE
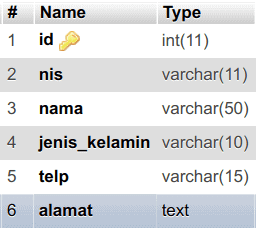
Buat database dengan nama mynotescode, lalu buat sebuah tabel siswa dengan struktur tabel seperti berikut ini :

CREATE TABLE `siswa` ( `id` int(11) NOT NULL PRIMARY KEY AUTO_INCREMENT, `nis` varchar(11) NOT NULL, `nama` varchar(50) NOT NULL, `jenis_kelamin` varchar(10) NOT NULL, `telp` varchar(15) NOT NULL, `alamat` text NOT NULL );
STEP 3 – KONFIGURASI
Karena dibuat dengan Codeigniter, pertama kita harus melakukan konfigurasi terlebih dahulu pada framework codeigniternya.
- Buka folder xampp/htdocs/crud_ajax_ci/application/config/
- Buka file config.php
Cari kode berikut$config['base_url'] = '';Ubah kode tersebut jadi seperti ini :$config['base_url'] = 'http://localhost/crud_ajax_ci';
Kode diatas digunakan untuk menset baseurlnya.
Kemudian cari kode berikut
$config['index_page'] = 'index.php';, ubah kode tersebut jadi seperti ini :$config['index_page'] = '';
Ini kita hilangkan index.php nya, nanti akan kita bahas pada step selanjutnya kenapa harus di hilangkan.
Lalu simpan file tersebut. - Buka file autoload.php
Cari kode berikut ini :$autoload['libraries'] = array(); $autoload['helper'] = array();
Ubah jadi seperti ini :
$autoload['libraries'] = array('database'); $autoload['helper'] = array('form','url');Kode diatas digunakan untuk memuat (menload) class database, form, dan url.
Lalu simpan file tersebut. - Buka file routes.php
Cari kode berikut ini :$route['default_controller'] = 'welcome';
Ubah jadi seperti ini :
$route['default_controller'] = 'siswa';
Kode diatas digunakan untuk menset controller mana yang akan diload pertama kali. Secara default, Codeigniter telah menset default controller yaitu welcome. Disini kita set default controller menjadi siswa.
Lalu simpan file tersebut. - Buka file database.php
Cari kode berikut ini :'hostname' => 'localhost', 'username' => '', 'password' => '', 'database' => '',
Ubah jadi seperti ini :
'hostname' => 'localhost', // Nama host 'username' => 'root', // Username 'password' => '', // Jika menggunakan password isi, jika tidak kosongkan saja 'database' => 'mynotescode', // Nama databasenya
Kode diatas digunakan untuk koneksi ke database.
Lalu simpan file tersebut.
STEP 4 – SETTING HTACCESS
Pada step ini, kita akan coba membuat URL dari website kita agar terlihat lebih frienly user (URL Friendly). Di Codeigniter, URL default ketika kita akan mengakses sebuah function di controller, pada URL tersebut akan disisipkan “index.php”. Sebagai contoh misalnya saya akan mengakses function save pada controller siswa, secara default URL untuk mengaksesnya seperti ini : localhost/crud_ajax_ci/index.php/siswa/save. Nah sekarang kita akan menghapus “index.php” pada URL nya. dengan cara menggunakan yang namanya htaccess. Buat sebuah file baru dengan nama .htaccess, lalu simpan pada folder xampp/htdocs/crud_ajax_ci/. Berikut kode nya :
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php/$1 [L]
Kode tersebut saya juga kurang begitu paham, tapi yang pasti berfungsi untuk menghilangkan “index.php” tadi. Kode tersebut juga saya dapatkan langsung dari dokumentasi codeigniternya. Anda bisa melihatnya disini : Removing the index.php file (Anda akan dibawa ke halaman iklan terlebih dahulu, Lihat di pojok kanan atas, tunggu 5 detik. lalu klik tombol SKIP AD).
STEP 5 – BUAT MODEL
Sekarang kita akan membuat modelnya. berisi sebuah fungsi untuk menampilkan semua data siswa pada tabel siswa. Buat sebuah file dengan nama SiswaModel.php, Lalu simpan pada folder xampp/htdocs/crud_ajax_ci/application/models/. Berikut kodenya :
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class SiswaModel extends CI_Model {
// Fungsi untuk menampilkan semua data siswa
public function view(){
return $this->db->get('siswa')->result();
}
// Fungsi untuk validasi form tambah dan ubah
public function validation($mode){
$this->load->library('form_validation'); // Load library form_validation untuk proses validasinya
// Tambahkan if apakah $mode save atau update
// Karena ketika update, NIS tidak harus divalidasi
// Jadi NIS di validasi hanya ketika menambah data siswa saja
if($mode == "save")
$this->form_validation->set_rules('input_nis', 'NIS', 'required|numeric|max_length[11]');
$this->form_validation->set_rules('input_nama', 'Nama', 'required|max_length[50]');
$this->form_validation->set_rules('input_jeniskelamin', 'Jenis Kelamin', 'required');
$this->form_validation->set_rules('input_telp', 'telp', 'required|numeric|max_length[15]');
$this->form_validation->set_rules('input_alamat', 'Alamat', 'required');
if($this->form_validation->run()) // Jika validasi benar
return true; // Maka kembalikan hasilnya dengan TRUE
else // Jika ada data yang tidak sesuai validasi
return false; // Maka kembalikan hasilnya dengan FALSE
}
// Fungsi untuk melakukan simpan data ke tabel siswa
public function save(){
$data = array(
"nis" => $this->input->post('input_nis'),
"nama" => $this->input->post('input_nama'),
"jenis_kelamin" => $this->input->post('input_jeniskelamin'),
"telp" => $this->input->post('input_telp'),
"alamat" => $this->input->post('input_alamat')
);
$this->db->insert('siswa', $data); // Untuk mengeksekusi perintah insert data
}
// Fungsi untuk melakukan ubah data siswa berdasarkan ID siswa
public function edit($id){
$data = array(
"nis" => $this->input->post('input_nis'),
"nama" => $this->input->post('input_nama'),
"jenis_kelamin" => $this->input->post('input_jeniskelamin'),
"telp" => $this->input->post('input_telp'),
"alamat" => $this->input->post('input_alamat')
);
$this->db->where('id', $id);
$this->db->update('siswa', $data); // Untuk mengeksekusi perintah update data
}
// Fungsi untuk melakukan menghapus data siswa berdasarkan ID siswa
public function delete($id){
$this->db->where('id', $id);
$this->db->delete('siswa'); // Untuk mengeksekusi perintah delete data
}
}
Pada kode diatas, kita membuat sebuah fungsi view(). dimana didalamnya terdapat kode return $this->db->get(‘siswa’)->result(). Kode tersebut berfungsi untuk menampilkan semua data pada tabel siswa. Struktur dasar penulisannya seperti ini : return $this->db->get(‘nama_tabel‘)->result(). Lalu pada kode diatas juga ada kode return, kode tersebut digunakan untuk mengeluarkan hasil dari sebuah fungsi. Pada kasus diatas, hasil yang dikeluarkan oleh return yaitu data-data siswa. Mungkin Anda bertanya-tanya, tentang kode ->result(). Kode tersebut digunakan apabila data yang dihasilkan lebih dari 1 data, dalam kasus ini fungsi view() berguna untuk menampilkan semua data siswa.
Kemudian masuk ke fungsi validation($mode). Fungsi ini mungkin sudah jelas yakni untuk memvalidasi data yang berasal dari input form. Inilah istimewanya kalau kita menggunakan sebuah framework, pasti sudah disediakan sebuah modul / librari untuk kemudahan kita para developer. Untuk validasi di Codeigniter, kita bisa menggunakan librari form_validation. Untuk menset validasi di setiap inputan form, gunakan kode ini : $this->form_validation->set_rules(‘nama_form_input’, ‘label_untuk_pesan_error’, ‘validasi_yang_kita_inginkan’). untuk validasi-validasi apa saja yang telah disediakan codeigniter, silahkan buka link berikut : Referensi Validasi. Lalu untuk penjelasan lebih detail mengenai validasi form di codeigniter, buka link berikut ini : Dokumentasi Validasi Form. (Ketika membuka kedua link tadi, Anda akan dibawa ke halaman iklan terlebih dahulu, Lihat di pojok kanan atas, tunggu 5 detik. lalu klik tombol SKIP AD).
$data = array(
“nis” => $this->input->post(‘input_nis’),
“nama” => $this->input->post(‘input_nama’),
“jenis_kelamin” => $this->input->post(‘input_jeniskelamin’),
“telp” => $this->input->post(‘input_telp’),
“alamat” => $this->input->post(‘input_alamat’)
);
Kemudian kita masuk ke fungsi save(). Dalam fungsi tersebut terdapat kode seperti diatas. Kita buat sebuah array untuk menampung data apa saja yang akan kita simpa ke tabel di database. Lihat pada kode yang saya beri warna merah, kode tersebut harus sama dengan nama-nama field/kolom pada tabel siswa di databasenya. Lalu array $data tersebut akan kita simpan ke database dengan kode ini $this->db->insert(‘siswa’, $data). Struktur dari kode ini adalah $this->db->insert(nama_tabel, array_data);.
Untuk fungsi update($id) pun hampir sama seperti fungsi save(). hanya disini kita tambahakan where nis $this->db->where(‘id’, $id).
STEP 6 – BUAT CONTROLLER
Pada tahap ini, kita akan membuat controllernya. Buat sebuah file dengan nama Siswa.php, lalu simpan pada folder xampp/htdocs/crud_ajax_ci/application/controllers/. Berikut ini kodenya :
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Siswa extends CI_Controller {
public function __construct(){
parent::__construct();
$this->load->model('SiswaModel'); // Load SiswaModel ke controller ini
}
public function index(){
$data['model'] = $this->SiswaModel->view();
$this->load->view('siswa/index', $data);
}
public function simpan(){
if($this->SiswaModel->validation("save")){ // Jika validasi sukses atau hasil validasi adalah true
$this->SiswaModel->save(); // Panggil fungsi save() yang ada di SiswaModel.php
// Load ulang view.php agar data yang baru bisa muncul di tabel pada view.php
$html = $this->load->view('siswa/view', array('model'=>$this->SiswaModel->view()), true);
$callback = array(
'status'=>'sukses',
'pesan'=>'Data berhasil disimpan',
'html'=>$html
);
}else{
$callback = array(
'status'=>'gagal',
'pesan'=>validation_errors()
);
}
echo json_encode($callback);
}
public function ubah($id){
if($this->SiswaModel->validation("update")){ // Jika validasi sukses atau hasil validasi adalah true
$this->SiswaModel->edit($id); // Panggil fungsi edit() yang ada di SiswaModel.php
// Load ulang view.php agar data yang baru bisa muncul di tabel pada view.php
$html = $this->load->view('siswa/view', array('model'=>$this->SiswaModel->view()), true);
$callback = array(
'status'=>'sukses',
'pesan'=>'Data berhasil diubah',
'html'=>$html
);
}else{
$callback = array(
'status'=>'gagal',
'pesan'=>validation_errors()
);
}
echo json_encode($callback);
}
public function hapus($id){
$this->SiswaModel->delete($id); // Panggil fungsi delete() yang ada di SiswaModel.php
// Load ulang view.php agar data yang baru bisa muncul di tabel pada view.php
$html = $this->load->view('siswa/view', array('model'=>$this->SiswaModel->view()), true);
$callback = array(
'status'=>'sukses',
'pesan'=>'Data berhasil dihapus',
'html'=>$html
);
echo json_encode($callback);
}
}
Pada controller ini, kita membuat 3 fungsi. fungsi pertama yaitu public function __construct(){, fungsi ini berfungsi untuk menjalankan suatu aksi ketika controller main diload. Didalm fungsi ini, terdapat kode $this->load->model(‘SiswaModel’);, kode tersebut berfungsi untuk memuat (meload) model siswa (yang pada step sebelumnya kita buat) agar kita bisa mengakses fungsi-fungsi yang ada didalam model tersebut.
Fungsi yang kedua yaitu public function index(). Dalam fungsi ini ada kode $data[‘siswa’] = $this->SiswaModel->view();, kode tersebut digunakan untuk mengambil hasil query sql dari fungsi view() yang ada pada model siswa (SiswaModel.php) lalu memasukannya ke dalam array data dengan index siswa ($data[‘siswa’]). Pada fungsi index() ini juga, terdapat kode $this->load->view(‘siswa/index’, $data);. Kode tersebut berfungsi untuk memuat (meload) file index.php (file ini akan kita buat pada step selanjutnya) dan mengirimkan array data ($data) tadi ke file tersebut.
Karena proses simpan, ubah dan hapus dilakukan tanpa refresh halaman (menggunakan jQuery Ajax), makan kita buat fungsi tersebut mengeluarkan output berupa json (karena kita set dataType pada atribut ajaxnya dengan “json”). Disini kita kirim data dalam bentuk array $callback dimana isinya adalah status, pesan dan juga html (yang berisi view tabel siswa).
STEP 7 – BUAT VIEW
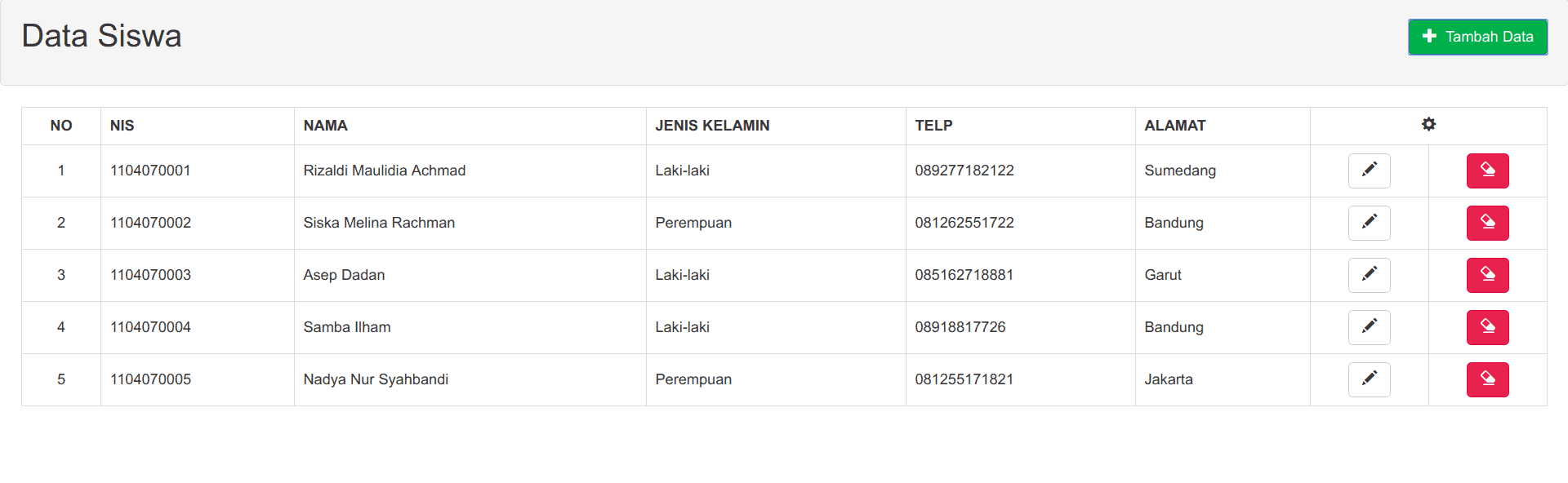
Selanjutnya kita akan membuat file view untuk menampilkan data siswanya. Buat sebuah folder dengan nama siswa pada folder xampp/htdocs/crud_ajax_ci/application/views/. Lalu buat sebuah file dengan nama index.php, lalu simpan pada folder siswa yang tadi kita buat (xampp/htdocs/crud_ajax_ci/application/views/siswa/). Berikut ini tampilan dan kodenya :

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>CRUD Tanpa Refresh Halaman</title>
<!-- Load File bootstrap.min.css yang ada difolder css -->
<link href="<?= base_url('css/bootstrap.min.css') ?>" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<style>
.align-middle{
vertical-align: middle !important;
}
</style>
<script>
var base_url = '<?= base_url() ?>' // Buat variabel base_url agar bisa di akses di semua file js
</script>
</head>
<body>
<div class="well">
<button type="button" id="btn-tambah" data-toggle="modal" data-target="#form-modal" class="btn btn-success pull-right">
<span class="glyphicon glyphicon-plus"></span> Tambah Data
</button>
<h2 style="margin-top: 0;">Data Siswa</h2>
</div>
<div id="pesan-sukses" class="alert alert-success" style="margin: 10px 20px;"></div>
<!--
-- Buat sebuah div dengan id="view" yang digunakan untuk menampung data
-- yang ada pada tabel siswa di database
-->
<div id="view" style="margin: 10px 20px;">
<?php $this->load->view('siswa/view', array('model'=>$model)); // Load file view.php dan kirim data siswanya ?>
</div>
<!--
-- Membuat sebuah tag div untuk Modal Dialog untuk Form Tambah dan Ubah
-- Beri id "form-modal" untuk tag div tersebut
-->
<div id="form-modal" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title">
<!-- Beri id "modal-title" untuk tag span pada judul modal -->
<span id="modal-title"></span>
</h4>
</div>
<div class="modal-body">
<!-- Beri id "pesan-error" untuk menampung pesan error -->
<div id="pesan-error" class="alert alert-danger"></div>
<form>
<div class="form-group">
<label>NIS</label>
<input type="text" class="form-control" id="nis" name="input_nis" placeholder="NIS">
</div>
<div class="form-group">
<label>Nama</label>
<input type="text" class="form-control" id="nama" name="input_nama" placeholder="Nama">
</div>
<div class="form-group">
<label>Jenis Kelamin</label>
<select id="jenis_kelamin" name="input_jeniskelamin" class="form-control">
<option value="">Pilih</option>
<option value="Laki-laki">Laki-laki</option>
<option value="Perempuan">Perempuan</option>
</select>
</div>
<div class="form-group">
<label>No. Telepon</label>
<input type="text" class="form-control" id="telp" name="input_telp" placeholder="No. Telepon">
</div>
<div class="form-group">
<label>Alamat</label>
<textarea class="form-control" id="alamat" name="input_alamat" placeholder="Alamat"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<!-- Beri id "loading-simpan" untuk loading ketika klik tombol simpan -->
<div id="loading-simpan" class="pull-left">
<b>Sedang menyimpan...</b>
</div>
<!-- Beri id "loading-ubah" untuk loading ketika klik tombol ubah -->
<div id="loading-ubah" class="pull-left">
<b>Sedang mengubah...</b>
</div>
<!-- Beri id "btn-simpan" untuk tombol simpan nya -->
<button type="button" class="btn btn-primary" id="btn-simpan">Simpan</button>
<!-- Beri id "btn-ubah" untuk tombol simpan nya -->
<button type="button" class="btn btn-primary" id="btn-ubah">Ubah</button>
<button type="button" class="btn btn-default" data-dismiss="modal">Tutup</button>
</div>
</div>
</div>
</div>
<!--
-- Membuat sebuah tag div untuk Modal Dialog untuk Form Tambah dan Ubah
-- Beri id "form-modal" untuk tag div tersebut
-->
<div id="delete-modal" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title">
Konfirmasi
</h4>
</div>
<div class="modal-body">
Apakah anda yakin ingin menghapus data ini?
</div>
<div class="modal-footer">
<!-- Beri id "loading-hapus" untuk loading ketika klik tombol hapus -->
<div id="loading-hapus" class="pull-left">
<b>Sedang meghapus...</b>
</div>
<!-- Beri id "btn-hapus" untuk tombol hapus nya -->
<button type="button" class="btn btn-primary" id="btn-hapus">Ya</button>
<button type="button" class="btn btn-default" data-dismiss="modal">Tidak</button>
</div>
</div>
</div>
</div>
<!-- Load File jquery.min.js yang ada difolder js -->
<script src="<?= base_url('js/jquery.min.js') ?>"></script>
<!-- Load File bootstrap.min.js yang ada difolder js -->
<script src="<?= base_url('js/bootstrap.min.js') ?>"></script>
<!-- Load file ajax.js yang ada di folder js -->
<script src="<?= base_url('js/custom.js') ?>"></script>
</body>
</html>
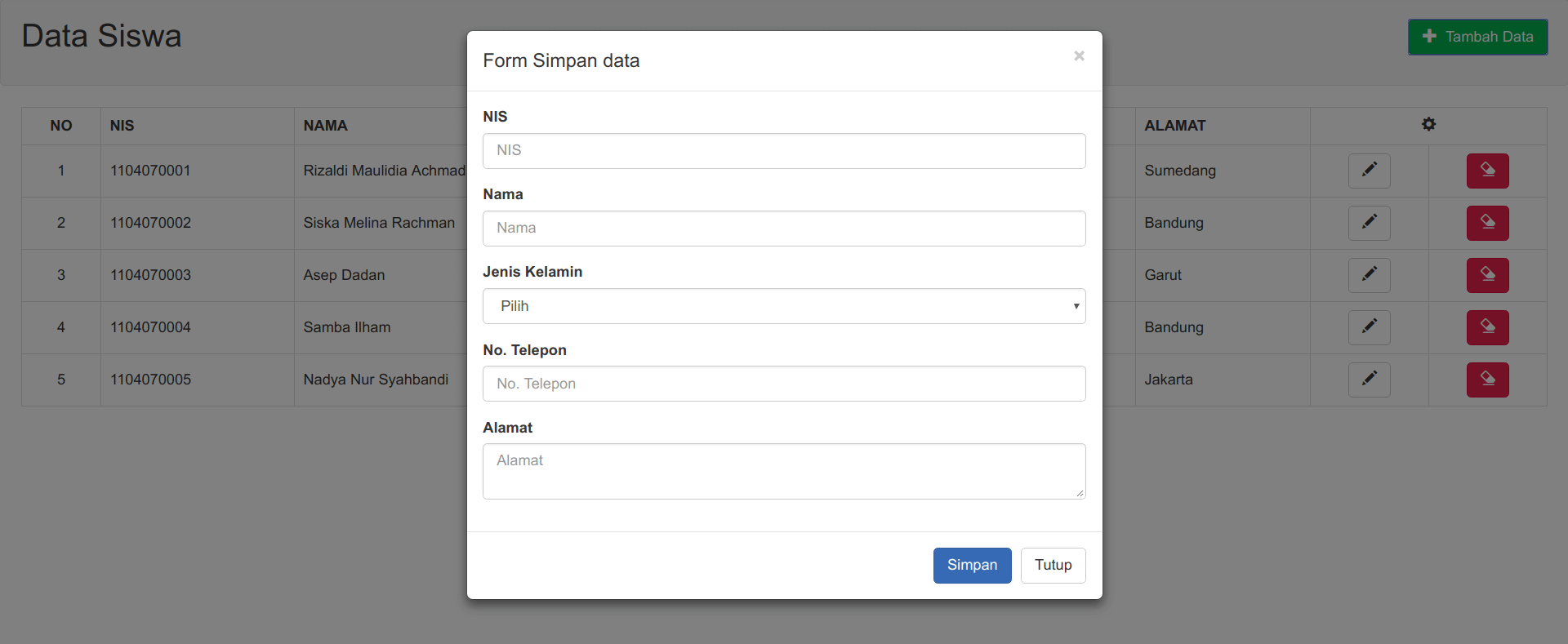
Pada kode diatas, kita akan me-load librari / plugin yang dibutuh kan seperti Jquery dan Bootstrap. Dan kita juga me-load sebuah file custom.js yang akan kita buat pada langkah selanjutnya. Selain itu kita juga membuat sebuah form yang disimpan didalam sebuah modal dialog. ketika user mengklik tombol Tambah Data atau Tombol Ikon Pencil (Edit data) maka modal dialog tersebut akan muncul. Lihat gambar dibawah ini :

Dalam bootstrap, struktur dasar untuk membuat sebuah modal adalah sebagai berikut :
<div class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">Modal title</h4>
</div>
<div class="modal-body">
<p>One fine body…</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
Untuk lebih jelasnya soal modal dialog di bootstrap, klik disini (Anda akan masuk ke halaman Iklan terlebih dahulu, Tunggu 5 detik lalu klik tombol SKIP AD yang ada di pojok kanan atas).
Selanjutnya pada kode index.php diatas, lihat kode pada baris ke 44. Disitu terdapat kode $this->load->view(‘siswa/view’, array(‘model’=>$model));, Kode tersebut berfungsi untuk me-load file view.php yang isinya adalah tabel yang menampung data dari hasil query ke tabel siswa di database. Sekarang kita akan coba buat file tersebut. Buat sebuah file dengan nama view.php, lalu simpan pada folder xampp/htdocs/crud_ajax_ci/application/views/siswa/. Berikut kodenya :
<div class="table-responsive">
<table class="table table-bordered">
<tr>
<th class="text-center">NO</th>
<th>NIS</th>
<th>NAMA</th>
<th>JENIS KELAMIN</th>
<th>TELP</th>
<th>ALAMAT</th>
<th colspan="2" class="text-center"><span class="glyphicon glyphicon-cog"></span></th>
</tr>
<?php
$no = 1;
foreach($model as $data){
?>
<tr>
<td class="align-middle text-center"><?php echo $no; ?></td>
<td class="align-middle"><?php echo $data->nis; ?></td>
<td class="align-middle"><?php echo $data->nama; ?></td>
<td class="align-middle"><?php echo $data->jenis_kelamin; ?></td>
<td class="align-middle"><?php echo $data->telp; ?></td>
<td class="align-middle"><?php echo $data->alamat; ?></td>
<td class="align-middle text-center">
<a href="javascript:void();" data-id="<?php echo $data->id; ?>" data-toggle="modal" data-target="#form-modal" class="btn btn-default btn-form-ubah"><span class="glyphicon glyphicon-pencil"></span></a>
<!-- Membuat sebuah textbox hidden yang akan digunakan untuk form ubah -->
<input type="hidden" class="nis-value" value="<?php echo $data->nis; ?>">
<input type="hidden" class="nama-value" value="<?php echo $data->nama; ?>">
<input type="hidden" class="jeniskelamin-value" value="<?php echo $data->jenis_kelamin; ?>">
<input type="hidden" class="telp-value" value="<?php echo $data->telp; ?>">
<input type="hidden" class="alamat-value" value="<?php echo $data->alamat; ?>">
</td>
<td class="align-middle text-center">
<a href="javascript:void();" data-id="<?php echo $data->id; ?>" data-toggle="modal" data-target="#delete-modal" class="btn btn-danger btn-alert-hapus"><span class="glyphicon glyphicon-erase"></span></a>
</td>
</tr>
<?php
$no++; // Tambah 1 setiap kali looping
}
?>
</table>
</div>
Pada kode diatas terdapat kode foreach($model as $data){, kode tersebut akan manampilkan satu per satu data siswa sampai data siswa yang terakhir.
STEP 8 – JAVASCRIPT
Langkah selanjutnya adalah kita akan membuat kode javascript dan jquery ajax untuk mengirim datanya ke file proses. Buat sebuah file dengan nama custom.js, lalu simpan pada folder xampp/htdocs/crud_ajax_ci/js/. Berikut kodenya :
var id = 0 // Untuk menampung ID yang kaan di ubah / hapus
$(document).ready(function(){
// Sembunyikan loading simpan, loading ubah, loading hapus, pesan error, pesan sukes, dan tombol reset
$('#loading-simpan, #loading-ubah, #loading-hapus, #pesan-error, #pesan-sukses, #btn-reset').hide()
// Fungsi ini akan dipanggil ketika tombol edit diklik
$('#view').on('click', '.btn-form-ubah', function(){ // Ketika tombol dengan class btn-form-ubah pada div view di klik
id = $(this).data('id') // Set variabel id dengan id yang kita set pada atribut data-id pada tag button edit
$('#btn-simpan').hide() // Sembunyikan tombol simpan
$('#btn-ubah').show() // Munculkan tombol ubah dan checkbox foto
// Set judul modal dialog menjadi Form Ubah Data
$('#modal-title').html('Form Ubah data')
var tr = $(this).closest('tr') // Cari tag tr paling terdekat
var nis = tr.find('.nis-value').val() // Ambil nis dari input type hidden
var nama = tr.find('.nama-value').val() // Ambil nama dari input type hidden
var jeniskelamin = tr.find('.jeniskelamin-value').val() // Ambil jenis kelamin dari input type hidden
var telp = tr.find('.telp-value').val() // Ambil telepon dari input type hidden
var alamat = tr.find('.alamat-value').val() // Ambil alamat dari input type hidden
$('#nis').val(nis) // Set value dari textbox nis yang ada di form
$('#nama').val(nama) // Set value dari textbox nama yang ada di form
$('#jenis_kelamin').val(jeniskelamin) // Set value dari textbox nama yang ada di form
$('#telp').val(telp) // Set value dari textbox nama yang ada di form
$('#alamat').val(alamat) // Set value dari textbox nama yang ada di form
})
// Fungsi ini akan dipanggil ketika tombol hapus diklik
$('#view').on('click', '.btn-alert-hapus', function(){ // Ketika tombol dengan class btn-alert-hapus pada div view di klik
id = $(this).data('id') // Set variabel id dengan id yang kita set pada atribut data-id pada tag button hapus
})
$('#btn-tambah').click(function(){ // Ketika tombol tambah diklik
$('#btn-ubah').hide() // Sembunyikan tombol ubah
$('#btn-simpan').show() // Munculkan tombol simpan
// Set judul modal dialog menjadi Form Simpan Data
$('#modal-title').html('Form Simpan data')
})
$('#btn-simpan').click(function(){ // Ketika tombol simpan di klik
$('#loading-simpan').show() // Munculkan loading simpan
$.ajax({
url: base_url + 'siswa/simpan', // URL tujuan
type: 'POST', // Tentukan type nya POST atau GET
data: $("#form-modal form").serialize(), // Ambil semua data yang ada didalam tag form
dataType: 'json',
beforeSend: function(e) {
if(e && e.overrideMimeType) {
e.overrideMimeType('application/jsoncharset=UTF-8')
}
},
success: function(response){ // Ketika proses pengiriman berhasil
$('#loading-simpan').hide() // Sembunyikan loading simpan
if(response.status == 'sukses'){ // Jika Statusnya = sukses
// Ganti isi dari div view dengan view yang diambil dari proses_simpan.php
$('#view').html(response.html)
/*
* Ambil pesan suksesnya dan set ke div pesan-sukses
* Lalu munculkan div pesan-sukes nya
* Setelah 10 detik, sembunyikan kembali pesan suksesnya
*/
$('#pesan-sukses').html(response.pesan).fadeIn().delay(10000).fadeOut()
$('#form-modal').modal('hide') // Close / Tutup Modal Dialog
}else{ // Jika statusnya = gagal
/*
* Ambil pesan errornya dan set ke div pesan-error
* Lalu munculkan div pesan-error nya
*/
$('#pesan-error').html(response.pesan).show()
}
},
error: function (xhr, ajaxOptions, thrownError) { // Ketika terjadi error
alert(xhr.responseText) // munculkan alert
}
})
})
$('#btn-ubah').click(function(){ // Ketika tombol ubah di klik
$('#loading-ubah').show() // Munculkan loading ubah
$.ajax({
url: base_url + 'siswa/ubah/' + id, // URL tujuan
type: 'POST', // Tentukan type nya POST atau GET
data: $("#form-modal form").serialize(), // Ambil semua data yang ada didalam tag form
dataType: 'json',
beforeSend: function(e) {
if(e && e.overrideMimeType) {
e.overrideMimeType('application/jsoncharset=UTF-8')
}
},
success: function(response){ // Ketika proses pengiriman berhasil
$('#loading-ubah').hide() // Sembunyikan loading ubah
if(response.status == 'sukses'){ // Jika Statusnya = sukses
// Ganti isi dari div view dengan view yang diambil dari proses_ubah.php
$('#view').html(response.html)
/*
* Ambil pesan suksesnya dan set ke div pesan-sukses
* Lalu munculkan div pesan-sukes nya
* Setelah 10 detik, sembunyikan kembali pesan suksesnya
*/
$('#pesan-sukses').html(response.pesan).fadeIn().delay(10000).fadeOut()
$('#form-modal').modal('hide') // Close / Tutup Modal Dialog
}else{ // Jika statusnya = gagal
/*
* Ambil pesan errornya dan set ke div pesan-error
* Lalu munculkan div pesan-error nya
*/
$('#pesan-error').html(response.pesan).show()
}
}
})
})
$('#btn-hapus').click(function(){ // Ketika tombol hapus di klik
$('#loading-hapus').show() // Munculkan loading hapus
$.ajax({
url: base_url + 'siswa/hapus/' + id, // URL tujuan
type: 'GET', // Tentukan type nya POST atau GET
dataType: 'json',
beforeSend: function(e) {
if(e && e.overrideMimeType) {
e.overrideMimeType('application/jsoncharset=UTF-8')
}
},
success: function(response){ // Ketika proses pengiriman berhasil
$('#loading-hapus').hide() // Sembunyikan loading hapus
// Ganti isi dari div view dengan view yang diambil dari proses_hapus.php
$('#view').html(response.html)
/*
* Ambil pesan suksesnya dan set ke div pesan-sukses
* Lalu munculkan div pesan-sukes nya
* Setelah 10 detik, sembunyikan kembali pesan suksesnya
*/
$('#pesan-sukses').html(response.pesan).fadeIn().delay(10000).fadeOut()
$('#delete-modal').modal('hide') // Close / Tutup Modal Dialog
}
})
})
$('#form-modal').on('hidden.bs.modal', function (e){ // Ketika Modal Dialog di Close / tertutup
$('#form-modal input, #form-modal select, #form-modal textarea').val('') // Clear inputan menjadi kosong
})
})
Akan saya jelaskan sedikit mengenai jquery ajax, karena sebagian besar sudah saya jelaskan lewat kode diatas dengan komentar.
url: diisi dengan url file yang akan ditujutype: diisi dengan method yang ingin digunakan. isi dengan GET atau POSTdata: data yang akan dikirim ke file yang ditujusuccess : function(){}: ketika proses pengiriman selesai, lakukan aksierror : function(){}: ketika terjadi error, lakukan aksi
untuk penjelasan lebih lengkap mengenai atiribut yang ada di jQuery Ajax, (Anda akan masuk ke halaman Iklan terlebih dahulu, Tunggu 5 detik lalu klik tombol SKIP AD yang ada di pojok kanan atas).
Mungkin sekian untuk catatan kali ini. Semoga bisa bermanfaat. Jika ada yang kurang dipahami, langsung tanyakan pada form komentar dibawah ini. Jangan lupa LIKE dan SHARE nya, Terimakasih banyak.
Happy Coding ^_^
SOURCE CODE
Untuk mengunduh source code nya, klik link berikut ini : Download.
SUMBER & REFERENSI
Dokumentasi Codeigniter : https://www.codeigniter.com/user_guide
Dokumentasi Bootstrap : http://getbootstrap.com/getting-started/
http://dul.web.id/bootstrap/3/tuts-tips/belajar-bootstrap-untuk-pemula.php
http://kursuswebprogramming.com/beda-pdo-dan-mysqli-di-php/
Membuat CRUD tanpa refresh halaman dengan Codeigniter Bootstrap jQuery Ajax dan MySQL, Membuat CRUD tanpa refresh halaman dengan CI Bootstrap jQuery Ajax dan MySQL, Tutorial lengkap membuat CRUD tanpa refresh halaman dengan Codeigniter, Tutorial lengkap membuat CRUD tanpa refresh halaman dengan CI, CRUD tanpa refresh halaman dengan framework codeigniter, CRUD tanpa refresh halaman dengan framework CI












POST YOUR COMMENTS