Cara Membuat Upload Gambar dengan PHP AJAX dan MySQL

Mohon maaf kepada para pembaca setia mynotescode, sudah lama saya tidak buat catatan lagi karena ada kesibukan di tempat kerja.
Sebelumnya saya sudah pernah buat catatan tentang Cara Membuat Upload Gambar dengan PHP dan MySQL. Kali ini saya akan mencoba share mengenai cara pembuatan upload gambar dengan menggunakan JQUERY AJAX. oke langsung saja ikuti langkah-langkah berikut ini :
STEP 1 : PERSIAPAN
Kita akan mempersiapkan dulu bahan sepsial yang diperlukan untuk catatan kali ini, yaitu Librari JQUERY nya. karena pada catatan ini, kita akan menggunakan JQUERY AJAX. Silahkan klik Download untuk mengunduh librari JQUERY yang kita perlukan. Setelah selesai mengunduh, ikuti langkah-langkah berikut ini :
- Buat sebuah folder dengan nama upload_ajax, lalu simpan di folder xampp/htdocs/
- Buat sebuah folder dengan nama images, lalu simpan di folder xampp/htdocs/upload_ajax/
- Copy and Paste (Copas) librari JQUERY yang sudah didownload tadi ke dalam folder xampp/htdocs/upload_ajax/
STEP 2 – DATABASE
Pada step ini, kita akan membuat databasenya. ikuti langkah-langkah berikut ini :
- Buat sebuah database dengan nama latihan
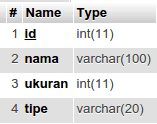
- Buat sebuah tabel dengan nama gambar. Struktur tabelnya sebagai berikut :

CREATE TABLE IF NOT EXISTS `gambar` ( `id` int(11) NOT NULL AUTO_INCREMENT, `nama` varchar(100) NOT NULL, `ukuran` int(11) NOT NULL, `tipe` varchar(20) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=1 ;
STEP 3 – BUAT KONEKSI DATABASE
Pada step ini, kita akan membuat file koneksi.php yang berfungsi untuk menghubungkan dengan database MySQL. Berikut ini kodenya :
<?php $host = "localhost"; // Nama hostnya $user = "root"; // Username $pass = ""; // Password (Isi jika menggunakan password) $connect = mysqli_connect($host, $user, $pass, "latihan"); // Koneksi ke MySQL ?>
STEP 4 – BUAT PROSES KIRIM DATA (AJAX)
Selanjutnya kita akan membuat proses pengiriman data file gambar yang akan diupload ke file proses upload.php dengan menggunakan JQUERY AJAX. Ikuti langkah-langkah berikut ini :
- Buat sebuah file dengan nama process.js, lalu simpan di folder xampp/htdocs/upload_ajax/
- Lalu ketik kode berikut ini pada file process.js tadi :
function upload(url, field, loading, msg, view){ var data = new FormData(); // ambil atribut file yg akan diupload, lalu masukkan ke variabel inputfile data.append('inputfile', $(field)[0].files[0]); $.ajax({ url: url, type: 'POST', data: data, cache: false, processData: false, contentType: false, beforeSend: function(){ msg.hide(); loading.show(); }, success: function(response){ // Pisahkan hasil (output) proses dengan tanda pemisah <|> var result = response.split("<|>"); if(result[0] == "SUCCESS"){ // Jika sukses loading.hide(); // sembunyikan loadingnya msg.css({"color":"green"}).html(result[1]).show(); // tampilkan pesan sukses view.html(result[2]); // Load ulang tabel view nya }else{ // Jika gagal loading.hide(); // sembunyikan loadingnya msg.css({"color":"red"}).html(result[1]).show(); // tampilkan pesan error } }, error: function (xhr, ajaxOptions, thrownError) { alert(xhr.responseText); } }); }
Berikut penjelasan sedikit mengenai kode diatas :
var data = new FormData();
data.append('inputfile', $(field)[0].files[0]);
Kode diatas merupakan kode yang paling penting. karean kode tersebut berfungsi untuk mengambil (GET) atribut-atribut dari file gambar yang akan kita upload seperti nama file, size file, tipe file, dan lain-lain. atribut-atribut tadi kemudian akan disimpan kedalam array inputfile yang nantinya array inputfile tersebut akan di akses oleh PHP pada proses upload.
Lalu pada kode AJAX nya. disitu ada beberapa atribut yang harus kita isi. berikut penjelasannya :
url: diisi dengan url file yang akan ditujutype: diisi dengan method yang ingin digunakan. isi dengan GET atau POSTdata: data yang akan dikirim ke file yang ditujusuccess : function(){}: ketika proses pengiriman selesai, lakukan aksierror : function(){}: ketika terjadi error, lakukan aksi
untuk penjelasan lebih lengkap mengenai atribut yang ada di JQUERY AJAX, klik disini.
STEP 5 – BUAT PROSES UPLOAD
Sekarang, kita akan membuat file upload.php yang berfungsi untuk memproses upload gambarnya. Berikut ini kodenya :
<?php
// Load file koneksi.php
include "koneksi.php";
// Ambil Data yang Dikirim dari Form
$nama_file = $_FILES['inputfile']['name'];
$ukuran_file = $_FILES['inputfile']['size'];
$tipe_file = $_FILES['inputfile']['type'];
$tmp_file = $_FILES['inputfile']['tmp_name'];
// Set path folder tempat menyimpan gambarnya
$path = "images/".$nama_file;
if($tipe_file == "image/jpeg" || $tipe_file == "image/png"){ // Cek apakah tipe file yang diupload adalah JPG / JPEG / PNG
// Jika tipe file yang diupload JPG / JPEG / PNG, lakukan :
if($ukuran_file <= 1000000){ // Cek apakah ukuran file yang diupload kurang dari sama dengan 1MB
// Jika ukuran file kurang dari sama dengan 1MB, lakukan :
// Proses upload
if(move_uploaded_file($tmp_file, $path)){ // Cek apakah gambar berhasil diupload atau tidak
// Jika gambar berhasil diupload, Lakukan :
// Proses simpan ke Database
$query = "INSERT INTO gambar(nama,ukuran,tipe) VALUES('".$nama_file."','".$ukuran_file."','".$tipe_file."')";
$sql = mysqli_query($connect, $query); // Eksekusi/ Jalankan query dari variabel $query
if($sql){ // Cek jika proses simpan ke database sukses atau tidak
echo "SUCCESS<|>Gambar berhasil diupload<|>";
include "view.php";
}else{
// Jika Gagal, Lakukan :
echo "FAILED<|>Maaf, Terjadi kesalahan saat mencoba untuk menyimpan data ke database.";
}
}else{
// Jika gambar gagal diupload, Lakukan :
echo "FAILED<|>Maaf, Gambar gagal untuk diupload.";
}
}else{
// Jika ukuran file lebih dari 1MB, lakukan :
echo "FAILED<|>Maaf, Ukuran gambar yang diupload tidak boleh lebih dari 1MB";
}
}else{
// Jika tipe file yang diupload bukan JPG / JPEG / PNG, lakukan :
echo "FAILED<|>Maaf, Tipe gambar yang diupload harus JPG / JPEG / PNG.";
}
?>
Berikut penjelasan dari kode diatas :
$_FILES[‘gambar‘][‘name’];
Untuk mengambil nama file yang diupload.
$_FILES[‘gambar‘][‘size’];
Untuk mengambil ukuran file yang diupload dalam bytes.
$_FILES[‘gambar’][‘type’];
Untuk mengambil tipe file yang diupload.
$_FILES[‘gambar‘][‘tmp_name’];
Untuk mengambil url/path folder tempat penyimpanan sementara file yang diupload, sebelum dipindahkan ke folder images.
NOTE : Pada kode diatas, terdapat tulisan gambar. tulisan tersebut harus sama dengan nama input type=”file” yang ada pada form (form.php).
if($tipe_file == “image/jpeg” || $tipe_file == “image/png”){
Untuk mengecek apakah file/gambar yang diupload tipenya jpg atau png
if($ukuran_file <= 1000000){
Untuk mengecek apakah file/gambar yang diupload ukurannya kurang dari sama dengan 1MB. Pada kode tersebut saya menetapkan <= 100000, 100000 itu sama dengan 100000 bytes = 1MB.
move_uploaded_file($tmp_file, $path)
kode inilah yang berfungsi untuk memindahkan gambar / file yang telah diupload dari folder tmp ke dalam folder di website kita (pada catatan ini kita upload gambarnya ke folder images). Struktur dasar penulisan kodenya adalah :
move_uploaded_file($tmp, $path); /* Keterangan: - $tmp : diisi dengan sumber file yang diupload - $path : diisi dengan url/path folder tempat menyimpan gambar. contoh: images/gambar.jpg */
$query = “INSERT INTO gambar(nama,ukuran,tipe) VALUES(‘”.$nama_file.”‘,'”.$ukuran_file.”‘,'”.$tipe_file.”‘)”;
Query SQL untuk menyimpan data gambar(nama, ukuran, dan tipe gambar) ke dalam tabel gambar pada database latihan.
include “view.php”;
Digunakan untuk meload isi dari file view.php. dan nantinya hasil load ini akan di masukkan kedalam tag div dengan id view menggunakan kode jquery.
STEP 6 – BUAT FORM DAN VIEW DATA
Terakhir, kita akan membuat form dan juga view data nya. Buat sebuah file dengan nama index.php. berikut ini kode nya :
<html>
<head>
<title>Data Gambar</title>
<script src="jquery-2.2.4.min.js"></script>
<script src="process.js"></script>
</head>
<body>
<h1>Data Gambar</h1><hr>
<div id="msg"></div><br>
<input type="file" name="gambar" id="gambar">
<span id="loading">Uploading...</span>
<br><br>
<div id="view">
<?php include "view.php"; ?>
</div>
<script>
$(document).ready(function(){
$("#loading").hide(); // Sembunyikan dulu loadingnya
$("#gambar").change(function(){ // Ketika user memilih gambar (mengklik tombol Chose File / Browse), lakukan:
upload('upload.php', '#gambar', $("#loading"), $("#msg"), $("#view")); // Panggil fungsi upload yg ada di file process.js
});
});
</script>
</body>
</html>
Lalu buat 1 file lagi dengan nama view.php. Berikut ini kodenya :
<table border="1" cellpadding="8">
<tr>
<th>Gambar</th>
<th>Nama File</th>
<th>Ukuran File</th>
<th>Tipe File</th>
</tr>
<?php
// Load file koneksi.php
include "koneksi.php";
$query = "SELECT * FROM gambar ORDER BY id DESC"; // Tampilkan semua data gambar dan urut berdasarkan yang terbaru
$sql = mysqli_query($connect, $query); // Eksekusi/Jalankan query dari variabel $query
$row = mysqli_num_rows($sql); // Ambil jumlah data dari hasil eksekusi $sql
if($row > 0){ // Jika jumlah data lebih dari 0 (Berarti jika data ada)
while($data = mysqli_fetch_array($sql)){ // Ambil semua data dari hasil eksekusi $sql
echo "<tr>";
echo "<td><img src='images/".$data['nama']."' width='100' height='100'></td>";
echo "<td>".$data['nama']."</td>";
echo "<td>".$data['ukuran']."</td>";
echo "<td>".$data['tipe']."</td>";
echo "</tr>";
}
}else{ // Jika data tidak ada
echo "<tr><td colspan='4'>Data tidak ada</td></tr>";
}
?>
</table>
Source Code
Untuk mengunduh source code nya silahkan, klik link berikut ini : Download.
Sekian untuk catatan kali ini. Apabila ada yang ingin ditanyakan, langsung saja tanyakan pada kolom komentar dibawah ini. Terimakasih.
Referensi :
http://api.jquery.com/jquery.ajax/
Tutorial membuat upload gambar dengan PHP AJAX dan MySQL, Tutorial buat upload gambar dengan PHP AJAX dan MySQL, Cara mudah Membuat Upload Gambar dengan PHP AJAX dan MySQL, Cara mudah buat Upload Gambar dengan PHP AJAX dan MySQL, Cara buat Upload Gambar dengan PHP AJAX dan Database MySQL, Cara membuat Upload Gambar dengan PHP AJAX dan Database MySQL












POST YOUR COMMENTS