Cara Mudah Membuat Form Datepicker dengan Bootstrap 4

Setelah sebelumnya saya share tutorial mengenai Cara Mudah Membuat Form Datepicker dengan Bootstrap 3, Pada tutorial ini kita masih membahas soal datepicker tapi kita akan menggunakan Bootstrap 4. Karena librari Datepicker pada tutorial Bootstrap 3 itu hanya bisa di pakai pada Bootstrap 2 dan Bootstrap 3 saja. Sama seperti tutorial sebelumnya, kita akan bahas cara buat inputan Tanggal (Datepicker), Periode Tanggal (DateRangePicker), Bulan (MonthPicker), Tahun (YearPicker) dan Periode Tahun (YearRangePicker).
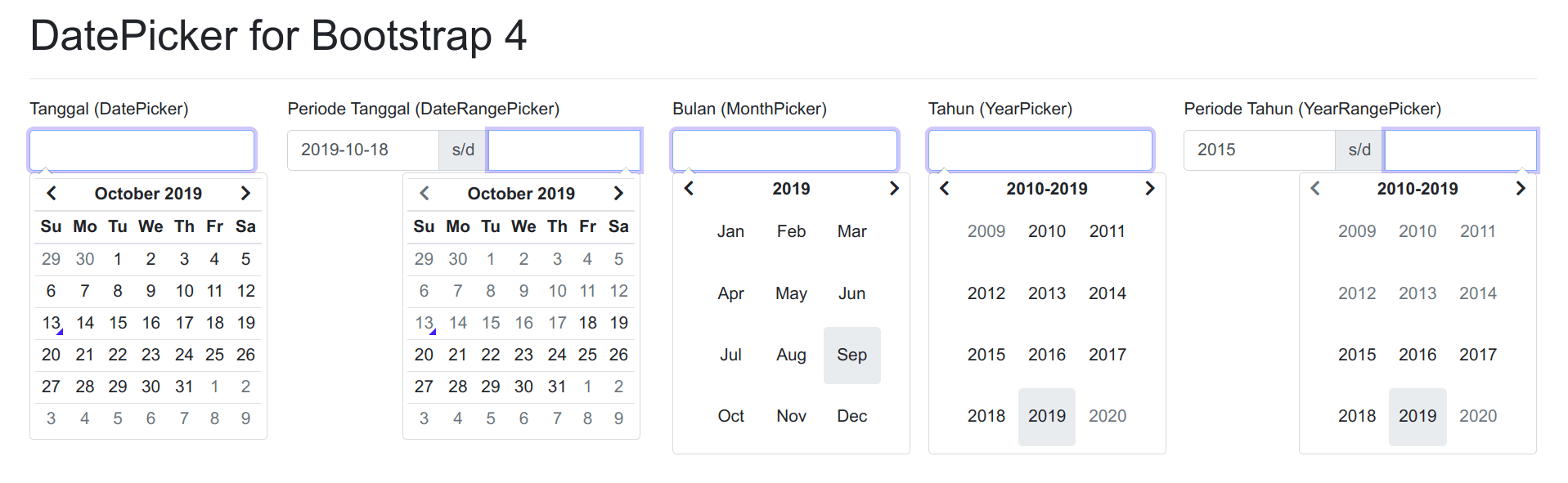
Mungkin Anda penasaran seperti apa sih DatePicker, DateRangePicker, MonthPicker, YearPicker, YearRangePicker ini? gambar dibawah ini mungkin bisa memperjelas seperti apa bentuk form inputan yang akan kita buat sekarang.

DEMO
Sebelum masuk ke tutorialnya. Mungkin ada yang mau lihat demonya terlebih dahulu. Silahkan klik link berikut untuk melihat demonya : Lihat Demo.
STEP 1 – PERSIAPAN
Berikut ini adalah hal-hal yang harus dipersiapkan :
- Download Librari Tempus Dominus Bootstrap Datepicker, klik link berikut : Download.
- Download jQuery, klik link berikut : Download.
- Download Bootstrap 4, klik link berikut : Download.
- Download Moment JS, klik link berikut : Download.
- Download Font Awesome, klik link berikut : Download.
- Buat sebuah folder baru dengan nama datepicker, lalu simpan pada folder xampp/htdocs/.
- Buat folder dengan nama css, lalu simpan pada folder xampp/htdocs/datepicker/.
- Buat folder dengan nama js,lalu simpan pada folder xampp/htdocs/datepicker/.
- Buat folder dengan nama libraries,lalu simpan pada folder xampp/htdocs/datepicker/.
- Ekstrak file tempusdominus-datepicker.7z yang telah di download tadi. Kemudian copy and paste folder tempusdominus-bootstrap-4 ke folder xampp/htdocs/datepicker/libraries/.
- Copy and paste file jquery.min.js yang telah di download tadi ke folder xampp/htdocs/datepicker/js/.
- Esktrak file bootstrap_v4.7z yang telah didownload tadi.
- Copy and paste semua file dari folder bootstrap_v4/css/ yang telah diekstrak tadi ke folder xampp/htdocs/datepicker/css/.
- Copy and paste file semua file dari folder bootstrap/js/ yang telah diekstrak tadi ke folder xampp/htdocs/datepicker/js/.
- Ekstrak file moment-js.7z yang telah di download tadi.Kemudian copy and paste folder moment ke folder xampp/htdocs/datepicker/libraries/.
- Ekstrak file fontawesome-5.7z yang telah di download tadi. Kemudian copy and paste folder fontawesome ke folder xampp/htdocs/datepicker/libraries/.
Cukup banyak librari yang dipakai ya? yup karena disini kita menggunakan Tempus Dominus Bootstrap Datepicker sehingga memang memerlukan librari lainnya yakni jQuery, Moment JS, Font Awesome 5 dan tentunya Bootstrap 4 nya.
STEP 2 – JAVASCRIPT
Di tahap ini kita akan buat sebuah file javascript dimana isinya adalah fungsi-fungsi datepicker yang akan digunakan nantinya. Buat sebuah file dengan nama custom.js, lalu simpan pada folder xampp/htdocs/datepicker/js/. Berikut ini kodenya :
function setDatePicker(input){
$(input).datetimepicker({
format: "YYYY-MM-DD",
useCurrent: false
})
}
function setDateRangePicker(input1, input2){
$(input1).datetimepicker({
format: "YYYY-MM-DD",
useCurrent: false
})
$(input1).on("change.datetimepicker", function (e) {
$(input2).val("")
$(input2).datetimepicker('minDate', e.date);
})
$(input2).datetimepicker({
format: "YYYY-MM-DD",
useCurrent: false
})
}
function setMonthPicker(input){
$(input).datetimepicker({
format: "MM",
useCurrent: false,
viewMode: "months"
})
}
function setYearPicker(input){
$(input).datetimepicker({
format: "YYYY",
useCurrent: false,
viewMode: "years"
})
}
function setYearRangePicker(input1, input2){
$(input1).datetimepicker({
format: "YYYY",
useCurrent: false,
viewMode: "years"
})
$(input1).on("change.datetimepicker", function (e) {
$(input2).val("")
$(input2).datetimepicker('minDate', e.date);
})
$(input2).datetimepicker({
format: "YYYY",
useCurrent: false,
viewMode: "years"
})
}
Terlihat dari kode diatas kita membuat 5 fungsi yakni :
- setDatePicker() : berfungsi untuk menset textbox menjadi inputan Tanggal (DatePicker)
- setDateRangePicker() : berfungsi untuk menset textbox menjadi inputan Periode Tanggal (DateRangePicker)
- setMonthPicker() : berfungsi untuk menset textbox menjadi inputan Bulan (MonthPicker)
- setYearPicker() : berfungsi untuk menset textbox menjadi inputan Tahun (YearPicker)
- setYearRangePicker() : berfungsi untuk menset textbox menjadi inputan Periode Tahun (YearRangePicker)
Pada kode ini kita menggunakan beberapa option dari librari Bootstrap Datepicker antara lain :
- format
Berfungsi untuk menentukan format tanggal.
Format tanggal ini merupakan kombinasi dari :
D : Tanggal dalam angka (tanpa awalan 0) : 1, 2, 3, 4, …., 10, 11.
DD : Tanggal dalam angka (dengan awalan 0) : 01, 02, 03, 04, …., 10, 11.
M : Bulan dalam angka (tanpa awalan 0) : 1, 2, 3, 4, …., 10, 11.
MM : Bulan dalam angka (dengan awalan 0) : 01, 02, 03, 04, …., 10, 11.
MMM : Bulan dalam huruf (Singkatan 3 huruf awal) : Jan, Feb, Apr, May.
MMMM : Bulan dalam huruf (Lengkap) : January, February, April, May.
YY : Tahun dalam angka (2 digit) : 11, 12, 13.
YYYY : Tahun dalam angka (4 digit) : 2011, 2012, 2013.Untuk lebih jelasnya mengenai format apa saja yang bisa kita gunakan klik disini. - useCurrent
Jika diisi true, maka akan menset tanggal dan waktu sekarang sebagai default, jika false maka tidak akan diset. - viewMode
Berfungsi untuk menentuka view yang akan digunakan (days, months, years).
Untuk lebih jelasnya mengenai option-option yang bisa kita gunakan dari librari Tempus Dominus Bootstrap Datepicker ini, silahkan klik disini untuk melihat dokumentasinya langsung atau klik link dokumentasi pada bagian Sumber & Referensi dalam tutorial ini (Ada dipaling bawah tutorial ini).
STEP 2 – VIEW
Pada tahap ini kita akan buat sebuah file html untuk tampilannya. Buat sebuah file dengan nama index.html, lalu simpan pada folder xampp/htdocs/datepicker/. Berikut ini tampilan dan kodenya :

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Bootstrap DatePicker</title>
<!-- Include file bootstrap.min.css -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Include library Font Awesome -->
<link href="libraries/fontawesome/css/all.min.css" rel="stylesheet">
<!-- Include library Datepicker Gijgo -->
<link href="libraries/tempusdominus-bootstrap-4/css/tempusdominus-bootstrap-4.min.css" rel="stylesheet">
</head>
<body>
<div style="padding: 10px 30px;">
<h1>DatePicker for Bootstrap 4</h1>
<hr />
<div class="row">
<div class="col-2">
<div class="form-group">
<label>Tanggal (DatePicker)</label>
<input type="text" id="datepicker" class="form-control datetimepicker-input" data-toggle="datetimepicker" data-target="#datepicker" autocomplete="off" />
</div>
</div>
<div class="col-3">
<div class="form-group">
<label>Periode Tanggal (DateRangePicker)</label>
<div class="input-group">
<input type="text" id="startdate" class="form-control datetimepicker-input" data-toggle="datetimepicker" data-target="#startdate" autocomplete="off" />
<div class="input-group-append">
<span class="input-group-text">s/d</span>
</div>
<input type="text" id="enddate" class="form-control datetimepicker-input" data-toggle="datetimepicker" data-target="#enddate" autocomplete="off" />
</div>
</div>
</div>
<div class="col-2">
<div class="form-group">
<label>Bulan (MonthPicker)</label>
<input type="text" id="monthpicker" class="form-control datetimepicker-input" data-toggle="datetimepicker" data-target="#monthpicker" autocomplete="off" />
</div>
</div>
<div class="col-2">
<div class="form-group">
<label>Tahun (YearPicker)</label>
<input type="text" id="yearpicker" class="form-control datetimepicker-input" data-toggle="datetimepicker" data-target="#yearpicker" autocomplete="off" />
</div>
</div>
<div class="col-3">
<div class="form-group">
<label>Periode Tahun (YearRangePicker)</label>
<div class="input-group">
<input type="text" id="startyear" class="form-control datetimepicker-input" data-toggle="datetimepicker" data-target="#startyear" autocomplete="off" />
<div class="input-group-append">
<span class="input-group-text">s/d</span>
</div>
<input type="text" id="endyear" class="form-control datetimepicker-input" data-toggle="datetimepicker" data-target="#endyear" autocomplete="off" />
</div>
</div>
</div>
</div>
</div>
<!-- Include file jquery.min.js -->
<script src="js/jquery.min.js"></script>
<!-- Include file boootstrap.min.js -->
<script src="js/bootstrap.min.js"></script>
<!-- Include library Moment JS -->
<script src="libraries/moment/moment.min.js"></script>
<!-- Include library Datepicker Gijgo -->
<script src="libraries/tempusdominus-bootstrap-4/js/tempusdominus-bootstrap-4.min.js"></script>
<!-- Include file custom.js -->
<script src="js/custom.js"></script>
<script>
$(document).ready(function(){
setDatePicker("#datepicker")
setDateRangePicker("#startdate", "#enddate")
setMonthPicker("#monthpicker")
setYearPicker("#yearpicker")
setYearRangePicker("#startyear", "#endyear")
})
</script>
</body>
</html>
Ada 2 hal yang harus di perhatikan, karena disini kita menggunakan librari Tempus Dominus Bootstrap Datepicker, maka wajib menset atirbut class input nya dengan datetimepicker-input dan set atribut data-toggle dengan datetimepicker.
Saya akan coba jelaskan cara menggunakan 5 fungsi yang telah kita buat pada step sebelumnya (file custom.js).
- setDatePicker()
Jika kita ingin menset sebuah textbox menjadi inputan Tangal (DatePicker), kita harus set atribut id, atribut class, atribut data-toggle dan atribut data-target pada textbox tersebut : <input type=”text” id=”datepicker” class=”form-control datetimepicker-input” data-toggle=”datetimepicker” data-target=”#datepicker” />. Lalu tinggal kita panggil fungsi setDatePicker(“#datepicker“) yang ada di file custom.js. Note : sebaiknya fungsi setDatePicker() dipanggil di dalam fungsi $(document).ready(function(){.
Disini kita set atribut id dengan datepicker dan atribute data-target dengan #datepicker. Lalu saat pemanggilan fungsi setDatePicker() kita sertakan parameter nya dengan #datepicker. karena pada file custom.js, pada fungsi setDatePicker(input), disitu saya set parameter input, parameter ini nanti terisi sesuai yang kita isi pada saat pemanggilan fungsi ini. Nama id dan data-target ini tidak harus datepicker, penamaan id itu bebas gimana Anda sebagai developer mau memberi nama id apa. Yang pasti nama id di atribut textbox dan nama id di parameter fungsi setDatePicker(input) nya harus sama (Yang saya beri warna merah pada penjelasan diatas).
- setDateRangePicker()
Untuk menset 2 buah textbox menjadi inputan Periode Tanggal (DateRangePicker). Hal pertama adalah set atribut id pada kedua textbox tadi (harus berbeda). Dalam tutorial ini, textbox 1 saya set id dan data-targetnya : startdate (<input type=”text” id=”startdate” class=”form-control datetimepicker-input” data-toggle=”datetimepicker” data-target=”#startdate” />) dan textbox 2 saya set : enddate (<input type=”text” id=”enddate” class=”form-control datetimepicker-input” data-toggle=”datetimepicker” data-target=”#enddate” />).
Kemudian kita panggil fungsi setDateRangePicker(param1, param2). Parameter 1 (param1) diisi dengan nama id textbox 1, Parameter 2 (param2) diisi dengan nama id textbox 2. Dalam tutorial ini pemanggilan nya jadi seperti ini : setDateRangePicker(“#startdate“, “#enddate“).
- setMonthPicker()
Untuk menset textbox menjadi inputan Bulan (MonthPicker). seperti biasa pertama set atribut id dan data-target pada textbox tersebut dengan monthpicker (<input type=”text” id=”monthpicker” class=”form-control datetimepicker-input” data-toggle=”datetimepicker” data-target=”#monthpicker” />).
Kemudian panggil fungsi setMonthPicker(input). Pada fungsi tersebut saya buat 1 parameter yakni input. Parameter input tersebut nantinya akan terisi dengan atribut id textbox nya, dalam tutorial ini berarti pemanggilannya jadi gini : setMonthPicker(“#monthpicker“).
- setYearPicker()
Untuk menset textbox menjadi inputan Tahun (YearPicker). seperti biasa pertama set atribut id dan data-target pada textbox tersebut dengan monthpicker (<input type=”text” id=”yearpicker” class=”form-control datetimepicker-input” data-toggle=”datetimepicker” data-target=”#yearpicker” />).
Kemudian panggil fungsi setYearPicker(input). Pada fungsi tersebut saya buat 1 parameter yakni input. Parameter input tersebut nantinya akan terisi dengan atribut id textbox nya, dalam tutorial ini berarti pemanggilannya jadi gini : setYearPicker(“#yearpicker“).
- setYearRangePicker()
Untuk menset 2 buah textbox menjadi inputan Periode Tahun (YearRangePicker). Hal pertama adalah set atribut id pada kedua textbox tadi (harus berbeda). Dalam tutorial ini, textbox 1 saya set id nya : startyear (<input type=”text” id=”startyear” class=”form-control datetimepicker-input” data-toggle=”datetimepicker” data-target=”#startyear” />) dan textbox 2 saya set : endyear (<input type=”text” id=”endyear” class=”form-control datetimepicker-input” data-toggle=”datetimepicker” data-target=”#endyear” />).
Kemudian kita panggil fungsi setYearRangePicker(param1, param2). Parameter 1 (param1) diisi dengan nama id textbox 1, Parameter 2 (param2) diisi dengan nama id textbox 2. Dalam tutorial ini pemanggilan nya jadi seperti ini : setYearRangePicker(“#startyear“, “#endyear“).
Sekian untuk tutorial kali ini. Jika ada hal yang ingin ditanyakan, langsung tanyakan saja lewat kolom komentar dibawah ini. Jangan lupa LIKE dan SHARE nya hehe, Terimakasih.
Happy Coding ^_^
SOURCE CODE
Untuk mengunduh source code nya, klik link berikut ini : Download.
SUMBER & REFERENSI
Dokumentasi Tempus Dominus Bootstrap Datepicker : https://tempusdominus.github.io/bootstrap-4
Dokumentasi Moment JS : https://momentjs.com/docs
Cara mudah menggunakan librari Tempus Dominus Bootstrap Datepicker, tutorial lengkap membuat form datepicker dengan librari Tempus Dominus Bootstrap Datepicker dan Bootstrap 4, tutorial step by step membuat form datepicker dengan librari Tempus Dominus Bootstrap Datepicker dan Bootstrap 4












POST YOUR COMMENTS