Cara Membuat Pencarian Data dan Menampilkannya ke Textbox dengan PHP AJAX dan MySQL

Catatan kali ini yaitu mengenai bagaimana cara membuat pencarian data dari database kemudian menampilkan data tersebut ke dalam sebuah textbox. Pada catatan ini, kita akan menggunakan plugin JQUERY dan memanfaat bahasa pemograman AJAX. Dengan AJAX, kita bisa melakukan sebuah proses tanpa harus me-refresh / me-reload halaman web kita. Berikut ini langkah-langkah membuatnya :
STEP 1 – PERSIAPAN
Kita akan mempersiapkan terlebih dahulu hal-hal yang diperlukan.
- Download Plugin JQUERYnya, Klik link berikut ini : Download.
- Buat sebuah folder baru dengan nama latihan_ajax, lalu simpan di xampp/htdocs/
- Copy plugin JQUERY yang sudah didownload ke dalam folder xampp/htdocs/latihan_ajax/
STEP 2 – DATABASE
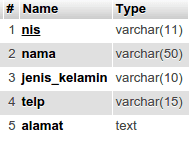
Buat sebuah database dengan nama mynotescode, lalu buat tabel siswa dengan struktur tabel seperti gambar berikut ini :

CREATE TABLE IF NOT EXISTS `siswa` ( `nis` varchar(11) NOT NULL, `nama` varchar(50) NOT NULL, `jenis_kelamin` varchar(10) NOT NULL, `telp` varchar(15) NOT NULL, `alamat` text NOT NULL, PRIMARY KEY (`nis`) ) ENGINE=InnoDB DEFAULT CHARSET=latin1;
STEP 3 – KONEKSI DATABASE
Pada tahap ini, kita akan membuat sebuah file php yang berfungsi untuk koneksi ke database MySQL. Buat sebuah file dengan nama koneksi.php lalu simpan di folder xampp/htdocs/latihan_ajax/. Berikut ini isi dari file tersebut :
<?php $host = "localhost"; // Nama hostnya $user = "root"; // Username $pass = ""; // Password (Isi jika menggunakan password) $database = "mynotescode"; // Nama databasenya $connect = mysqli_connect($host, $user, $pass, $database); // Koneksi ke MySQL ?>
STEP 4 – FORM
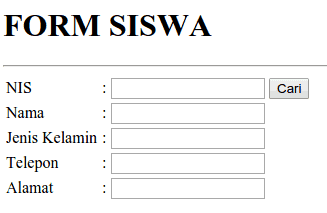
Pada tahap ini kita akan membuat formnya. Buat sebuah file dengan nama index.php dan simpan di folder xampp/htdocs/latihan_ajax/. Berikut ini isinya :
<html>
<head>
<title>GET DATA with AJAX</title>
<script src="jquery-2.2.4.min.js"></script> <!-- Load library jquery -->
<script src="process.js"></script> <!-- Load file process.js -->
</head>
<body>
<h1>FORM SISWA</h1><hr>
<form>
<table>
<tr>
<td>NIS</td>
<td>:</td>
<td><input type="text" name="nis" id="nis"> <button type="button" id="btn-search">Cari</button> <span id="loading">LOADING...</span></td>
</tr>
<tr>
<td>Nama</td>
<td>:</td>
<td><input type="text" name="nama" id="nama"></td>
</tr>
<tr>
<td>Jenis Kelamin</td>
<td>:</td>
<td><input type="text" name="jenis_kelamin" id="jenis_kelamin"></td>
</tr>
<tr>
<td>Telepon</td>
<td>:</td>
<td><input type="text" name="telepon" id="telepon"></td>
</tr>
<tr>
<td>Alamat</td>
<td>:</td>
<td><input type="text" name="alamat" id="alamat"></td>
</tr>
</table>
</form>
</body>
</html>
STEP 5 – AJAX
Pada tahap ini, kita akan membuat skrip ajaxnya. Buat sebuah file dengan nama process.js dan simpan di folder xampp/htdocs/latihan_ajax/. Berikut ini isi file tersebut :
function search(){
$("#loading").show(); // Tampilkan loadingnya
$.ajax({
type: "POST", // Method pengiriman data bisa dengan GET atau POST
url: "search.php", // Isi dengan url/path file php yang dituju
data: {nis : $("#nis").val()}, // data yang akan dikirim ke file proses
dataType: "json",
beforeSend: function(e) {
if(e && e.overrideMimeType) {
e.overrideMimeType("application/json;charset=UTF-8");
}
},
success: function(response){ // Ketika proses pengiriman berhasil
$("#loading").hide(); // Sembunyikan loadingnya
if(response.status == "success"){ // Jika isi dari array status adalah success
$("#nama").val(response.nama); // set textbox dengan id nama
$("#jenis_kelamin").val(response.jenis_kelamin); // set textbox dengan id jenis kelamin
$("#telepon").val(response.telepon); // set textbox dengan id telepon
$("#alamat").val(response.alamat); // set textbox dengan id alamat
}else{ // Jika isi dari array status adalah failed
alert("Data Tidak Ditemukan");
}
},
error: function (xhr, ajaxOptions, thrownError) { // Ketika ada error
alert(xhr.responseText);
}
});
}
$(document).ready(function(){
$("#loading").hide(); // Sembunyikan loadingnya
$("#btn-search").click(function(){ // Ketika user mengklik tombol Cari
search(); // Panggil function search
});
$("#nis").keyup(function(event){ // Ketika user menekan tombol di keyboard
if(event.keyCode == 13){ // Jika user menekan tombol ENTER
search(); // Panggil function search
}
});
});
STEP 6 – PROSES PENCARIAN
Di tahap yang terakhir ini, kita akan membuat file php yang berfungsi untuk memproses pencarian ke tabel siswa yang ada di database. Buat sebuah file dengan nama search.php dan simpan di folder xampp/htdocs/latihan_ajax/. Berikut ini isi file tersebut :
<?php
include "koneksi.php"; // Load file koneksi.php
$nis = $_POST['nis']; // Ambil data NIS yang dikirim lewat AJAX
$query = mysqli_query($connect, "SELECT * FROM siswa WHERE nis='".$nis."'"); // Tampilkan data siswa dengan NIS tersebut
$row = mysqli_num_rows($query); // Hitung ada berapa data dari hasil eksekusi $query
if($row > 0){ // Jika data lebih dari 0
$data = mysqli_fetch_array($query); // ambil data siswa tersebut
// BUat sebuah array
$callback = array(
'status' => 'success', // Set array status dengan success
'nama' => $data['nama'], // Set array nama dengan isi kolom nama pada tabel siswa
'jenis_kelamin' => $data['jenis_kelamin'], // Set array jenis_kelamin dengan isi kolom jenis_kelamin pada tabel siswa
'telepon' => $data['telp'], // Set array jenis_kelamin dengan isi kolom telp pada tabel siswa
'alamat' => $data['alamat'], // Set array jenis_kelamin dengan isi kolom alamat pada tabel siswa
);
}else{
$callback = array('status' => 'failed'); // set array status dengan failed
}
echo json_encode($callback); // konversi varibael $callback menjadi JSON
?>
HASIL

PENJELASAN CARA KERJA
Saya akan coba jelaskan cara kerja / alur proses pencarian.
Pertama, User akan menginput NIS pada textbox dengan id=”nis”.
<input type="text" name="nis" id="nis">
Kemudian ketika user menekan tombol ENTER atau mengklik tombol Cari,
<button type="button" id="btn-search">Cari</button>
function search() akan mengeksekusi perintah AJAX (yang ada di file process.js) untuk mengirimkan NIS yang telah diinput tadi ke file search.php. Lalu di file search.php, dilakukan pencarian data ke tabel siswa di database berdasarkan NIS yang dikirim tadi oleh AJAX. Kemudian, file search.php akan memberikan hasil pencarian dalam bentuk array $callback yang telah di konversi menjadi JSON. Array tersebut akan diambil kembali oleh AJAX dan memasukkannya ke dalam variabel response. Lalu langkah terakhir adalah men-set textbox dengan hasil pencarian tadi.
Source Code
Untuk mengunduh source code nya, klik link berikut ini : Download.
Sekian untuk catatan kali ini, semoga catatan ini bisa bermanfaat. Jika ada hal yang kurang dimengerti, jangan sungkan untuk bertanya pada kolom komentar di bawah ini.
Terimakasih.
Load data dari database ke dalam textbox, Cara membuat pencarian tanpa refresh halaman dan menampilkannya ke textbox, Cara mudah dan cepat membuat pencarian tanpa refresh halaman dan menampilkannya ke textbox, Load data dari database tanpa refresh halaman ke dalam textbox, cara menampilkan data otomatis dari database ke textbox












POST YOUR COMMENTS