Cara Membuat Laporan PDF dengan Codeigniter dan Html2Pdf

Laporan PDF. Pasti kebanyakan beberapa website bisnis atau e-commerce ada fitur untuk mencetak laporan-laporan untuk mengevaluasi kinerja perusahaan kersebut. Saat ini sudah banya pada pengembang pemograman website yang membuat plugin untuk membuat / mencetak laporan pdf seperti Html2Pdf, Mpdf, Fpdf, dan masih banyak lagi. Tapi pada catatan kali ini, saya menggunakan Html2Pdf sebagai plugin untuk membuat / mencetak laporan pdfnya. Langsung saja ikuti step-step berikut ini :
DEMO
Sebelum membaca tutorialnya, mungkin ada yang ingin melihat demonya terlebih dahulu. Klik link berikut untuk melihat demonya : Lihat Demo.
STEP 1 – INSTALASI
Pada tahap ini, kita akan menyiapkan hal-hal yang diperlukan.
- Download framework Codeigniternya, klik link berikut ini : Download. Pada catatan ini, saya menggunakan Codeigniter 2.2.
- Download plugin Html2Pdfnya. klik link berikut ini : Download.
- Buat sebuah folder baru dengan nama latihan_pdf pada xampp/htdocs/
- Copy dan Ekstrak file Codeigniter yang Anda download, lalu simpan di dalam folder latihan_pdf yang tadi Anda buat (xampp/htdocs/latihan_pdf/).
- Buat sebuah folder baru dengan nama assets pada folder latihan_pdf (xampp/htdocs/latihan_pdf/)
- Copy dan Ekstrak file Html2Pdf yang Anda download, lalu simpan di dalam folder assets yang tadi Anda buat (xampp/htdocs/latihan_pdf/assets/).
STEP 2 – BUAT DATABASE
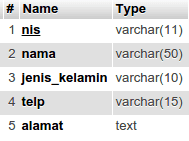
Buat database dengan nama latihan, lalu buat sebuah tabel siswa dengan struktur tabel seperti berikut ini :

CREATE TABLE IF NOT EXISTS `siswa` ( `nis` varchar(11) NOT NULL, `nama` varchar(50) NOT NULL, `jenis_kelamin` varchar(10) NOT NULL, `telp` varchar(15) NOT NULL, `alamat` text NOT NULL, PRIMARY KEY (`nis`) ) ENGINE=InnoDB DEFAULT CHARSET=latin1;
Lalu insert beberapa data ke dalam tabel siswa tersebut. Datanya terserah Anda.
STEP 3 – KONFIGURASI
Karena dibuat dengan Codeigniter, pertama kita harus melakukan konfigurasi terlebih dahulu pada framework codeigniternya.
- Buka folder latihan_pdf/application/config/
- Buka file config.php
Cari kode berikut$config['base_url'] = '';Ubah kode tersebut jadi seperti ini :$config['base_url'] = 'http://localhost/latihan_pdf';
Kode diatas digunakan untuk menset baseurlnya.
Lalu simpan file tersebut. - Buka file autoload.php
Cari kode berikut ini :$autoload['libraries'] = array(); $autoload['helper'] = array();
Ubah jadi seperti ini :
$autoload['libraries'] = array('database'); $autoload['helper'] = array('file','url');Kode diatas digunakan untuk memuat (menload) class database, file, dan url.
Lalu simpan file tersebut. - Buka file routes.php
Cari kode berikut ini :$route['default_controller'] = 'welcome';
Ubah jadi seperti ini :
$route['default_controller'] = 'main';
Kode diatas digunakan untuk menset controller mana yang akan diload pertama kali. Secara default, Codeigniter telah menset default controller yaitu welcome. Disini kita set default controller menjadi main.
Lalu simpan file tersebut. - Buka file database.php
Cari kode berikut ini :$db['default']['hostname'] = 'localhost'; $db['default']['username'] = ''; $db['default']['password'] = ''; $db['default']['database'] = '';
Ubah jadi seperti ini :
$db['default']['hostname'] = 'localhost'; // Nama host $db['default']['username'] = 'root'; // Username $db['default']['password'] = ''; // Jika menggunakan password isi $db['default']['database'] = 'latihan'; // Nama Database
Kode diatas digunakan untuk koneksi ke database.
Lalu simpan file tersebut.
STEP 4 – BUAT MODEL
Sekarang kita akan membuat modelnya. berisi sebuah fungsi untuk menampilkan semua data siswa pada tabel siswa. Buat sebuah file dengan nama siswa_model.php, Lalu simpan pada folder latihan_pdf/application/models/. Berikut kodenya :
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Siswa_Model extends CI_Model {
public function view(){
return $this->db->get('siswa')->result();
}
public function view_row(){
return $this->db->get('siswa')->result();
}
}
Penjelasan:
Pada kode diatas, kita membuat sebuah fungsi view(). dimana didalamnya terdapat kode return $this->db->get('siswa')->result();. Kode tersebut berfungsi untuk menampilkan semua data pada tabel siswa. Struktur dasar penulisannya seperti ini : $this->db->get('nama_tabel')->result();. Lalu pada kode diatas juga ada kode return, kode tersebut digunakan untuk mengeluarkan hasil dari sebuah fungsi. Pada kasus diatas, hasil yang dikeluarkan oleh return yaitu data-data siswa.
STEP 5 – BUAT CONTROLLER
Pada tahap ini, kita akan membuat controllernya. Buat sebuah file dengan nama main.php, lalu simpan pada folder latihan_pdf/application/controllers/. Berikut ini kodenya :
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Main extends CI_Controller {
public function __construct(){
parent::__construct();
$this->load->model('siswa_model');
}
public function index(){
$data['siswa'] = $this->siswa_model->view_row();
$this->load->view('preview', $data);
}
public function cetak(){
ob_start();
$data['siswa'] = $this->siswa_model->view_row();
$this->load->view('print', $data);
$html = ob_get_contents();
ob_end_clean();
require './assets/html2pdf/autoload.php';
$pdf = new Spipu\Html2Pdf\Html2Pdf('P','A4','en');
$pdf->WriteHTML($html);
$pdf->Output('Data Siswa.pdf', 'D');
}
}
Penjelasan:
Pada controller ini, kita membuat 3 fungsi. fungsi pertama yaitu public function __construct(), fungsi ini berfungsi untuk menjalankan suatu aksi ketika controller main diload. Didalm fungsi ini, terdapat kode $this->load->model('siswa_model');, kode tersebut berfungsi untuk memuat (meload) model siswa (yang pada step sebelumnya kita buat) agar kita bisa mengakses fungsi-fungsi yang ada didalam model tersebut.
Fungsi yang kedua yaitu public function index(). Dalam fungsi ini ada kode $data['siswa'] = $this->siswa_model->view();, kode tersebut digunakan untuk mengambil hasil query sql dari fungsi view() yang ada pada model siswa (siswa_model.php) lalu memasukannya ke dalam array data dengan index siswa ($data['siswa']). Pada fungsi index() ini juga, terdapat kode $this->load->view('preview', $data);. Kode tersebut berfungsi untuk memuat (meload) file preview.php (file ini akan kita buat pada step selanjutnya) dan mengirimkan array data ($data) tadi ke file tersebut.
Funsi yang ketiga yaitu public function cetak(). Dalam fungsi ini terdapat kode berikut ini :
ob_start(); // Mulai
$data['siswa'] = $this->siswa_model->view(); // Ambil hasil query sql dari model siswa
$this->load->view('print', $data); // Load file print.php dan kirim $data['siswa'] ke file tersebut
$html = ob_get_contents(); // Masukan semua kode yang ada di print.php ke dalam $html
ob_end_clean(); // Selesai
Kode diatas berfungsi untuk mengambil hasil dari fungsi view() pada model siswa (siswa_model.php) kemudian mengirimkannya ke file print.php (file ini akan kita buat pada step terakhir). Lalu file print.php tadi dimuat (diload) dan dimasukan kedalam variabel $html. Pada fungsi cetak() juga ada kode berikut ini :
require './assets/html2pdf/autoload.php'; // Load plugin html2pdfnya
$pdf = new Spipu\Html2Pdf\Html2Pdf('P','A4','en'); // Settingan PDFnya
$pdf->WriteHTML($html); // Masukan kode htmlnya
$pdf->Output('Data Siswa.pdf', 'D'); // Cetak PDFnya
Kode diatas digunakan untuk mengkonversi kode html menjadi pdf. Dimulai dari kode require_once('./assets/html2pdf/html2pdf.class.php');, kode ini berfungsi untuk memuat (meload) plugin html2pdfnya. Lalu kode $pdf = new HTML2PDF('P','A4','en');, kode ini berfungsi memanggil fungsi __construct pada plugin html2pdf. Berikut ini adalah fungsi __construct yang kita panggil pada plugin html2pdfnya :
/** * Constructeur * * @param string $sens - orientasinya : landscape atau portrait * @param string $format - format kertasnya : A4, A5, dan lain-lain * @param string $langue - Bahasanya : en, fr, dan lain-lain * @param boolean $unicode - TRUE means clustering the input text IS unicode (default = true) * @param String $encoding - charset encoding; Default is UTF-8 * @param array $marges - margins by default, in order (left, top, right, bottom) * @return null */ public function __construct($sens = 'P', $format = 'A4', $langue='en', $unicode=true, $encoding='UTF-8', $marges = array(5, 5, 5, 8))
Lalu kode $pdf->WriteHTML($html);, kode ini berfungsi untuk menentukan apa yang ingin ditampilkan pada pdfnya. Struktur dasar penulisannya yaitu $pdf->WriteHTML('kode_htmlnya');. Pada kasus ini, kita memasukan kode htmlnya kedalam variabel $html. Yang terakhir kode $pdf->Output('Data Siswa.pdf', 'D');, kode tersebut berfungsi untuk menentukan nama file pdf yang kita buat. dan juga untuk menentukan mode apa yang ingin dilakukan ketika kode tersebut dipanggil. Contohnya disitu ada kode …,’D’);, Huruf D disitu berarti ketika kode dipanggil, maka lakukan proses download pada file pdfnya. sebenarnya ada banyak mode yang bisa kita lakukan, seperti tampilkan pdfnya dibrowser ketika kode itu dipanggil dan lain-lain (untuk lebih detailnya, klik disini).
STEP 6 – BUAT FILE PREVIEW
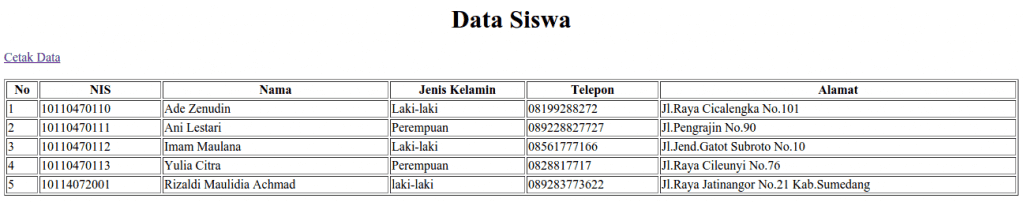
Kali ini kita akan coba buat file previewnya seperti gambar dibawah ini :

Buat sebuah file dengan nama preview.php, lalu simpan pada folder latihan_pdf/application/views/. Berikut ini kodenya:
<html>
<head>
<title>Cetak PDF</title>
</head>
<body>
<h1 style="text-align: center;">Data Siswa</h1>
<a href="<?php echo base_url("index.php/main/cetak"); ?>">Cetak Data</a><br><br>
<table border="1" width="100%">
<tr>
<th>No</th>
<th>NIS</th>
<th>Nama</th>
<th>Jenis Kelamin</th>
<th>Telepon</th>
<th>Alamat</th>
</tr>
<?php
if( ! empty($siswa)){
$no = 1;
foreach($siswa as $data){
echo "<tr>";
echo "<td>".$no."</td>";
echo "<td>".$data->nis."</td>";
echo "<td>".$data->nama."</td>";
echo "<td>".$data->jenis_kelamin."</td>";
echo "<td>".$data->telp."</td>";
echo "<td>".$data->alamat."</td>";
echo "</tr>";
$no++;
}
}
?>
</table>
</body>
</html>
Pada kode diatas terdapat kode foreach($siswa as $data){, kode tersebut akan manampilkan satu per satu data siswa sampai data siswa yang terakhir.
STEP 7 – BUAT FILE PRINT
File print ini sama saja dengan file preview.php, hanya bedanya kita ganti link Cetak PDF dengan tanggal pencetakan. Buat sebuah file baru dengan nama print.php, lalu simpan pada folder latihan_pdf/application/views/. Untuk kodenya Copy and Paste saja dari file preview.php, lalu cari kode berikut ini :
<a href="<?php echo base_url("index.php/main/cetak"); ?>">Cetak Data</a>
ganti kode tersebut jadi seperti ini :
<?php echo "Tanggal : ".date('d-m-Y'); ?>
Source Code
Untuk mengunduh source code nya, klik link berikut ini : Download.
Sekian untuk catatan kali ini, semoga bisa bermanfaat dan membantu. Jika ada yang kurang dimengerti, jangan sungkan untuk bertanya. Terimakasih.
Sumber & Referensi :
http://wiki.spipu.net/doku.php?id=html2pdf:en:v4:Accueil
Tutorial Membuat Laporan PDF dengan Codeigniter dan Html2Pdf, Tutorial Membuat Laporan PDF dengan Codeigniter Html2Pdf dan MySQl, Cara Mudah Membuat Laporan PDF dengan Codeigniter dan Html2Pdf, Cara Mudah Membuat Laporan PDF dengan Codeigniter Html2Pdf dan MySQL, Step by Step Membuat Laporan PDF dengan Codeigniter dan Html2Pdf, Step by Step Membuat Laporan PDF dengan Codeigniter Html2Pdf dan MySQL












POST YOUR COMMENTS