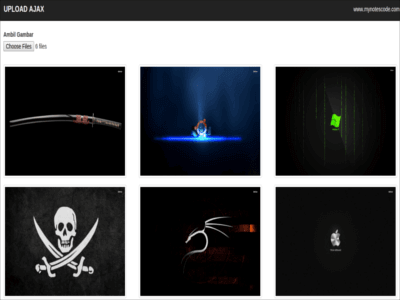
Cara Membuat Multiple Upload Gambar dengan PHP AJAX Bootstrap

Sesuai request dari beberapa teman-teman dari salah satu komunitas pemograman di media sosial. Saya akan coba menjelaskan step by step mengenai cara membuat Multipel Upload Gambar dengan menggunakan PHP, AJAX, dan Bootstrap. Catatan ini adalah pengembangan dari catatan sebelumnya mengenai Cara Membuat Upload Gambar dengan PHP AJAX dan MYSQL
STEP 1 – Persiapan
- Download JQUERY : Klik Disini
- Download jquery.form.js : Klik Disini
- Download Bootstrap : Klik Disini
- Buat sebuah folder baru dengan nama multiple_upload, lalu simpan pada folder xampp/htdocs/.
- Buat sebuah folder dengan nama css, lalu simpan pada folder xampp/htdocs/multiple_upload/.
- Buat sebuah folder dengan nama js, lalu simpan pada folder xampp/htdocs/multiple_upload/.
- Esktrak file bootstrap.7z yang telah didownload tadi.
- Copy and paste folder fonts dari folder bootstrap yang telah diekstrak tadi ke folder xampp/htdocs/multiple_upload/.
- Copy and paste file bootstrap.min.css dari folder bootstrap/css/ yang telah diekstrak tadi ke folder xampp/htdocs/multiple_upload/css/.
- Copy and paste file bootstrap.min.js dari folder bootstrap/js/ yang telah diekstrak tadi ke folder xampp/htdocs/multiple_upload/js/.
- Rename file JQUERY yang telah di downlaod tadi menjadi jquery.min.js, lalu copy and paste pada folder xampp/htdocs/multiple_upload/js/.
STEP 2 – View
Langkah selanjutnya adalah membuat 1 buah file yang berguna sebagai template utamanya. Buat sebuah file dengan nama index.php, lalu simpan pada folder xampp/htdocs/multiple_upload/ :
Import Plugin JavaScript:
<script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="jquery.form.js"></script>
Sekarang tulis kode javasctript untuk pengiriman data menggunakan ajax dan menampilkan data gambar yang du upload
<script type="text/javascript">
$(document).ready(function(){
// Ketika melakukan pengambilan gambar
$('#images').on('change',function(){
// Memproses kiriman pengambilan gambar
$('#multiple_upload_form').ajaxForm({
// Target untuk menampilkan gambar
target:'#images_preview',
beforeSubmit:function(e){
$('.uploading').show();
},
success:function(e){
$('.uploading').hide();
},
error:function(e){
}
}).submit(); // Melakukan submit automatis
});
});
</script>
HTML :
Masukan nama field file di definisikan sebagai sebuah array untuk menerima beberapa nama file dan juga digunakan beberapa atribut untuk beberapa dukungan unggahan
<!-- Membuat form upload data/gambar -->
<form method="post" id="multiple_upload_form" enctype="multipart/form-data" action="upload.php">
<!-- Untuk mengecek apakah sedang di submit atau tidak -->
<input type="hidden" name="image_form_submit" value="1"/>
<!-- Mengambil gambar -->
<label>Choose Image</label>
<input type="file" name="images[]" id="images" multiple >
</form>
Buat div target id yang didefinisikan di atas kode JavaScript. Gambar yang diunggah akan ditampilkan di div ini. Anda juga dapat mengubah div id ini, tapi ingat bahwa JavaScript nilai opsi target target: '# images_preview'akan sama dengan div id ini.
<div id="images_preview"></div>
STEP 3 – Upload
Buat file upload.php yang berisi beberapa kode PHP untuk proses upload dan menghasilkan gambar tampilan.
<?php
$images_arr = array();
foreach($_FILES['images']['name'] as $key=>$val){
//upload dan mengambil gambar ke folder yang telah di buat
$target_dir = "uploads/";
$target_file = $target_dir.$_FILES['images']['name'][$key];
if(move_uploaded_file($_FILES['images']['tmp_name'][$key],$target_file)){
$images_arr[] = $target_file;
}
}
?>
Menampilkan Gambar
Setelah meng-upload gambar yang kita butuhkan dan di tampilkan. Ini akan di tampilkan ke div sasaran.
<?php
if(!empty($images_arr)){
foreach($images_arr as $image_src){ ?>
<ul>
<li >
<img src="<?php echo $image_src; ?>" alt="">
</li>
</ul>
<?php }
}
?>
Source Code
Untuk mengunduh source code nya. Klik Disini
Sekian untuk catatan kali ini. Semoga catatan ini bisa bermanfaat. Apabila ada yang ing ditanyakan, langsung tanyakan saja lewat form komentar dibawah ini. Terimakasih.
Sumber & Referensi
Dokumentasi Bootstrap : http://getbootstrap.com/getting-started/
http://malsup.com/jquery/form/
http://dul.web.id/bootstrap/3/tuts-tips/belajar-bootstrap-untuk-pemula.php
Tutorial membuat multiple upload dengan php, cara membuat multiple upload dengan php,Tutorial membuat multiple upload dengan php dan ajax, cara membuat multiple upload dengan php dan ajax












POST YOUR COMMENTS