Cara Mudah Membuat Form Datepicker dengan Bootstrap 3

Pada tutorial ini saya akan coba share tentang bagaimana cara membuat form inputan tanggal (DatePicker). Datepicker ini akan sangat berguna agar user / pengguna aplikasi kita dimudahkan dalam penginputan tanggal dan juga salah satu cara untuk menjaga agar format tanggal sesuai dengan yang kita inginkan. Dan dalam tutorial ini kita bukan cuman bahas cara membuat inputan tanggal saja, tapi kita juga akan buat form inputan Periode Tanggal (DateRangePicker), Bulan (MonthPicker), Tahun (YearPicker) dan Periode Tahun (YearRangePicker).
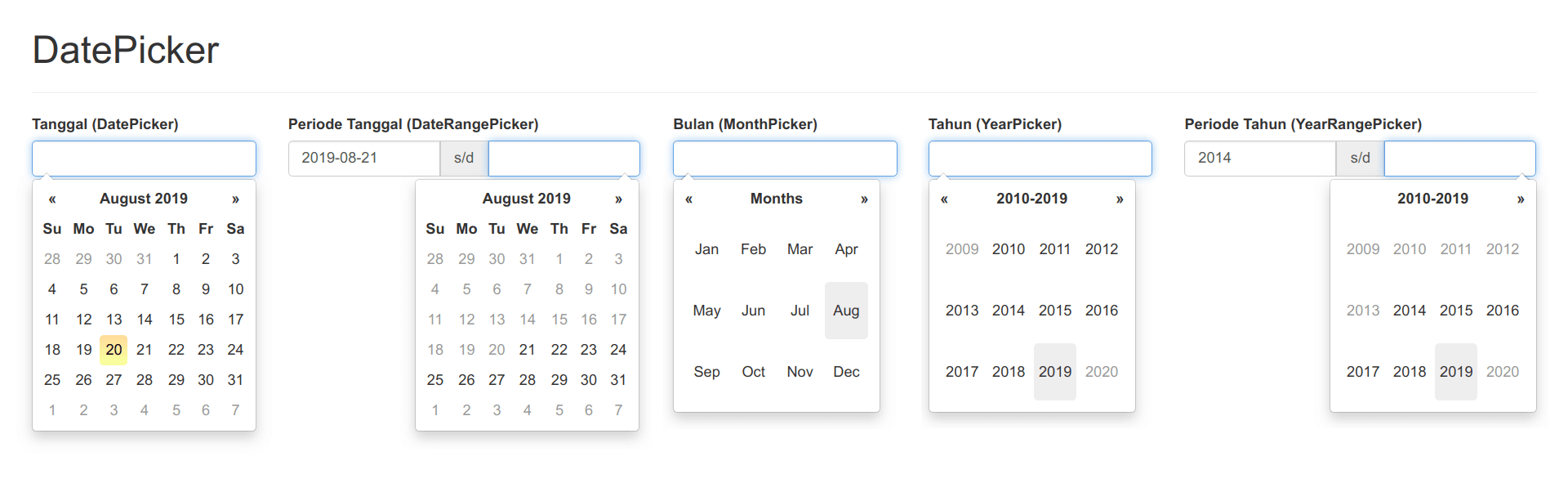
Mungkin Anda penasaran seperti apa sih DatePicker, DateRangePicker, MonthPicker, YearPicker, YearRangePicker ini? gambar dibawah ini mungkin bisa memperjelas seperti apa bentuk form inputan yang akan kita buat sekarang.

DEMO
Sebelum masuk ke tutorialnya. Mungkin ada yang mau lihat demonya terlebih dahulu. Silahkan klik link berikut untuk melihat demonya : Lihat Demo.
STEP 1 – PERSIAPAN
Berikut ini adalah hal-hal yang harus dipersiapkan :
- Download Librari Bootstrap Datepicker, klik link berikut : download.
- Download jQuery, klik link berikut : Download.
- Download Bootstrap, klik link berikut : Download.
- Buat sebuah folder baru dengan nama datepicker, lalu simpan pada folder xampp/htdocs/.
- Buat folder dengan nama css, lalu simpan pada folder xampp/htdocs/datepicker/.
- Buat folder dengan nama js,lalu simpan pada folder xampp/htdocs/datepicker/.
- Buat folder dengan nama libraries,lalu simpan pada folder xampp/htdocs/datepicker/.
- Ekstrak bootstrap-datepicker.7z yang telah di download tadi. Kemudian copy and paste folder bootstrap-datepicker ke folder xampp/htdocs/datepicker/libraries/.
- Copy and paste file jquery.min.js yang telah di download tadi ke folder xampp/htdocs/datepicker/js/.
- Esktrak file bootstrap.7z yang telah didownload tadi.
- Copy and paste folder fonts dari folder bootstrap yang telah diekstrak tadi ke folder xampp/htdocs/datepicker/.
- Copy and paste file bootstrap.min.css dari folder bootstrap/css/ yang telah diekstrak tadi ke folder xampp/htdocs/datepicker/css/.
- Copy and paste file bootstrap.min.js dari folder bootstrap/js/ yang telah diekstrak tadi ke folder xampp/htdocs/datepicker/js/.
STEP 2 – JAVASCRIPT
Di tahap ini kita akan buat sebuah file javascript dimana isinya adalah fungsi-fungsi datepicker yang akan digunakan nantinya. Buat sebuah file dengan nama custom.js, lalu simpan pada folder xampp/htdocs/datepicker/js/. Berikut ini kodenya :
function setDatePicker(){
$(".datepicker").datepicker({
format: "yyyy-mm-dd",
todayHighlight: true,
autoclose: true
}).attr("readonly", "readonly").css({"cursor":"pointer", "background":"white"});
}
function setDateRangePicker(input1, input2){
$(input1).datepicker({
autoclose: true,
format: "yyyy-mm-dd",
}).on("change", function(){
$(input2).val("").datepicker('setStartDate', $(this).val());
}).attr("readonly", "readonly").css({"cursor":"pointer", "background":"white"});
$(input2).datepicker({
autoclose: true,
format: "yyyy-mm-dd",
orientation: "bottom right"
}).attr("readonly", "readonly").css({"cursor":"pointer", "background":"white"});
}
function setMonthPicker(){
$(".monthpicker").datepicker({
format: "mm",
maxViewMode: "months",
minViewMode: "months",
todayHighlight: true,
autoclose: true
}).attr("readonly", "readonly").css({"cursor":"pointer", "background":"white"});
}
function setYearPicker(){
$(".yearpicker").datepicker({
format: "yyyy",
maxViewMode: "years",
minViewMode: "years",
todayHighlight: true,
autoclose: true
}).attr("readonly", "readonly").css({"cursor":"pointer", "background":"white"});
}
function setYearRangePicker(input1, input2){
$(input1).datepicker({
format: "yyyy",
maxViewMode: "years",
minViewMode: "years",
todayHighlight: true,
autoclose: true
}).on("change", function(){
$(input2).val("").datepicker('setStartDate', $(this).val());
}).attr("readonly", "readonly").css({"cursor":"pointer", "background":"white"});
$(input2).datepicker({
format: "yyyy",
maxViewMode: "years",
minViewMode: "years",
todayHighlight: true,
autoclose: true,
orientation: "bottom right"
}).attr("readonly", "readonly").css({"cursor":"pointer", "background":"white"});
}
Terlihat dari kode diatas kita membuat 5 fungsi yakni :
- setDatePicker() : berfungsi untuk menset textbox menjadi inputan Tanggal (DatePicker)
- setDateRangePicker() : berfungsi untuk menset textbox menjadi inputan Periode Tanggal (DateRangePicker)
- setMonthPicker() : berfungsi untuk menset textbox menjadi inputan Bulan (MonthPicker)
- setYearPicker() : berfungsi untuk menset textbox menjadi inputan Tahun (YearPicker)
- setYearRangePicker() : berfungsi untuk menset textbox menjadi inputan Periode Tahun (YearRangePicker)
Pada kode ini kita menggunakan beberapa option dari librari Bootstrap Datepicker antara lain :
- format
Berfungsi untuk menentukan format tanggal. Defaultnya adalah : “mm/dd/yyyy”.
Format tanggal ini merupakan kombinasi dari :
d : Tanggal dalam angka (tanpa awalan 0) : 1, 2, 3, 4, …., 10, 11.
dd : Tanggal dalam angka (dengan awalan 0) : 01, 02, 03, 04, …., 10, 11.
m : Bulan dalam angka (tanpa awalan 0) : 1, 2, 3, 4, …., 10, 11.
mm : Bulan dalam angka (dengan awalan 0) : 01, 02, 03, 04, …., 10, 11.
M : Bulan dalam huruf (Singkatan 3 huruf awal) : Jan, Feb, Apr, May.
MM : Bulan dalam huruf (Lengkap) : January, February, April, May.
yy : Tahun dalam angka (2 digit) : 11, 12, 13.
yyyy : Tahun dalam angka (4 digit) : 2011, 2012, 2013. - todayHighlight
Berfungsi untuk memberi highlight (bakcground warna) pada tanggal hari ini, Jika option ini di set true. Defaultnya adalah false. - autoclose
Berfungsi untuk menutup / menyembunyikan datepicker setelah user memilih tanggal (mengklik tanggal), Jika option ini di set true. Defaultnya adalah false. - orientation
Berfungsi untuk mengatur posisi datepicker, isinya adalah kombinasi dari 2 kata : “top”, “bottom”, “left”, “right”. Defaultnya adalah auto. - maxViewMode
Berfungsi untuk menentukan maksimal view yang akan digunakan, Dalam datepicker ini ada 3 macam view yakni View Date, View Month, View Year. - minViewMode
Berfungsi untuk menentukan minimal view yang akan digunakan.
Untuk lebih jelasnya mengenai option-option yang bisa kita gunakan dari librari Bootstrap Datepicker ini, silahkan klik disini untuk melihat dokumentasinya langsung atau klik link dokumentasi pada bagian Sumber & Referensi dalam tutorial ini (Ada dipaling bawah tutorial ini).
STEP 2 – VIEW
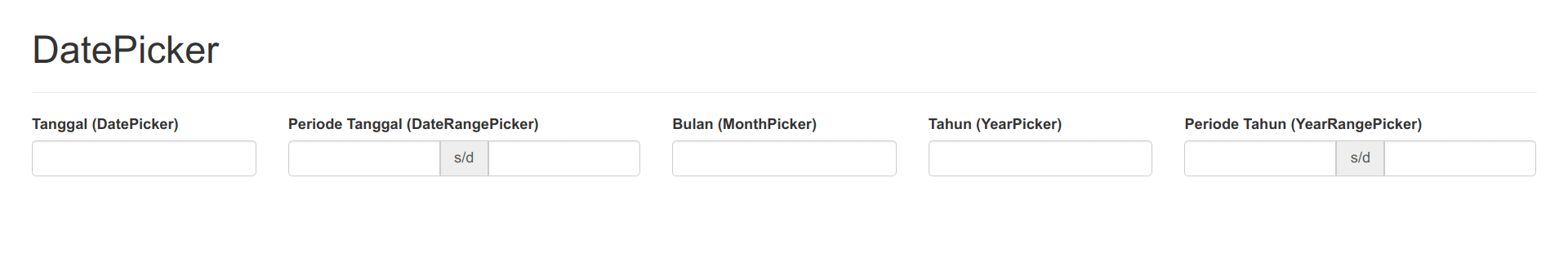
Pada tahap ini kita akan buat sebuah file html untuk tampilannya. Buat sebuah file dengan nama index.html, lalu simpan pada folder xampp/htdocs/datepicker/. Berikut ini tampilan dan kodenya :

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Bootstrap DatePicker</title>
<!-- Include file bootstrap.min.css -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Include library Bootstrap Datepicker -->
<link href="libraries/bootstrap-datepicker/css/bootstrap-datepicker.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div style="padding: 10px 30px;">
<h1>DatePicker</h1>
<hr />
<div class="row">
<div class="col-xs-2">
<div class="form-group">
<label>Tanggal (DatePicker)</label>
<input type="text" class="form-control datepicker" />
</div>
</div>
<div class="col-xs-3">
<div class="form-group">
<label>Periode Tanggal (DateRangePicker)</label>
<div class="input-group">
<input type="text" class="form-control startdate" />
<span class="input-group-addon">s/d</span>
<input type="text" class="form-control enddate" />
</div>
</div>
</div>
<div class="col-xs-2">
<div class="form-group">
<label>Bulan (MonthPicker)</label>
<input type="text" class="form-control monthpicker" />
</div>
</div>
<div class="col-xs-2">
<div class="form-group">
<label>Tahun (YearPicker)</label>
<input type="text" class="form-control yearpicker" />
</div>
</div>
<div class="col-xs-3">
<div class="form-group">
<label>Periode Tahun (YearRangePicker)</label>
<div class="input-group">
<input type="text" class="form-control startyear" />
<span class="input-group-addon">s/d</span>
<input type="text" class="form-control endyear" />
</div>
</div>
</div>
</div>
</div>
<!-- Include file jquery.min.js -->
<script src="js/jquery.min.js"></script>
<!-- Include file boootstrap.min.js -->
<script src="js/bootstrap.min.js"></script>
<!-- Include library Bootstrap Datepicker -->
<script src="libraries/bootstrap-datepicker/js/bootstrap-datepicker.min.js"></script>
<!-- Include file custom.js -->
<script src="js/custom.js"></script>
<script>
$(document).ready(function(){
setDatePicker()
setDateRangePicker(".startdate", ".enddate")
setMonthPicker()
setYearPicker()
setYearRangePicker(".startyear", ".endyear")
})
</script>
</body>
</html>
Saya akan coba jelaskan cara menggunakan 5 fungsi yang telah kita buat pada step sebelumnya (file custom.js).
- setDatePicker()
Jika kita ingin menset sebuah textbox menjadi inputan Tangal (DatePicker), kita harus set atribut class pada textbox tersebut dengan datepicker : <input type=”text” class=”form-control datepicker” />. Lalu tinggal kita panggil fungsi setDatePicker() yang ada di file custom.js. Note : sebaiknya fungsi setDatePicker() dipanggil di dalam fungsi $(document).ready(function(){.
Kenapa textboxnya harus di set class datepicker? karena pada file custom.js, pada fungsi setDatePicker(), saya menset “.datepicker” pada kode ini $(“.datepicker“).datepicker(. Nama class ini tidak harus datepicker, penamaan class itu bebas gimana Anda sebagai developer mau memberi nama class apa. Yang pasti nama class di atribut textbox dan nama class di fungsi setDatePicker() nya harus sama (Yang saya beri warna merah pada penjelasan diatas).
- setDateRangePicker()
Untuk menset 2 buah textbox menjadi inputan Periode Tanggal (DateRangePicker). Hal pertama adalah set atribut class pada kedua textbox tadi (harus berbeda). Dalam tutorial ini, textbox 1 saya set class nya : startdate (<input type=”text” class=”form-control startdate” />) dan textbox 2 saya set : enddate (<input type=”text” class=”form-control enddate” />).
Kemudian kita panggil fungsi setDateRangePicker(param1, param2). Parameter 1 (param1) diisi dengan nama class textbox 1, Parameter 2 (param2) diisi dengan nama class textbox 2. Dalam tutorial ini pemanggilan nya jadi seperti ini : setDateRangePicker(“.startdate“, “.enddate“).
- setMonthPicker()
Untuk menset textbox menjadi inputan Bulan (MonthPicker). seperti biasa pertama set atribut class pada textbox tersebut dengan monthpicker (<input type=”text” class=”form-control monthpicker” />).
Kemudian panggil fungsi setMonthPicker(). Dalam fungsi ini pun saya set class nya “monthpicker” ($(“.monthpicker“)). Jadi cukup panggil fungsi ini tanpa parameter tambahan.
- setYearPicker()
Untuk menset textbox menjadi inputan Tahun (YearPicker). seperti biasa pertama set atribut class pada textbox tersebut dengan monthpicker (<input type=”text” class=”form-control yearpicker” />).
Kemudian panggil fungsi setYearPicker(). Dalam fungsi ini pun saya set class nya “monthpicker” ($(“.yearpicker“)). Jadi cukup panggil fungsi ini tanpa parameter tambahan.
- setYearRangePicker()
Untuk menset 2 buah textbox menjadi inputan Periode Tahun (YearRangePicker). Hal pertama adalah set atribut class pada kedua textbox tadi (harus berbeda). Dalam tutorial ini, textbox 1 saya set class nya : startyear (<input type=”text” class=”form-control startyear” />) dan textbox 2 saya set : endyear (<input type=”text” class=”form-control endyear” />).
Kemudian kita panggil fungsi setYearRangePicker(param1, param2). Parameter 1 (param1) diisi dengan nama class textbox 1, Parameter 2 (param2) diisi dengan nama class textbox 2. Dalam tutorial ini pemanggilan nya jadi seperti ini : setYearRangePicker(“.startyear“, “.endyear“).
Sekian untuk tutorial kali ini. Jika ada hal yang ingin ditanyakan, langsung tanyakan saja lewat kolom komentar dibawah ini. Jangan lupa LIKE dan SHARE nya hehe, Terimakasih.
Happy Coding ^_^
SOURCE CODE
Untuk mengunduh source code nya, klik link berikut ini : Download.
SUMBER & REFERENSI
Dokumentasi Bootstrap Datepicker : https://bootstrap-datepicker.readthedocs.io
Cara mudah menggunakan librari Bootstrap Datepicker, tutorial lengkap membuat form datepicker dengan librari Bootstrap Datepicker dan Bootstrap 3, tutorial step by step membuat form datepicker dengan librari Bootstrap Datepicker dan Bootstrap 3












POST YOUR COMMENTS