Cara Membuat Form Login melalui Google dengan PHP dan MySQL

Pasti semuanya sudah pernah melihat Aplikasi baik itu Aplikasi berbasis website atau mobile, Hampir rata-rata ada fitur Login melalui Google dengan Akun Google (Google Account). Karena itu untuk kemudahan akses masuk ke aplikasi yang kita buat, tentunya fitur login dengan akun Google ini akan sangat efektif untuk memudahkan pengguna masuk / login ke aplikasi kita tanpa harus daftar dulu. Maka dari itu kita bahas cara bikinnya, ikuti langkah-langkahnya berikut ini.
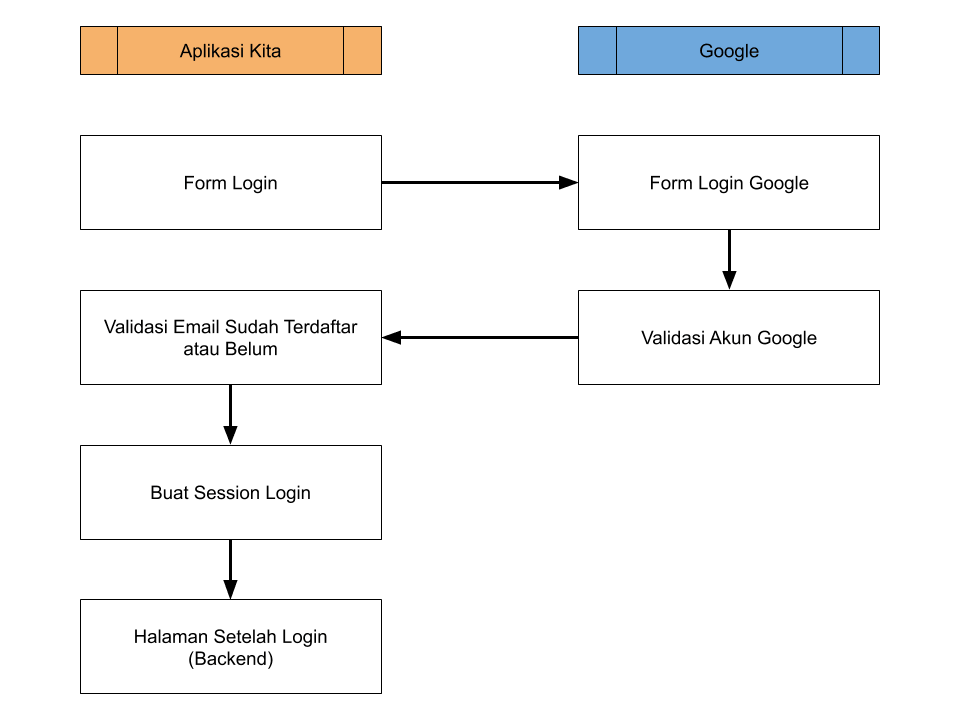
Sebelum kita masuk ke tahap cara membuatnya, ada baiknya kita pahami dulu alur kerja sistem login menggunakan google yang akan kita buat, berikut gambaran alurnya :

Alurnya seperti gambar diatas, dimulai dari form login di aplikasi kita, user mengklik tombol Login dengan Google. Kemudian masuk ke halaman form login dari google. Setelah itu data email dan password akan di validasi oleh google, jika valid, maka google akan mengirim Token untuk akses data profil dari akun google tersebut. Data tersebut kita olah dan kita lakukan pengecekan apakah user dengan email tersebut sudah terdaftar atau tidak, jika sudah terdaftar maka lanjutkan ke tahap buat session login. Tapi jika tidak terdaftar maka lakukan perintah insert data ke tabel user untuk mendaftarkan email tersebut. Terakhir setelah membuat session login, maka di arahkan ke halaman setelah login.
Akun User
Saya telah menyiapkan 1 data user (untuk login biasa) untuk tutorial ini, diantaranya :
Username : siska
Password : siska123
DEMO
Sebelum masuk ke tutorialnya. Mungkin ada yang mau lihat demonya terlebih dahulu. Silahkan klik link berikut untuk melihat demonya : Lihat Demo.
STEP 1 – PERSIAPAN
Ikuti terlebih dahulu tutorial “Cara Mudah Membuat Form Login dengan Session PHP” karena tutorial ini melanjutkan tutorial tersebut.
STEP 2 – GOOGLE API
Pada langkah ini, kita akan membuat Projek baru dulu di Google API untuk mendapatka Client ID dan Client Secret untuk akses Google API nya. Berikut ini langkah-langkahnya :
- Buka Google APIs : https://console.developers.google.com.
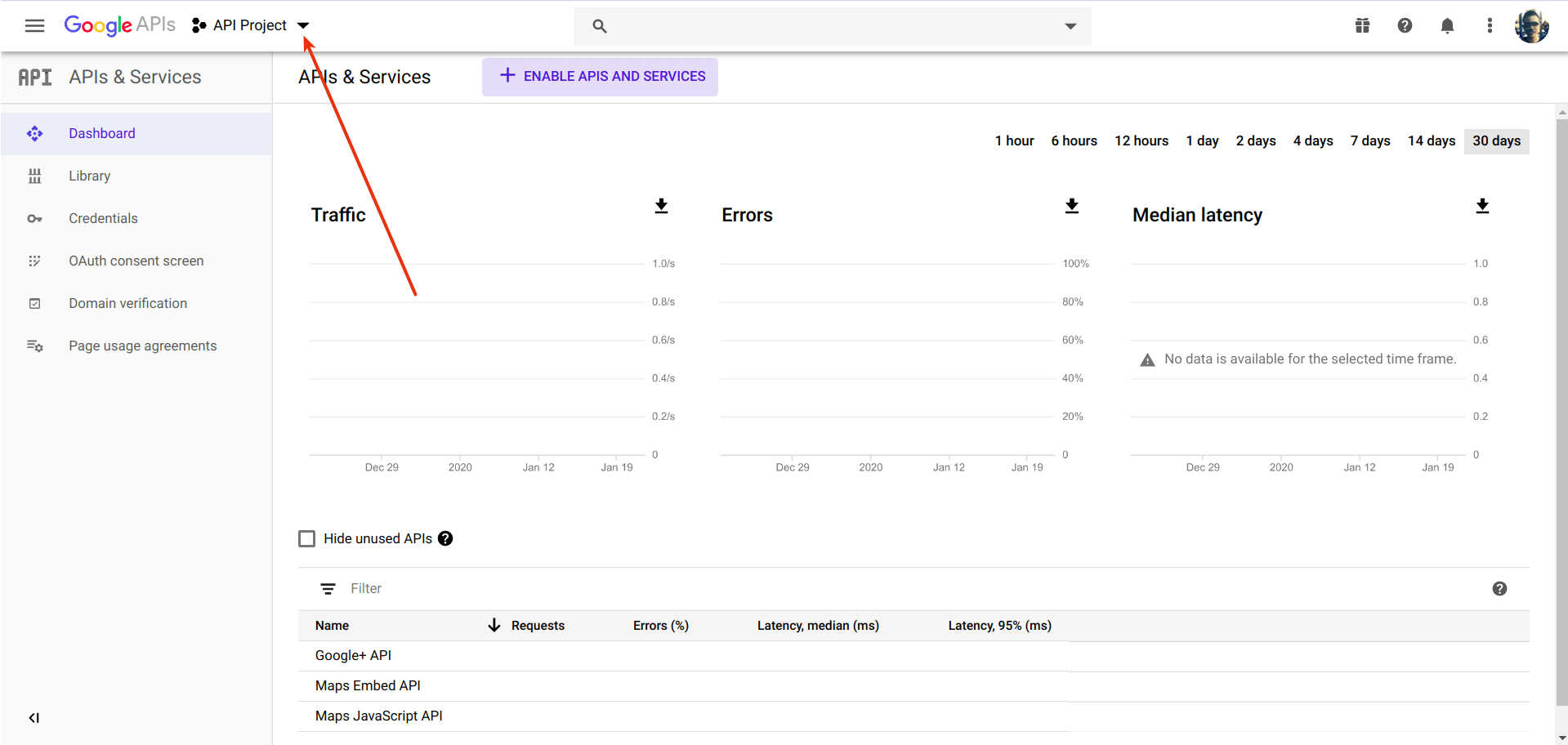
- Klik Icon Dropdown pada menu atas.

- Lalu akan muncul Popup. Klik tombol NEW PROJECT.

- Akan muncul Form New Project, Silahkan isikan Project Name sesuai nama projek yang akan Anda buat. Lalu klik tombol CREATE.

- Anda akan dibawa kembali ke halaman awal, klik icon Dropdown kembali pada menu atas.

- Akan muncul Popup, klik nama projek yang barusan Anda buat.

- Setelah itu, klik menu OAuth consent screen pada menu kiri.

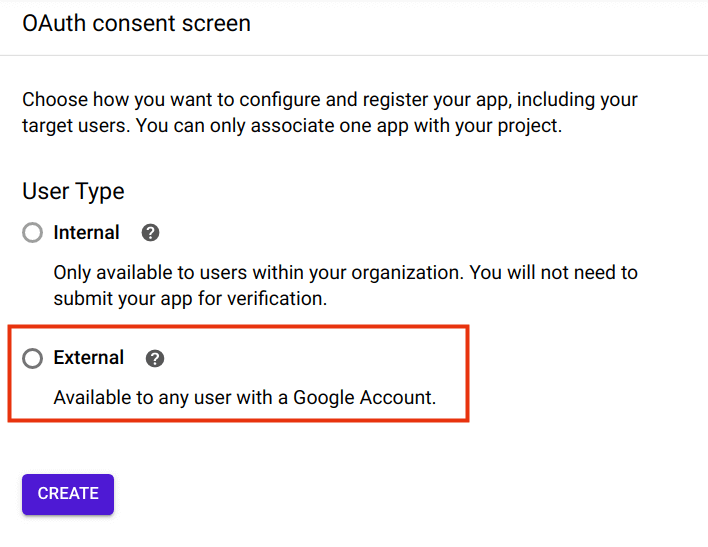
- Akan muncul Form OAuth Consent Screen, silahkan pilih External, lalu klik tombol CREATE.

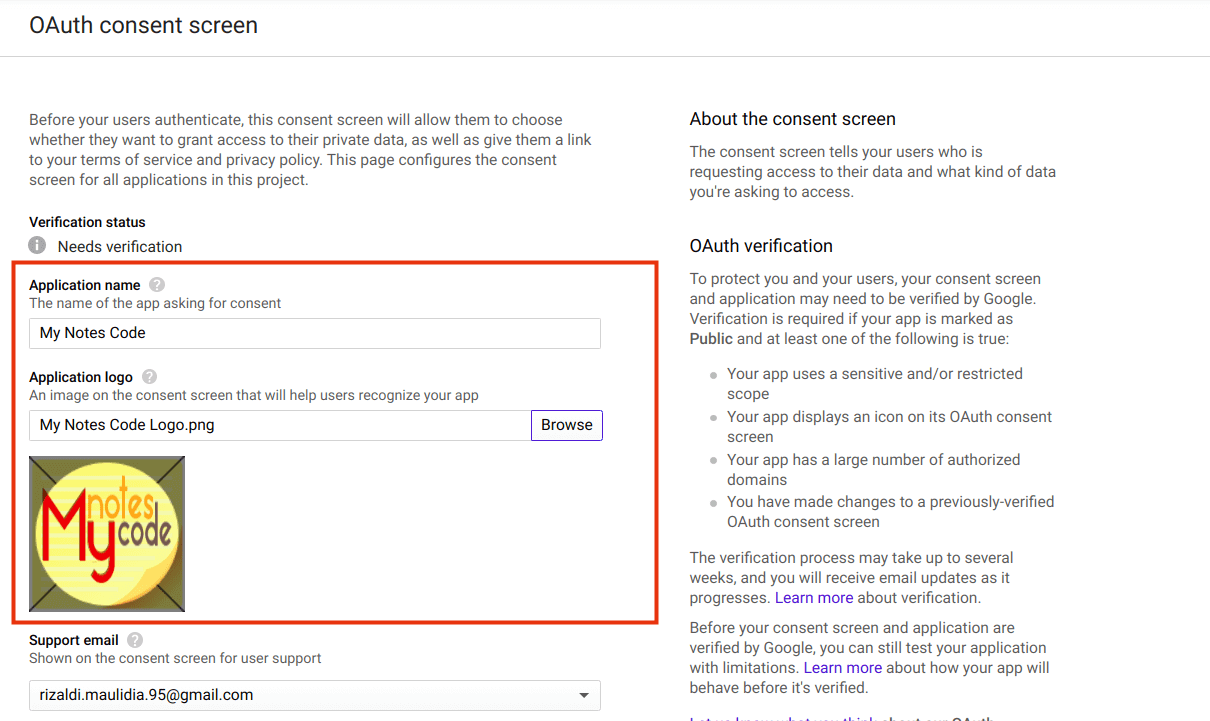
- Kemudian akan ada form baru, silahkan isi Application Name dan Application Logo. Lalu klik tombol SAVE yang ada di paling bawah form.

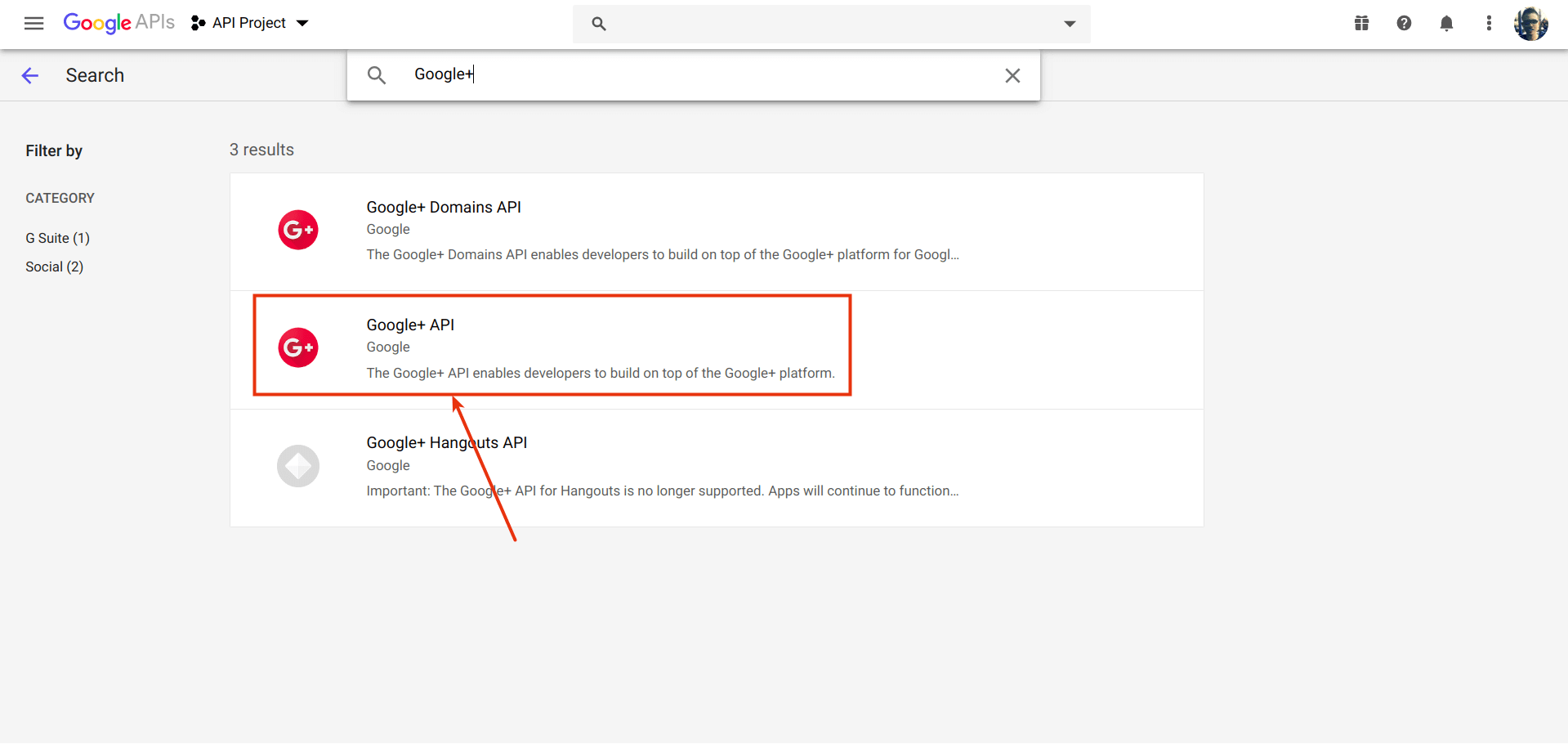
- Klik Menu Library.

- Pada input pencarian, ketik “Google+”.

- Pilih Google+ API.

- Klik tombol “ENABLE”.

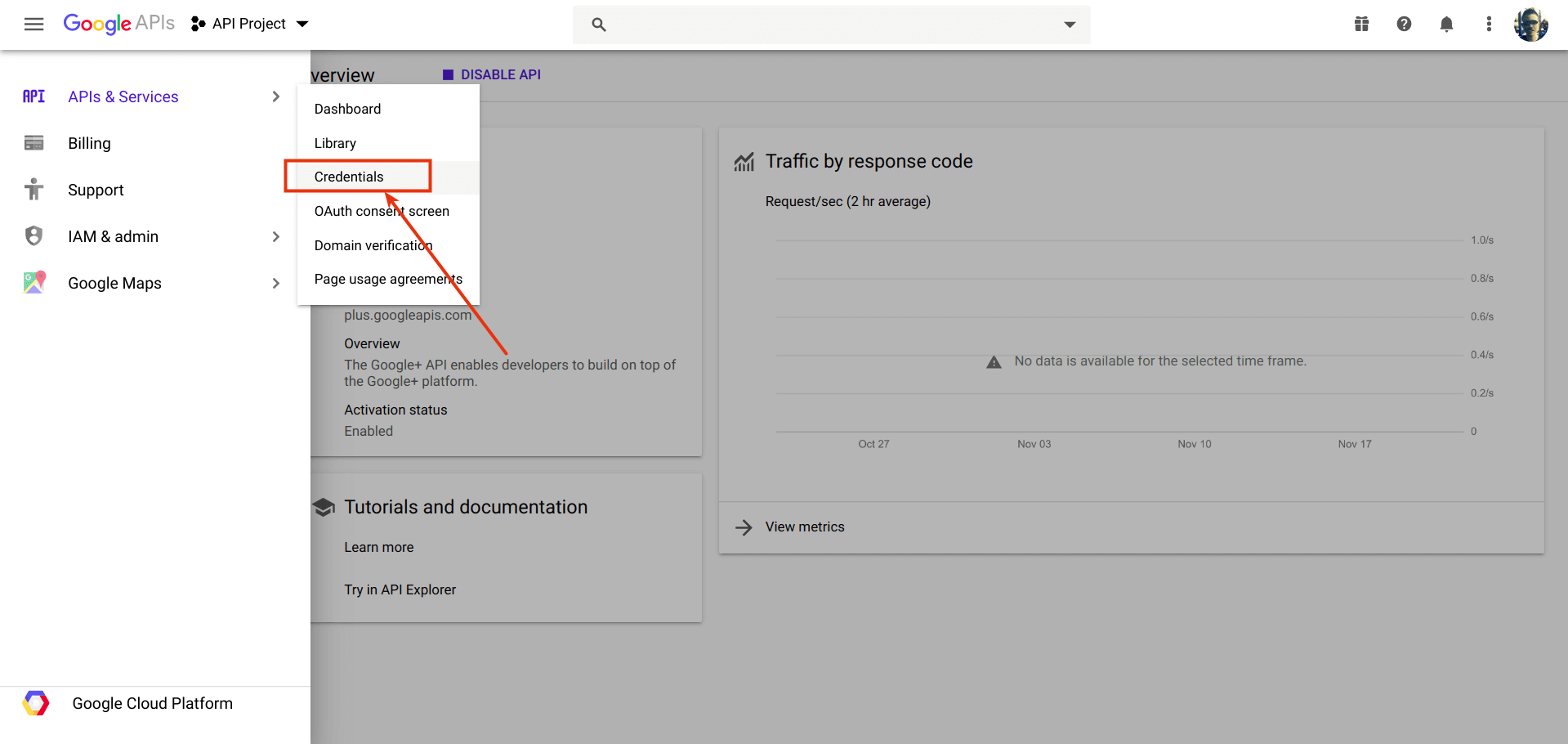
- Klik Tombol Menu diatas kiri.

- Pada Menu APIs & Services, Pilih Menu Credentials.

- Pada Menu Credentials, Klik tombol “Create credentials”. Lalu pilih “OAuth client ID”.

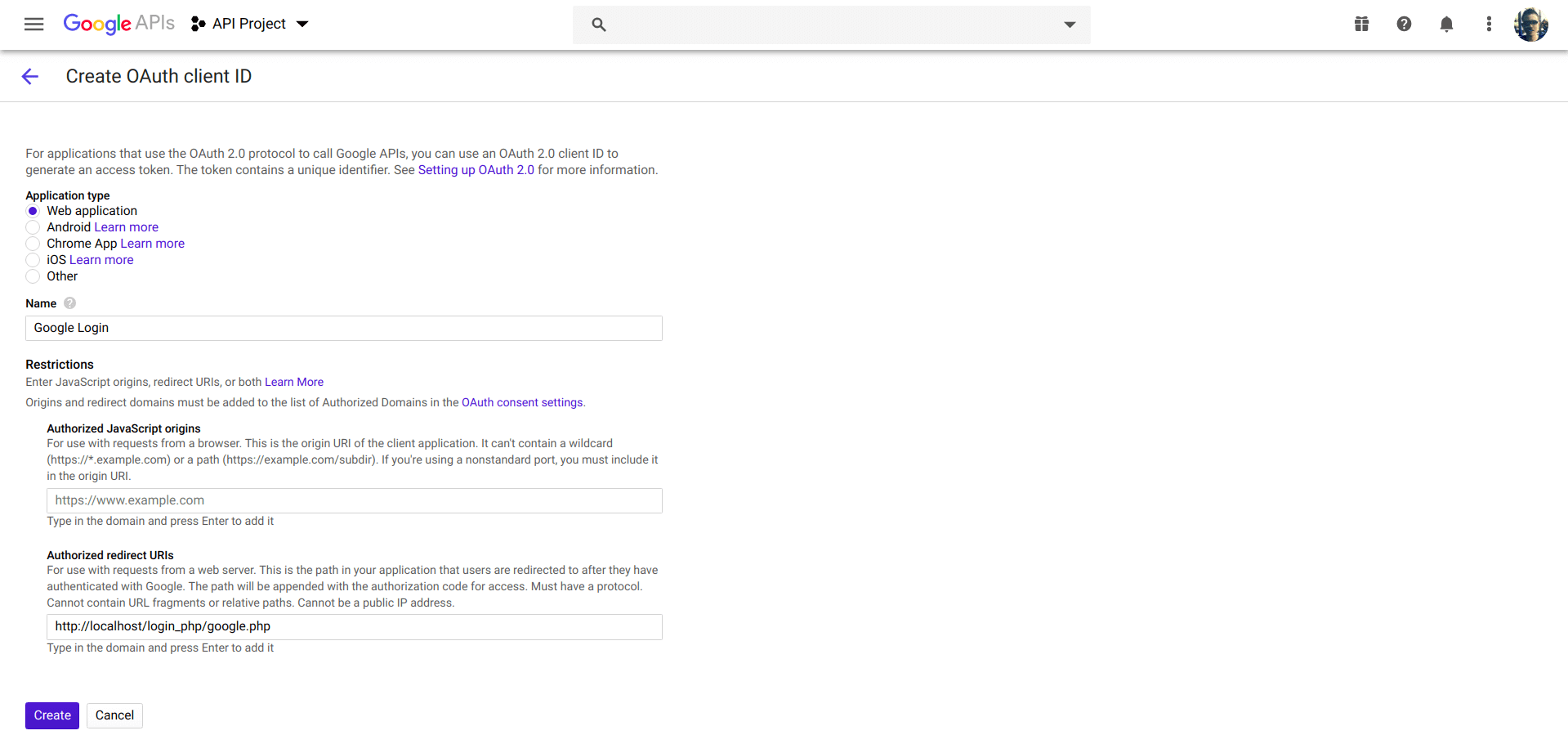
- Isi inputan pada form tersebut sesuai gambar dibawah ini :

- Setelah diisi, klik tombol “Create”.
- Akan muncul sebuah Popup OAuth Client, yang isinya adalah Client ID dan Client Secret yang kita butuhkan untuk menggunakan Google API ini.

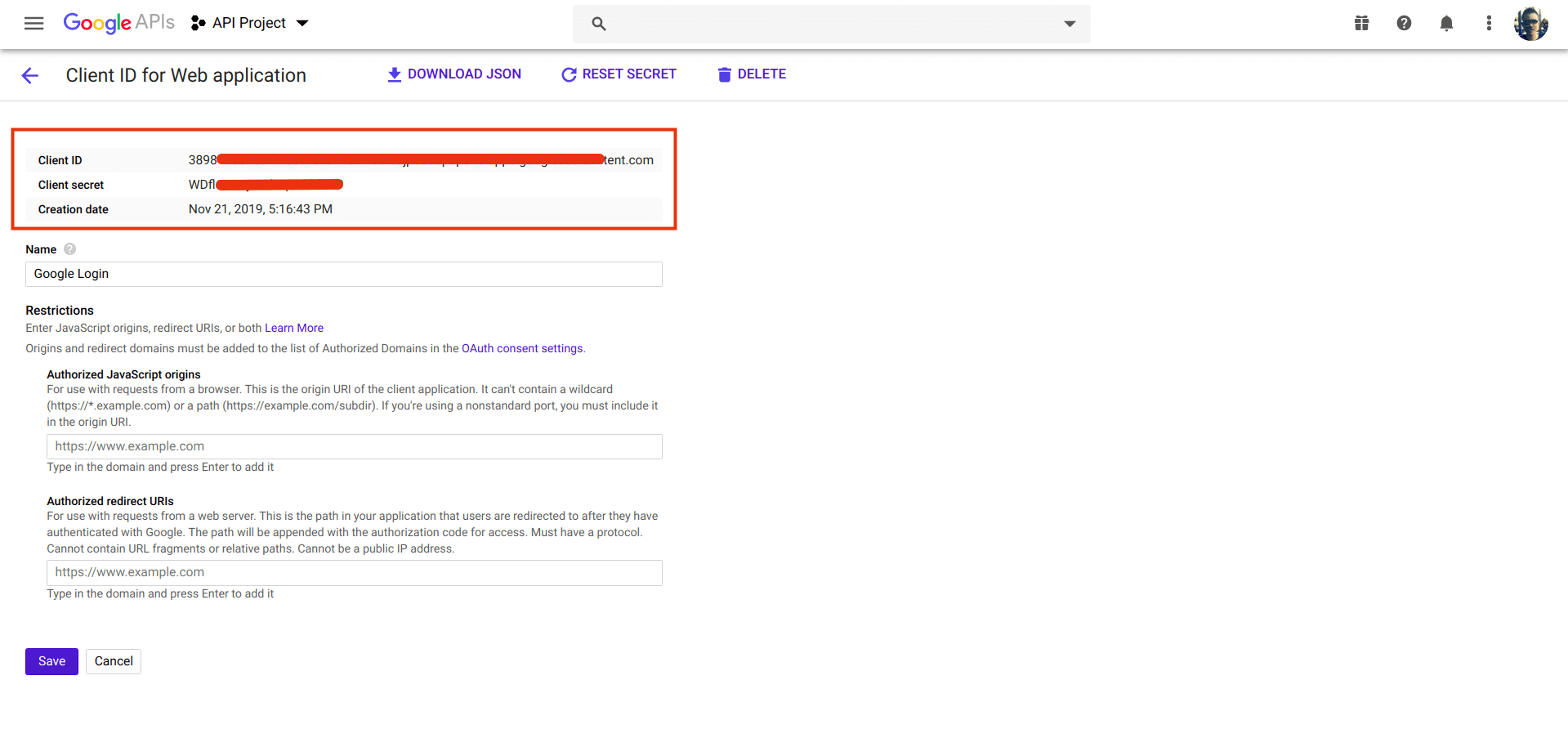
- Jika Popup OAuth Client diatas sudah terlanjur di tutup, untuk melihat kembali Client ID dan Client Secret, silahkan klik tombol dengan Ikon Pencil pada Projek yang tadi Anda buat. Setelah diklik akan muncul halaman seperti dibawah dan Client ID dan Client Secret anda bisa dilihat seperti yang saya beri kotak merah pada gambar dibawah ini :

STEP 3 – LIBRARY
Sekarang kita akan mempersiapkan librari yang akan kita gunakan.
- Download Librari Google Client, klik link berikut : Download.
- Download Bootstrap, Klik link berikut : Download.
Bootstrap ini hanya sebagai tambahan agar form login yang akan kita buat lebih bagus desainnya. - Download Librari Font Awesome, klik link berikut : Download.
Font Awesome ini hanya sebagai tambahan agar kita bisa menggunakan icon social media dari Font Awesome. - Buat folder dengan nama libraries dan simpan pada folder xampp/htdocs/login_php/.
- Buat folder dengan nama css, lalu simpan pada folder xampp/htdocs/login_php/.
- Ekstrak file google-client.7z yang telah didownload tadi, kemudian copy & paste folder google-client ke folder xampp/htdocs/login_php/libraries/.
- Ekstrak file bootstrap.7z yang telah didownload tadi.
- Copy and paste folder fonts dari folder bootstrap yang telah diekstrak tadi ke folder xampp/htdocs/login_php/.
- Copy and paste file bootstrap.min.css dari folder bootstrap/css/ yang telah diekstrak tadi ke folder xampp/htdocs/login_php/css/.
- Ekstrak file fontawesome-4.7z yang telah didownload tadi, kemudian copy & paste folder font-awesome hasil ekstrak tadi ke folder xampp/htdocs/login_php/libraries/.
STEP 4 – FORM LOGIN
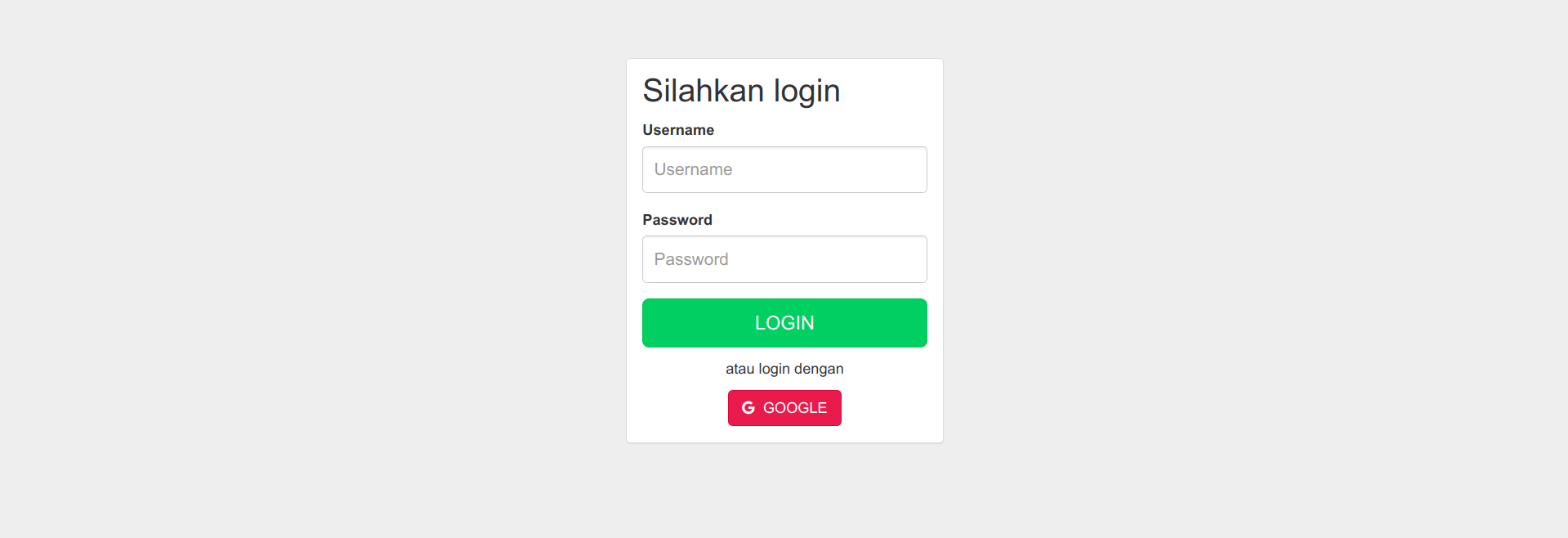
Selanjutnya kita akan masuk ke tahap pembaharuan form loginnya, karena tutorial ini melanjutkan tutorial saya sebelumnya (seperti yang saya bilang pada STEP 1). Silahkan buka file index.php yang sudah dibuat pada tutorial sebelumnya, lalu ubah menjadi seperti ini :

<?php
session_start(); // Start session nya
// Kita cek apakah user sudah login atau belum
// Cek nya dengan cara cek apakah terdapat session username atau tidak
if(isset($_SESSION['username'])){ // Jika session username ada berarti dia sudah login
header('location: welcome.php'); // Kita Redirect ke halaman welcome.php
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<meta name="description" content="">
<meta name="author" content="">
<title>Login via Google Account</title>
<!-- Load File CSS Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="libraries/font-awesome/css/font-awesome.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<style>
body {
padding-top: 40px;
padding-bottom: 40px;
background-color: #eee;
}
.form-signin {
max-width: 330px;
padding: 15px;
margin: 0 auto;
}
.form-signin .form-signin-heading{
margin-bottom: 10px;
}
.form-signin .form-control {
position: relative;
height: auto;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 10px;
font-size: 16px;
}
.form-signin .form-control:focus {
z-index: 2;
}
</style>
</head>
<body>
<div class="container">
<div class="form-signin">
<div class="panel panel-default">
<div class="panel-body">
<h2 class="form-signin-heading" style="margin-top: 0;">Silahkan login</h2>
<?php
// Cek apakah terdapat cookie dengan nama message
if(isset($_COOKIE["message"])){ // Jika ada
?>
<div class="alert alert-danger">
<?php
// Tampilkan pesannya
echo $_COOKIE["message"];
?>
</div>
<?php
}
?>
<form method="post" action="login.php">
<div class="form-group">
<label>Username</label>
<input type="text" class="form-control" name="username" placeholder="Username" required autofocus>
</div>
<div class="form-group">
<label>Password</label>
<input type="password" class="form-control" name="password" placeholder="Password" required>
</div>
<button type="submit" class="btn btn-lg btn-success btn-block">LOGIN</button>
<div class="text-center" style="margin-top: 10px;margin-bottom: 10px;">
atau login dengan
</div>
<div class="text-center">
<a href="google.php" class="btn btn-danger"><i class="fa fa-google"></i> GOOGLE</a>
</div>
</form>
</div>
</div>
</div>
</div>
</body>
</html>
STEP 5 – GOOGLE CONFIG
Pada tahap ini kita akan membuat 1 file php baru yang berfungsi sebagai konfigurasi librari Google Client nya. Silahkan buat 1 file dengan nama gpconfig.php, lalu simpan pada folder xampp/htdocs/login_php/. Berikut ini kodenya :
<?php
session_start();
// Include Librari Google Client (API)
include_once 'libraries/google-client/Google_Client.php';
include_once 'libraries/google-client/contrib/Google_Oauth2Service.php';
$client_id = 'isi_dengan_client_id'; // Google client ID
$client_secret = 'isi_dengan_client_secret'; // Google Client Secret
$redirect_url = 'http://localhost/login_php/google.php'; // Callback URL
// Call Google API
$gclient = new Google_Client();
$gclient->setApplicationName('Google Login'); // Set dengan Nama Aplikasi Kalian
$gclient->setClientId($client_id); // Set dengan Client ID
$gclient->setClientSecret($client_secret); // Set dengan Client Secret
$gclient->setRedirectUri($redirect_url); // Set URL untuk Redirect setelah berhasil login
$google_oauthv2 = new Google_Oauth2Service($gclient);
?>
Mungkin tidak akan saya jelaskan lagi karena sebagian sudah saya jelaskan pada masing-masing kode diatas.
Sebelum lanjut ke tahap selanjutnya, silahkan isi dulu Client ID dan Client Secret nya.
$client_id = ‘isi_dengan_client_secret‘;
Copy Client ID yang di dapat pada STEP 2 Nomor 13 dan Paste didalam kutip 1 variabel $client_id. Kurang lebih jadi seperti ini : $client_id = ‘paste_client_id_nya_disiini‘;.
$client_secret = ‘isi_dengan_client_secret‘;
Copy Client Secret yang di dapat pada STEP 2 Nomor 13 dan Paste didalam kutip 1 variabel $client_secret. Kurang lebih jadi seperti ini : $client_secret = ‘paste_client_secret_nya_disiini‘;.
$redirect_url
Variabel ini diisi sesuai dengan yang kita isi pada Authorized Redirect URLs yang kita set pada Google API nya (Pada STEP 2 Nomor 9).
STEP 6 – GOOGLE LOGIN
Tahap selanjutnya kita akan membuat 1 file php baru yang berfungsi untuk melakukan proses login melalui Google. Silahkan buat 1 file dengan nama google.php, lalu simpan pada folder xampp/htdocs/login_php/. Berikut ini kodenya :
<?php
// Include file gpconfig
include_once 'gpconfig.php';
if(isset($_GET['code'])){
$gclient->authenticate($_GET['code']);
$_SESSION['token'] = $gclient->getAccessToken();
header('Location: ' . filter_var($redirect_url, FILTER_SANITIZE_URL));
}
if (isset($_SESSION['token'])) {
$gclient->setAccessToken($_SESSION['token']);
}
if ($gclient->getAccessToken()) {
include 'koneksi.php';
// Get user profile data from google
$gpuserprofile = $google_oauthv2->userinfo->get();
$nama = $gpuserprofile['given_name']." ".$gpuserprofile['family_name']; // Ambil nama dari Akun Google
$email = $gpuserprofile['email']; // Ambil email Akun Google nya
// Buat query untuk mengecek apakah data user dengan email tersebut sudah ada atau belum
// Jika ada, ambil id, username, dan nama dari user tersebut
$sql = $pdo->prepare("SELECT id, username, nama FROM user WHERE email=:a");
$sql->bindParam(':a', $email);
$sql->execute(); // Eksekusi querynya
$user = $sql->fetch(); // Ambil datanya dari hasil query tadi
if(empty($user)){ // Jika User dengan email tersebut belum ada
// Ambil username dari kata sebelum simbol @ pada email
$ex = explode('@', $email); // Pisahkan berdasarkan "@"
$username = $ex[0]; // Ambil kata pertama
// Lakukan insert data user baru tanpa password
$sql = $pdo->prepare("INSERT INTO user(username, nama, email) VALUES(:username,:nama,:email)");
$sql->bindParam(':username', $username);
$sql->bindParam(':nama', $nama);
$sql->bindParam(':email', $email);
$sql->execute(); // Eksekusi query insert
$id = $pdo->lastInsertId(); // Ambil id user yang baru saja di insert
}else{
$id = $user['id']; // Ambil id pada tabel user
$username = $user['username']; // Ambil username pada tabel user
$nama = $user['nama']; // Ambil username pada tabel user
}
$_SESSION['id'] = $id;
$_SESSION['username'] = $username;
$_SESSION['nama'] = $nama;
$_SESSION['email'] = $email;
header("location: welcome.php");
} else {
$authUrl = $gclient->createAuthUrl();
header("location: ".$authUrl);
}
?>
Seperti yang saya jelaskan pada awal tutorial ini, alur proses login dengan google ini adalah hal pertama kita lakukan menampilkan form login dari google agar user bisa login ke akun google nya. Setelah itu kita akan lakukan pengecekan jika User berhasil login, maka kita lakukan pengecekan ke database kita tepatnya ke tabel user, cek apakah user dengan email (email akun google usernya) tersebut sudah ada atau belum di tabel usernya, kalau sudah ada, maka redirect ke halaman welcome, kalau belum ada, maka lakukan insert data user tersebut.
$ex = explode(‘@’, $email); // Pisahkan berdasarkan “@”
$username = $ex[0];
Kode diatas berfungsi untuk mengambil kata sebelum tanda @ pada email user. Pada tutorial ini untuk user baru kita set username nya adalah kata sebelum tanda @ pada email yang dia gunakan. Misalnya saya login dengan email rizaldimaulidia95@gmail.com, maka username yang akan ke insert di databasenya adalah rizaldimaulidia95.
STEP 7 – LOGIN
Disini kita akan uabh sedikit file login.php yang telah kita buat pada tutorial sebelumnya, silahkan buka file login.php, lalu cari kode $_SESSION[‘nama’] = $data[‘nama’];, tambah kode berikut ini setelah kode tersebut :
$_SESSION[’email’] = $data[’email’]; // Set session untuk email (simpan email di session)
Kurang lebih jadi seperti ini lengkapnya :
<?php
session_start(); // Start session nya
include "koneksi.php"; // Load file koneksi.php
$username = $_POST['username']; // Ambil value username yang dikirim dari form
$password = $_POST['password']; // Ambil value password yang dikirim dari form
$password = md5($password); // Kita enkripsi (encrypt) password tadi dengan md5
// Buat query untuk mengecek apakah ada data user dengan username dan password yang dikirim dari form
$sql = $pdo->prepare("SELECT * FROM user WHERE username=:a AND password=:b");
$sql->bindParam(':a', $username);
$sql->bindParam(':b', $password);
$sql->execute(); // Eksekusi querynya
$data = $sql->fetch(); // Ambil datanya dari hasil query tadi
// Cek apakah variabel $data ada datanya atau tidak
if( ! empty($data)){ // Jika tidak sama dengan empty (kosong)
$_SESSION['username'] = $data['username']; // Set session untuk username (simpan username di session)
$_SESSION['nama'] = $data['nama']; // Set session untuk nama (simpan nama di session)
$_SESSION['email'] = $data['email']; // Set session untuk email (simpan email di session)
setcookie("message","delete",time()-1); // Kita delete cookie message
header("location: welcome.php"); // Kita redirect ke halaman welcome.php
}else{ // Jika $data nya kosong
// Buat sebuah cookie untuk menampung data pesan kesalahan
setcookie("message", "Maaf, Username atau Password salah", time()+3600);
header("location: index.php"); // Redirect kembali ke halaman index.php
}
?>
STEP 8 – WELCOME
Kita ubah sedikit tampilan halaman welcome nya (setelah login). Buka file welcome.php, lalu ubah jadi seperti dibawah ini :

<?php
session_start(); // Start session nya
// Kita cek apakah user sudah login atau belum
// Cek nya dengan cara cek apakah terdapat session username atau tidak
if( ! isset($_SESSION['username'])){ // Jika tidak ada session username berarti dia belum login
header("location: index.php"); // Kita Redirect ke halaman index.php karena belum login
}
?>
<html>
<head>
<title>Halaman Setelah Login</title>
</head>
<body>
<h1>Selamat datang <?php echo $_SESSION['nama']; ?></h1>
<h4>Anda berhasil login ke dalam aplikasi. Berikut data diri Anda yang tersimpan pada database kami :</h4>
<table style="margin-bottom: 15px;">
<tr>
<td>Username</td>
<td>:</td>
<td><?php echo $_SESSION['username'] ?></td>
</tr>
<tr>
<td>Nama</td>
<td>:</td>
<td><?php echo $_SESSION['nama'] ?></td>
</tr>
<tr>
<td>Email</td>
<td>:</td>
<td><?php echo $_SESSION['email'] ?></td>
</tr>
</table>
<a href="logout.php">Logout</a>
</body>
</html>
STEP 9 – LOGOUT
Terakhir kita akan membuat 1 file php baru yang berfungsi untuk melakukan proses logout. Silahkan buat 1 file dengan nama logout.php, lalu simpan pada folder xampp/htdocs/login_php/. Berikut ini kodenya :
<?php
session_start(); // Start session nya
session_destroy(); // Hapus semua session
header("location: index.php"); // Redirect ke halaman index.php
?>
Sekian untuk tutorial kali ini. Jika ada hal yang ingin ditanyakan, langsung tanyakan saja lewat kolom komentar dibawah ini. Jangan lupa LIKE dan SHARE nya hehe, Terimakasih.
Happy Coding ^_^
SOURCE CODE
Untuk mengunduh source code nya, klik salah satu link dibawah ini
– Download versi PDO : Link download yang sesuai tutorial ini yakni menggunakan fungsi PDO untuk query ke databasenya
– Download versi MySQLi : Link download untuk Anda yang ingin source code versi MySQLi dari tutorial ini
Cara mudah membuat form login melalui google dengan php dan mysql, tutorial lengkap membuat form login melalui google dengan php dan mysql, tutorial step by step membuat form login melalui google dengan php dan mysql












POST YOUR COMMENTS