Cara Membuat Laporan PDF Plus Filter Tanggal dengan Codeigniter

Pada saat membuat sebuah laporan, sering kali kita diharuskan untuk memfilter data yang akan di tampilkan pada laporan tersebut. Sebagai contoh pada data transaksi penjualanan, biasanya kita akan diminta untuk membuat laporan per hari, per bulan dan per tahun. Itulah kenapa kita memerlukan fitur untuk memfilter data-data transaksi tadi agar bisa di tampilkan per hari / per bulan / per tahun sesuai dengan kebutuhan si pengguna. Sebelumnya saya telah membuat tutorial membuat laporan PDF plus filter tanggal dengan menggunakan PHP dan MySQL. Sekarang kita akan coba implementasikan alur pada tutorial tersebut pada framework codeigniter.
DEMO
Sebelum masuk ke tutorialnya. Mungkin ada yang mau lihat demonya terlebih dahulu. Silahkan klik link berikut untuk melihat demonya : Lihat Demo.
STEP 1 – PERSIAPAN
Berikut ini adalah hal-hal yang harus dipersiapkan :
- Buat sebuah folder baru dengan nama pdf_date_ci, lalu simpan pada folder xampp/htdocs/.
- Download Framework Codeigniter, klik link berikut : Download.
- Download plugin JQuery, klik link berikut : Download.
- Download Plugin HTML2PDF nya, klik link berikut ini : Download.
- Download plugin jQuery-ui, klik link berikut : Download. jQuery-ui ini nantinya kita perlukan untuk datepicker.
- Ekstrak dan Copy codeigniter_v3.7z yang telah di download tadi ke folder xampp/htdocs/pdf_date_ci/.
- Buat sebuah folder dengan nama assets, lalu simpan pada folder xampp/htdocs/pdf_date_ci/.
- Copy and paste file jquery.min.js yang telah di download tadi ke dalam folder xampp/htdocs/pdf_date_ci/assets/.
- Ekstrak dan Copy plugin HTML2PDF yang sudah didownload ke dalam folder xampp/htdocs/pdf_date_ci/assets/.
- Ekstrak dan Copy plugin jQuery-ui yang sudah didownload ke dalam folder xampp/htdocs/pdf_date_ci/assets/.
STEP 2 – DATABASE
Pada step ini, kita akan membuat databasenya. ikuti langkah-langkah berikut ini :
- Buat sebuah database dengan nama mynotescode.
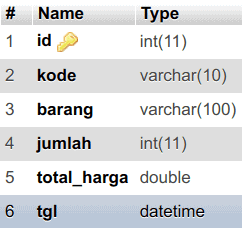
- Buat sebuah tabel dengan nama transaksi. Struktur tabelnya sebagai berikut :

CREATE TABLE `transaksi` ( `id` int(11) NOT NULL, `kode` varchar(10) NOT NULL, `barang` varchar(100) NOT NULL, `jumlah` int(11) NOT NULL, `total_harga` double NOT NULL, `tgl` datetime NOT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=latin1;
STEP 3 – KONFIGURASI
Karena dibuat dengan Codeigniter, pertama kita harus melakukan konfigurasi terlebih dahulu pada framework codeigniternya.
- Buka folder xampp/htdocs/pdf_date_ci/application/config/
- Buka file config.php
Cari kode berikut$config['base_url'] = '';Ubah kode tersebut jadi seperti ini :$config['base_url'] = 'http://localhost/pdf_date_ci/';
Kode diatas digunakan untuk menset baseurlnya.
Lalu simpan file tersebut. - Buka file autoload.php
Cari kode berikut ini :$autoload['libraries'] = array(); $autoload['helper'] = array();
Ubah jadi seperti ini :
$autoload['libraries'] = array('database'); $autoload['helper'] = array('url');Kode diatas digunakan untuk memuat (menload) class database dan url.
Lalu simpan file tersebut. - Buka file routes.php
Cari kode berikut ini :$route['default_controller'] = 'welcome';
Ubah jadi seperti ini :
$route['default_controller'] = 'transaksi';
Kode diatas digunakan untuk menset controller mana yang akan diload pertama kali. Secara default, Codeigniter telah menset default controller yaitu welcome. Disini kita set default controller menjadi transaksi.
Lalu simpan file tersebut. - Buka file database.php
Cari kode berikut ini :'hostname' => 'localhost', 'username' => '', 'password' => '', 'database' => '',
Ubah jadi seperti ini :
'hostname' => 'localhost', // Nama host 'username' => 'root', // Username 'password' => '', // Jika menggunakan password isi, jika tidak kosongkan saja 'database' => 'mynotescode', // Nama databasenya
Kode diatas digunakan untuk koneksi ke database.
Lalu simpan file tersebut.
STEP 4 – BUAT MODEL
Langkah selanjutnya adalah membuat modelnya. Buat sebuah file dengan nama TransaksiModel.php, Lalu simpan pada folder xampp/htdocs/pdf_date_ci/application/models/. Berikut kodenya :
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class TransaksiModel extends CI_Model {
public function view_by_date($date){
$this->db->where('DATE(tgl)', $date); // Tambahkan where tanggal nya
return $this->db->get('transaksi')->result();// Tampilkan data transaksi sesuai tanggal yang diinput oleh user pada filter
}
public function view_by_month($month, $year){
$this->db->where('MONTH(tgl)', $month); // Tambahkan where bulan
$this->db->where('YEAR(tgl)', $year); // Tambahkan where tahun
return $this->db->get('transaksi')->result(); // Tampilkan data transaksi sesuai bulan dan tahun yang diinput oleh user pada filter
}
public function view_by_year($year){
$this->db->where('YEAR(tgl)', $year); // Tambahkan where tahun
return $this->db->get('transaksi')->result(); // Tampilkan data transaksi sesuai tahun yang diinput oleh user pada filter
}
public function view_all(){
return $this->db->get('transaksi')->result(); // Tampilkan semua data transaksi
}
public function option_tahun(){
$this->db->select('YEAR(tgl) AS tahun'); // Ambil Tahun dari field tgl
$this->db->from('transaksi'); // select ke tabel transaksi
$this->db->order_by('YEAR(tgl)'); // Urutkan berdasarkan tahun secara Ascending (ASC)
$this->db->group_by('YEAR(tgl)'); // Group berdasarkan tahun pada field tgl
return $this->db->get()->result(); // Ambil data pada tabel transaksi sesuai kondisi diatas
}
}
Fungsi view_by_date() berguna untuk menampilkan data transaksi berdasarkan tanggal yang di input user pada form filter. Fungsi ini akan menghasilkan query sql : “SELECT * FROM transaksi WHERE DATE(tgl)=’$date’“. Dimana $date adalah tanggal yang di input user pada form filter.
Fungsi view_by_month() berguna untuk menampilkan data transaksi berdasarkan bulan dan tahun yang di input user pada form filter. Fungsi ini akan menghasilkan query sql : “SELECT * FROM transaksi WHERE MONTH(tgl)=’$month’ AND YEAR(tgl)=’$year’“. Dimana $month dan $year adalah bulan dan tahun yang di input user pada form filter.
Fungsi view_by_year() berguna untuk menampilkan data transaksi berdasarkan tahun yang di input user pada form filter. Fungsi ini akan menghasilkan query sql : “SELECT * FROM transaksi WHERE YEAR(tgl)=’$year’“. Dimana $year adalah tahun yang di input user pada form filter.
Fungsi view_all() berguna untuk menampilkan semua data transaksi.
Fungsi option_tahun() berguna untuk menampilkan tahun sesuai dengan data transaksi yang telah tersimpan di database. Jadi hanya tahun yang sudah ada di database saja yang akan di tampilkan untuk combo box filter tahun. Fungsi ini akan menghasilkan query sql : “SELECT YEAR(tgl) AS tahun FROM transaksi GROUP BY YEAR(tgl)“.
STEP 5 – BUAT CONTROLLER
Pada tahap ini, kita akan membuat controllernya. Buat sebuah file dengan nama Transaksi.php, lalu simpan pada folder xampp/htdocs/pdf_date_ci/application/controllers/. Berikut ini kodenya :
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Transaksi extends CI_Controller {
public function __construct(){
parent::__construct();
$this->load->model('TransaksiModel');
}
public function index(){
if(isset($_GET['filter']) && ! empty($_GET['filter'])){ // Cek apakah user telah memilih filter dan klik tombol tampilkan
$filter = $_GET['filter']; // Ambil data filder yang dipilih user
if($filter == '1'){ // Jika filter nya 1 (per tanggal)
$tgl = $_GET['tanggal'];
$ket = 'Data Transaksi Tanggal '.date('d-m-y', strtotime($tgl));
$url_cetak = 'transaksi/cetak?filter=1&tanggal='.$tgl;
$transaksi = $this->TransaksiModel->view_by_date($tgl); // Panggil fungsi view_by_date yang ada di TransaksiModel
}else if($filter == '2'){ // Jika filter nya 2 (per bulan)
$bulan = $_GET['bulan'];
$tahun = $_GET['tahun'];
$nama_bulan = array('', 'Januari','Februari','Maret','April','Mei','Juni','Juli','Agustus','September','Oktober','November','Desember');
$ket = 'Data Transaksi Bulan '.$nama_bulan[$bulan].' '.$tahun;
$url_cetak = 'transaksi/cetak?filter=2&bulan='.$bulan.'&tahun='.$tahun;
$transaksi = $this->TransaksiModel->view_by_month($bulan, $tahun); // Panggil fungsi view_by_month yang ada di TransaksiModel
}else{ // Jika filter nya 3 (per tahun)
$tahun = $_GET['tahun'];
$ket = 'Data Transaksi Tahun '.$tahun;
$url_cetak = 'transaksi/cetak?filter=3&tahun='.$tahun;
$transaksi = $this->TransaksiModel->view_by_year($tahun); // Panggil fungsi view_by_year yang ada di TransaksiModel
}
}else{ // Jika user tidak mengklik tombol tampilkan
$ket = 'Semua Data Transaksi';
$url_cetak = 'transaksi/cetak';
$transaksi = $this->TransaksiModel->view_all(); // Panggil fungsi view_all yang ada di TransaksiModel
}
$data['ket'] = $ket;
$data['url_cetak'] = base_url('index.php/'.$url_cetak);
$data['transaksi'] = $transaksi;
$data['option_tahun'] = $this->TransaksiModel->option_tahun();
$this->load->view('view', $data);
}
public function cetak(){
if(isset($_GET['filter']) && ! empty($_GET['filter'])){ // Cek apakah user telah memilih filter dan klik tombol tampilkan
$filter = $_GET['filter']; // Ambil data filder yang dipilih user
if($filter == '1'){ // Jika filter nya 1 (per tanggal)
$tgl = $_GET['tanggal'];
$ket = 'Data Transaksi Tanggal '.date('d-m-y', strtotime($tgl));
$transaksi = $this->TransaksiModel->view_by_date($tgl); // Panggil fungsi view_by_date yang ada di TransaksiModel
}else if($filter == '2'){ // Jika filter nya 2 (per bulan)
$bulan = $_GET['bulan'];
$tahun = $_GET['tahun'];
$nama_bulan = array('', 'Januari','Februari','Maret','April','Mei','Juni','Juli','Agustus','September','Oktober','November','Desember');
$ket = 'Data Transaksi Bulan '.$nama_bulan[$bulan].' '.$tahun;
$transaksi = $this->TransaksiModel->view_by_month($bulan, $tahun); // Panggil fungsi view_by_month yang ada di TransaksiModel
}else{ // Jika filter nya 3 (per tahun)
$tahun = $_GET['tahun'];
$ket = 'Data Transaksi Tahun '.$tahun;
$transaksi = $this->TransaksiModel->view_by_year($tahun); // Panggil fungsi view_by_year yang ada di TransaksiModel
}
}else{ // Jika user tidak mengklik tombol tampilkan
$ket = 'Semua Data Transaksi';
$transaksi = $this->TransaksiModel->view_all(); // Panggil fungsi view_all yang ada di TransaksiModel
}
$data['ket'] = $ket;
$data['transaksi'] = $transaksi;
ob_start();
$this->load->view('print', $data);
$html = ob_get_contents();
ob_end_clean();
require './assets/html2pdf/autoload.php'; // Load plugin html2pdfnya
$pdf = new Spipu\Html2Pdf\Html2Pdf('P','A4','en'); // Settingan PDFnya
$pdf->WriteHTML($html);
$pdf->Output('Data Transaksi.pdf', 'D');
}
}
Pada controller ini, kita membuat 3 fungsi. fungsi pertama yaitu public function __construct(), fungsi ini berfungsi untuk menjalankan suatu aksi ketika controller main diload. Didalam fungsi ini, terdapat kode $this->load->model(‘TransaksiModel’);, kode tersebut berfungsi untuk memuat (meload) model transaksi (yang pada step sebelumnya kita buat) agar kita bisa mengakses fungsi-fungsi yang ada didalam model tersebut.
$nama_bulan = array(”, ‘Januari’,’Februari’,…..
Kode ini akan kita gunakan untuk mengubah data bulan dari form filter manjadi nama bulan itu sendiri dalam bahasa indonesia. Bisa di lihat pada form filter untuk combo box bulan, disitu ada tag option dimana isinya adalah angka dimulai dari 1 untuk januari, 2 untuk februari, dan seterusnya. Nah angka dari value tadi akan kita ubah menjadi nama bulan sesuai dengan value nya dan kita panggil pada variabel $nama_bulan[value_bulannya]. Untuk informasi, index array dimulai dari 0, sehingga bisa kita lihat pada variabel $nama_bulan isi array pertama sengaja saya kosongkan karna index 0 tidak kita pakai soalnya bulan januari dimulai dari 1.
$this->load->view(‘view’, $data);
Kode ini berfungsi untuk memuat (meload) file view.php (file ini akan kita buat pada step selanjutnya) dan mengirimkan data dalam bentuk array data ($data) ke file tersebut.
ob_start();
$this->load->view(‘print’, $data);
$html = ob_get_contents();
ob_end_clean();
Kode diatas berfungsi untuk memuat file print.php (file ini akan kita buat pada step terakhir) dan mengirim sebuah data dalam bentuk array ($data) ke file tersebut. Lalu file print.php tadi dimuat (diload) dan dimasukan kedalam variabel $html.
require ‘./assets/html2pdf/autoload.php’;
$pdf = new Spipu\Html2Pdf\Html2Pdf(‘P’,’A4′,’en’);
$pdf->WriteHTML($html);
$pdf->Output(‘Data Transaksi.pdf’, ‘D’);
Kode diatas digunakan untuk mengkonversi kode html menjadi pdf. Dimulai dari kode require_once(‘./assets/html2pdf/html2pdf.class.php’);, kode ini berfungsi untuk memuat (meload) plugin html2pdfnya. Lalu kode $pdf = new HTML2PDF(‘P’,’A4′,’en’);, kode ini berfungsi memanggil fungsi __construct pada plugin html2pdf. Berikut ini adalah fungsi __construct yang kita panggil pada plugin html2pdfnya :
/** * Constructeur * * @param string $sens - orientasinya : landscape atau portrait * @param string $format - format kertasnya : A4, A5, dan lain-lain * @param string $langue - Bahasanya : en, fr, dan lain-lain * @param boolean $unicode - TRUE means clustering the input text IS unicode (default = true) * @param String $encoding - charset encoding; Default is UTF-8 * @param array $marges - margins by default, in order (left, top, right, bottom) * @return null */ public function __construct($sens = 'P', $format = 'A4', $langue='en', $unicode=true, $encoding='UTF-8', $marges = array(5, 5, 5, 8))
Lalu kode $pdf->WriteHTML($html);, kode ini berfungsi untuk menentukan apa yang ingin ditampilkan pada pdfnya. Struktur dasar penulisannya yaitu $pdf->WriteHTML(‘kode_htmlnya’);. Pada kasus ini, kita memasukan kode htmlnya kedalam variabel $html. Yang terakhir kode $pdf->Output(‘Data Transaksi.pdf’, ‘D’);, kode tersebut berfungsi untuk menentukan nama file pdf yang kita buat. dan juga untuk menentukan mode apa yang ingin dilakukan ketika kode tersebut dipanggil. Contohnya disitu ada kode …,’D’);, Huruf D disitu berarti ketika kode dipanggil, maka lakukan proses download pada file pdfnya. sebenarnya ada banyak mode yang bisa kita lakukan, seperti tampilkan pdfnya dibrowser ketika kode itu dipanggil dan lain-lain (untuk lebih detailnya, ).
STEP 6 – BUAT VIEW
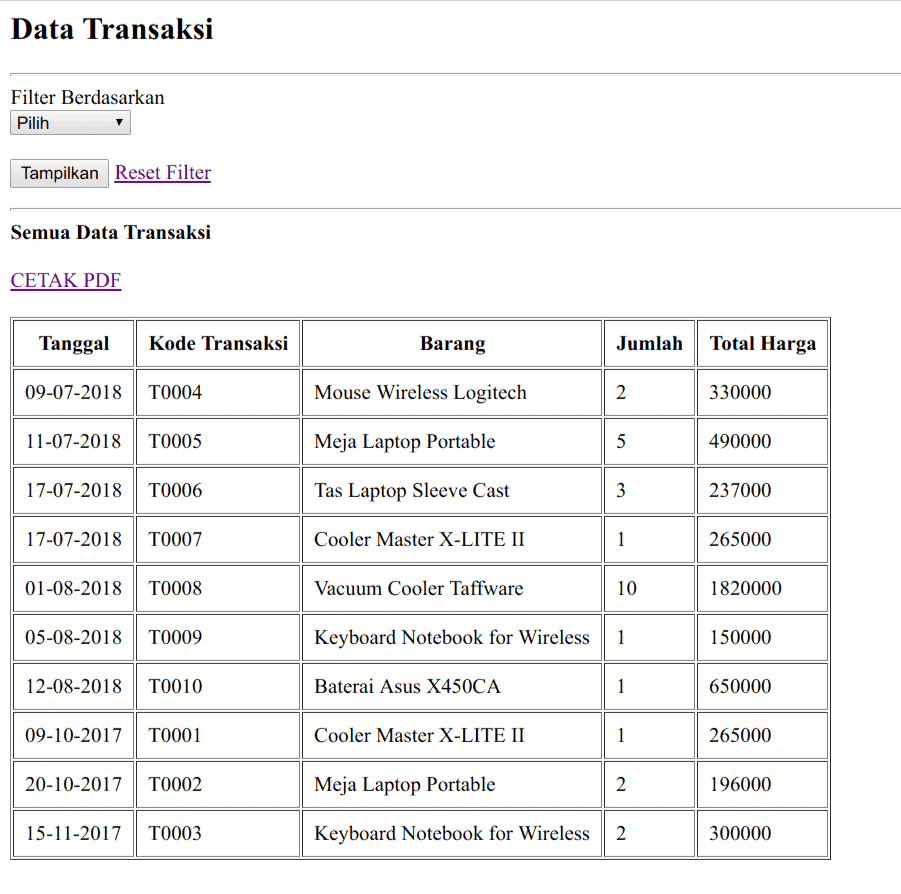
Selanjutnya kita akan buat sebuah file untuk menampilkan form filter dan data transaksi. Buat file baru dengan nama view.php, lalu simpan pada folder xampp/htdocs/pdf_date_ci/application/views/. Berikut ini kode dan tampilannya :

<html>
<head>
<title>PDF</title>
<link rel="stylesheet" href="<?php echo base_url('assets/jquery-ui/jquery-ui.min.css'); ?>" /> <!-- Load file css jquery-ui -->
<script src="<?php echo base_url('assets/jquery.min.js'); ?>"></script> <!-- Load file jquery -->
</head>
<body>
<h2>Data Transaksi</h2><hr>
<form method="get" action="">
<label>Filter Berdasarkan</label><br>
<select name="filter" id="filter">
<option value="">Pilih</option>
<option value="1">Per Tanggal</option>
<option value="2">Per Bulan</option>
<option value="3">Per Tahun</option>
</select>
<br /><br />
<div id="form-tanggal">
<label>Tanggal</label><br>
<input type="text" name="tanggal" class="input-tanggal" />
<br /><br />
</div>
<div id="form-bulan">
<label>Bulan</label><br>
<select name="bulan">
<option value="">Pilih</option>
<option value="1">Januari</option>
<option value="2">Februari</option>
<option value="3">Maret</option>
<option value="4">April</option>
<option value="5">Mei</option>
<option value="6">Juni</option>
<option value="7">Juli</option>
<option value="8">Agustus</option>
<option value="9">September</option>
<option value="10">Oktober</option>
<option value="11">November</option>
<option value="12">Desember</option>
</select>
<br /><br />
</div>
<div id="form-tahun">
<label>Tahun</label><br>
<select name="tahun">
<option value="">Pilih</option>
<?php
foreach($option_tahun as $data){ // Ambil data tahun dari model yang dikirim dari controller
echo '<option value="'.$data->tahun.'">'.$data->tahun.'</option>';
}
?>
</select>
<br /><br />
</div>
<button type="submit">Tampilkan</button>
<a href="<?php echo base_url(); ?>">Reset Filter</a>
</form>
<hr />
<b><?php echo $ket; ?></b><br /><br />
<a href="<?php echo $url_cetak; ?>">CETAK PDF</a><br /><br />
<table border="1" cellpadding="8">
<tr>
<th>Tanggal</th>
<th>Kode Transaksi</th>
<th>Barang</th>
<th>Jumlah</th>
<th>Total Harga</th>
</tr>
<?php
if( ! empty($transaksi)){
$no = 1;
foreach($transaksi as $data){
$tgl = date('d-m-Y', strtotime($data->tgl));
echo "<tr>";
echo "<td>".$tgl."</td>";
echo "<td>".$data->kode."</td>";
echo "<td>".$data->barang."</td>";
echo "<td>".$data->jumlah."</td>";
echo "<td>".$data->total_harga."</td>";
echo "</tr>";
$no++;
}
}
?>
<script src="<?php echo base_url('assets/jquery-ui/jquery-ui.min.js'); ?>"></script> <!-- Load file plugin js jquery-ui -->
<script>
$(document).ready(function(){ // Ketika halaman selesai di load
$('.input-tanggal').datepicker({
dateFormat: 'yy-mm-dd' // Set format tanggalnya jadi yyyy-mm-dd
});
$('#form-tanggal, #form-bulan, #form-tahun').hide(); // Sebagai default kita sembunyikan form filter tanggal, bulan & tahunnya
$('#filter').change(function(){ // Ketika user memilih filter
if($(this).val() == '1'){ // Jika filter nya 1 (per tanggal)
$('#form-bulan, #form-tahun').hide(); // Sembunyikan form bulan dan tahun
$('#form-tanggal').show(); // Tampilkan form tanggal
}else if($(this).val() == '2'){ // Jika filter nya 2 (per bulan)
$('#form-tanggal').hide(); // Sembunyikan form tanggal
$('#form-bulan, #form-tahun').show(); // Tampilkan form bulan dan tahun
}else{ // Jika filternya 3 (per tahun)
$('#form-tanggal, #form-bulan').hide(); // Sembunyikan form tanggal dan bulan
$('#form-tahun').show(); // Tampilkan form tahun
}
$('#form-tanggal input, #form-bulan select, #form-tahun select').val(''); // Clear data pada textbox tanggal, combobox bulan & tahun
})
})
</script>
</table>
</body>
</html>
Pada halaman ini, kita membuat sebuah form untuk filter data transaksinya. Dimana isi dari combo box filter adalah Per Tanggal, Per Bulan dan Per Tahun. Khusus untuk combo box Tahun, kita isi sesuai dengan data transaksi yang ada didatbase. Jadi nanti pilihan tahunnya menyesuaikan dengan data transaksi di database ada pada tahun berapa saja.
$tgl = date(‘d-m-y‘, strtotime($_GET[‘tanggal’]));
Kode ini untuk mengubah format tanggal menjadi dd-mm-yyyy. Disini terdapat 2 fungsi yakni date() dan strtotime(). Fungsi date berfungsi untuk menentukan format waktu yang kita ingin kan, isi dari parameter 1 adalah format yang kita inginkan, disini kita isi dengan d-m-y. Lebih lengkapnya soal isi dari parameter 1 di fungsi date() bisa anda lihat disini : Dokumentasi Fungsi Date(). Untuk strtotime() adalah sebuah kode yang berguna untuk mengubah string menjadi time. Karna paramater 2 dari fungsi date() adalah waktu yang akan diubah formatnya (dalam bentuk time). Sehingga disini kita akan mengubah data tanggal dari form filter yang formatnya yyyy-mm-dd dan tipenya string menjadi tipe time agar bisa di ubah formatnya dengan fungsi date().
Pada kode diatas terdapat kode foreach($transaksi as $data){, kode tersebut akan manampilkan satu per satu data transaksi sampai datatransaksi yang terakhir.
echo “<td>”.$data->kode.”</td>”;
echo “<td>”.$data->barang.”</td>”;
echo “<td>”.$data->jumlah.” </td>”;
echo “<td>”.$data->total_harga.”</td>”;
Pada kode diatas, yang saya beri tanda merah. Itu harus sama dengan nama kolom / field yang ada di database tabel transaksi.
STEP 7 – HALAMAN CETAK (PRINT)
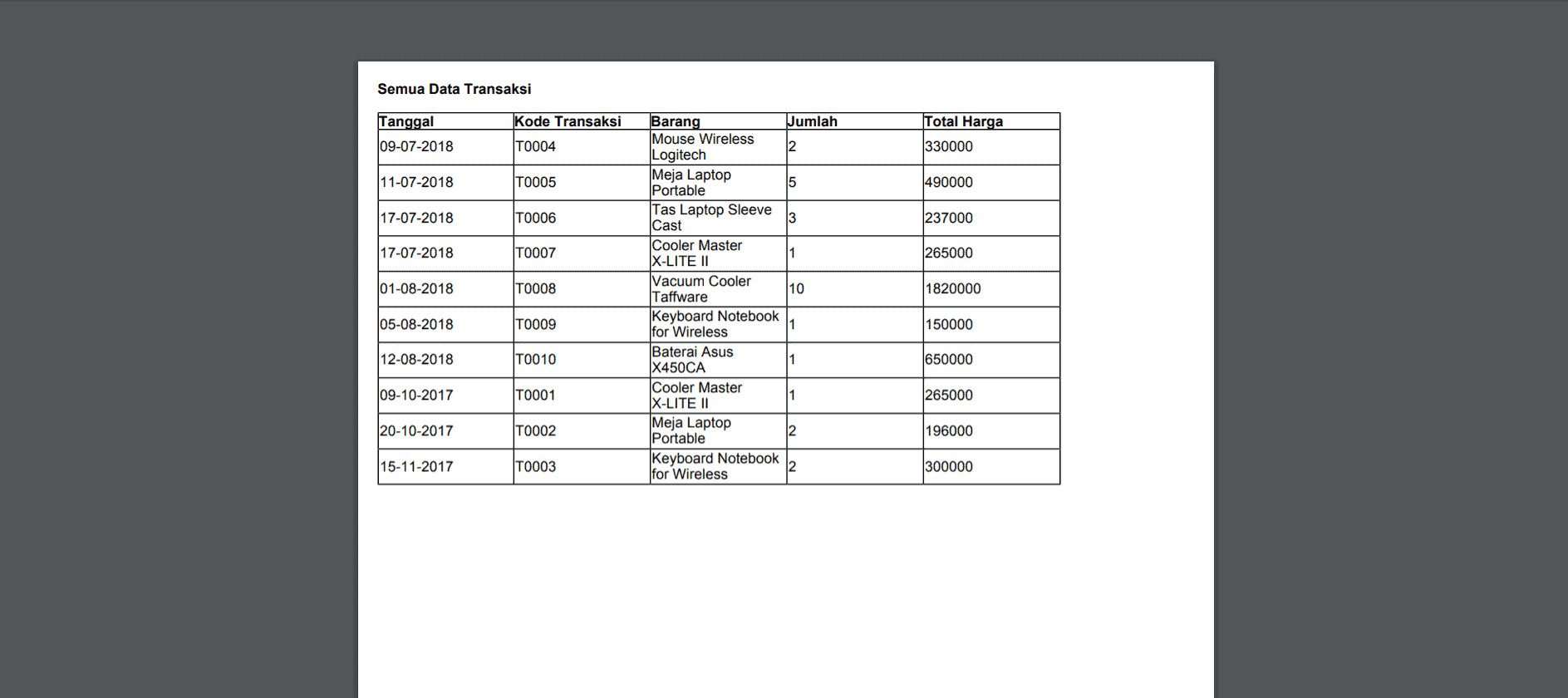
Langkah terakhir adalah membuat sebuah file yang nantinya digunakan untuk proses cetak ke pdfnya. Hal-hal yang ada pada file ini nantinya akan ditampilkan pada file pdfnya. Buat sebuah file dengan nama print.php, lalu simpan pada folder xampp/htdocs/pdf_date_ci/application/views/. Berikut ini kode dan tampilannya :

<html>
<head>
<title>Cetak PDF</title>
<style>
table {
border-collapse:collapse;
table-layout:fixed;width: 630px;
}
table td {
word-wrap:break-word;
width: 20%;
}
</style>
</head>
<body>
<b><?php echo $ket; ?></b><br /><br />
<table border="1" cellpadding="8">
<tr>
<th>Tanggal</th>
<th>Kode Transaksi</th>
<th>Barang</th>
<th>Jumlah</th>
<th>Total Harga</th>
</tr>
<?php
if( ! empty($transaksi)){
$no = 1;
foreach($transaksi as $data){
$tgl = date('d-m-Y', strtotime($data->tgl));
echo "<tr>";
echo "<td>".$tgl."</td>";
echo "<td>".$data->kode."</td>";
echo "<td>".$data->barang."</td>";
echo "<td>".$data->jumlah."</td>";
echo "<td>".$data->total_harga."</td>";
echo "</tr>";
$no++;
}
}
?>
</table>
</body>
</html>
Mungkin sekian untuk catatan kali ini. Semoga bisa bermanfaat. Jika ada yang kurang dipahami, langsung tanyakan pada form komentar dibawah ini. Jangan lupa LIKE dan SHARE nya, Terimakasih banyak.
Happy Coding ^_^
SOURCE CODE
Untuk mengunduh source code nya, klik link berikut ini : Download.
SUMBER & REFERENSI
Dokumentasi Codeigniter : https://www.codeigniter.com/user_guide
Cara mudah membuat laporan pdf plus filter tanggal bulan tahun dengan codeigniter dan mysql, tutorial lengkap membuat laporan pdf dengan filter tanggal bulan tahun menggunakan codeigniter dan mysql, laporan pdf plus filter per hari, per bulan, per tahun denagncodeigniter dan database mysql











POST YOUR COMMENTS