Cara Mudah Membuat Login Multi Level User dengan PHP dan MySQL

Catatan ini sebenarnya pengembangan dari catatan sebelumnya mengenai Cara Mudah Membuat Form Login dengan Session PHP. Dalam catatan tersebut, saya sudah membahas bagaiamana membuat sistem login dan logout. Yang membedakan dengan catatan kali ini adalah pada catatan ini kita akan membuat sistem login dengan hak akses/level user yang berbeda-beda. Catatan ini akan sangat berguna bagi Anda yang sedang membuat website dengan hak akses pengguna yang berbeda-beda.
Dalam catatan ini, saya akan membagi level user menjadi 2 (Admin dan Operator), berikut detailnya :
Admin
Level user admin hak aksesnya adalah berikut ini :
- Akses Menu Home. Aksi yang bisa di lakukan : Read
- Akses Menu Berita. Aksi yang bisa di lakukan : Create, Read, Update, Delete
- Akses Menu Pengguna. Aksi yang bisa di lakukan : Create, Read, Update, Delete
- Akses Menu Kontak. Aksi yang bisa di lakukan : Read
Operator
Level user operator hak aksesnya adalah berikut ini :
- Akses Menu Home. Aksi yang bisa di lakukan : Read
- Akses Menu Berita. Aksi yang bisa di lakukan : Read, Update, Delete
- Akses Menu Kontak. Aksi yang bisa di lakukan : Read
Akun User
Saya telah menyiapkan 2 data user untuk tutorial ini, diantaranya :
- User Admin
Username : rizaldi
Password : 12345678 - User Operator
Username : siska
Password : siska123
DEMO
Sebelum masuk ke tutorialnya. Mungkin ada yang mau lihat demonya terlebih dahulu. Silahkan klik link berikut untuk melihat demonya : Lihat Demo.
STEP 1 – PERSIAPAN
Pada tahap ini kita akan menyiapkan hal-hal yang diperlukan.
- Download jQuery, klik link berikut : Download.
- Download Bootstrap, klik link berikut : Download.
- Buat sebuah folder baru dengan nama login_role_php, lalu simpan pada folder xampp/htdocs/.
- Buat sebuah folder dengan nama css, lalu simpan pada folder xampp/htdocs/login_role_php/.
- Buat sebuah folder dengan nama js, lalu simpan pada folder xampp/htdocs/login_role_php/.
- Buat sebuah folder dengan nama layouts, lalu simpan pada folder xampp/htdocs/login_role_php/.
- Buat sebuah folder dengan nama system, lalu simpan pada folder xampp/htdocs/login_role_php/.
- Buat sebuah folder dengan nama views, lalu simpan pada folder xampp/htdocs/login_role_php/.
- Esktrak file bootstrap.7z yang telah didownload tadi.
- Copy and paste folder fonts dari folder bootstrap yang telah diekstrak tadi ke folder xampp/htdocs/login_role_php/.
- Copy and paste file bootstrap.min.css dari folder bootstrap/css/ yang telah diekstrak tadi ke folder xampp/htdocs/login_role_php/css/.
- Copy and paste file bootstrap.min.js dari folder bootstrap/js/ yang telah diekstrak tadi ke folder xampp/htdocs/login_role_php/js/.
- Copy and paste file jquery.min.js yang telah di download tadi ke folder xampp/htdocs/login_role_php/js/.
CATATAN
Disini kita pakai bootstrap hanya sebagai tambahan saja agar saya lebih mudah mendesainnya haha 😀
STEP 2 – DATABASE
Pada step ini, kita akan membuat databasenya. ikuti langkah-langkah berikut ini :
- Buat sebuah database dengan nama mynotescode.
- Buat sebuah tabel dengan nama user. Struktur tabelnya sebagai berikut :

CREATE TABLE `user` ( `id` int(11) NOT NULL AUTO_INCREMENT, `username` varchar(20) NOT NULL, `password` varchar(50) NOT NULL, `nama` varchar(200) NOT NULL, `role` enum('admin','operator') NOT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=3 DEFAULT CHARSET=latin1 - Insert 2 data user :
INSERT INTO `user` (`id`, `username`, `password`, `nama`, `role`) VALUES (1, 'rizaldi', md5('12345678'), 'Rizaldi Maulidia Achmad', 'admin'), (2, 'siska', md5('siska123'), 'Siska Melina Rachman', 'operator');
STEP 3 – KONEKSI DATABASE
Pada step ini, kita akan membuat file koneksi.php yang berfungsi untuk menghubungkan dengan database MySQL. Silahkan buat file koneksi.php, lalu simpan di folder xampp/htdocs/login_role_php/system/. Berikut ini kodenya :
<?php
$host = 'localhost'; // Nama hostnya
$username = 'root'; // Username
$password = ''; // Password (Isi jika menggunakan password)
$database = 'mynotescode'; // Nama databasenya
$base_url = 'http://localhost/login_role_php/'; // Set Base Url Web
// Koneksi ke MySQL dengan PDO
$pdo = new PDO('mysql:host='.$host.';dbname='.$database, $username, $password);
?>
STEP 4 – INDEX
Tahap awal kita akan membuat sebuah file index.php, file ini berfungsi sebagai file utama untuk mengkontrol template mana yang seharusnya dipakai, Jadi dalam catatan ini template login dan template backend (setelah login) saya bedakan. Silahkan buat file index.php, lalu simpan pada folder xampp/htdocs/login_role_php/. Berikut kodenya :
<?php
session_start(); // Start session nya
// Kita cek apakah user sudah login atau belum
// Cek nya dengan cara cek apakah terdapat session username atau tidak
if(isset($_SESSION['username'])){ // Jika session username ada berarti dia sudah login
include "layouts/backend.php"; // Kita panggil template backend
}else{ // Jika user belum login
include "layouts/login.php"; // Kita panggil template login
}
?>
Mungkin penjelasan pada setiap kode diatas sudah cukup jelas, jadi saya tidak perlu menjelaskan lagi.
session_start();
Skrip ini berfungsi untuk memulai/menjalankan session. karena disini kita akan membuat login menggunakan session.
STEP 5 – CONFIGURATION
Pada tahap ini kita akan membuat sebuah file yang isinya sebagai pengatur halaman mana yang akan di tampilkan. Untuk lebih jelasnya soal ini Anda bisa membaca tutorial saya tentang Cara Membuat 1 File Template untuk Semua Tampilan dengan PHP. Setelah anda membaca tutorial tadi, harusnya Anda sudah paham maksud dari file config yang akan kita buat sekarang. Silahkan buat file dengan nama config.php, lalu simpan padafolder xampp/htdocs/login_role_php/. Berikut kodenya :
<?php
$page = (isset($_GET['page']))? $_GET['page'] : '';
if(isset($_SESSION['username'])){ // Jika sudah login
if($_SESSION['role'] == 'admin'){ // Jika user yang login adalah admin
// Berikut halaman yang bisa di akses :
switch($page){
case 'login': // $page == login (jika isi dari $page adalah home)
include "views/login.php"; // load file login.php yang ada di folder views
break;
case 'home': // $page == home (jika isi dari $page adalah home)
include "views/home.php"; // load file home.php yang ada di folder views
break;
case 'berita': // $page == berita (jika isi dari $page adalah berita)
include "views/berita.php"; // load file berita.php yang ada di folder views
break;
case 'pengguna': // $page == pengguna (jika isi dari $page adalah pengguna)
include "views/pengguna.php"; // load file pengguna.php yang ada di folder views
break;
case 'kontak': // $page == kontak (jika isi dari $page adalah kontak)
include "views/kontak.php"; // load file kontak.php yang ada di folder views
break;
// case 'case_selanjutnya':
// include "views/case_selanjutnya.php";
// break;
// case 'case_selanjutnya':
// include "views/case_selanjutnya.php";
// break;
// case 'case_selanjutnya':
// include "views/case_selanjutnya.php";
// break;
default: // Ini untuk set default jika isi dari $page tidak ada
// Set halaman 404 Not Found
header("HTTP/1.0 404 Not Found");
echo "<h1>404 Not Found</h1>";
echo "The page that you have requested could not be found.";
exit();
}
}else{ // Jika user yang login adalah operator
// Berikut halaman yang bisa di akses :
switch($page){
case 'login': // $page == login (jika isi dari $page adalah home)
include "views/login.php"; // load file login.php yang ada di folder views
break;
case 'home': // $page == home (jika isi dari $page adalah home)
include "views/home.php"; // load file home.php yang ada di folder views
break;
case 'berita': // $page == berita (jika isi dari $page adalah berita)
include "views/berita.php"; // load file berita.php yang ada di folder views
break;
case 'kontak': // $page == kontak (jika isi dari $page adalah kontak)
include "views/kontak.php"; // load file kontak.php yang ada di folder views
break;
// case 'case_selanjutnya':
// include "views/case_selanjutnya.php";
// break;
// case 'case_selanjutnya':
// include "views/case_selanjutnya.php";
// break;
// case 'case_selanjutnya':
// include "views/case_selanjutnya.php";
// break;
default: // Ini untuk set default jika isi dari $page tidak ada
// Set halaman 404 Not Found
header("HTTP/1.0 404 Not Found");
echo "<h1>404 Not Found</h1>";
echo "The page that you have requested could not be found.";
exit();
}
}
}else // Jika belum login
include "views/login.php"; // Set default halamannya adalah "login"
?>
$page = (isset($_GET[‘page’]))? $_GET[‘page’] : ”;
Pada kode ini terdapat fungsi isset(). Fungsi ini digunakan untuk mengecek apakah elemen yang kita cari ada atau tidak. Dalam kode tersebut, kita melakukan pengecekan terhadap $_GET[‘page’]. jadi disini kita cek apakah ada data yang dikirim dengan method get (di url) dengan nama parameternya “page”. Nah jika ada, maka kita ambil value dari data page tersebut dan kita set ke variabel $page. Jika tidak ada, maka kita set variabel $page dengan kosong. Masih bingung soal $_GET[‘page’] itu dari mana? silahkan baca tutorial saya tentang Cara Membuat 1 File Template untuk Semua Tampilan dengan PHP.
$_SESSION[‘username‘]
Salah satu cara untuk mengambil value dari sebuah session adalah dengan struktur berikut $_SESSION[‘nama_session‘]. nama_session tersebut diisi sesuai dengan nama session yang kita buat saat mendeklarasikan/men-set sessionnya. Dalam tutorial ini saya set sessionnya dengan nama “username“. Kita akan set sessionnya pada proses login nanti pada step selanjutnya.
Dalam kasus ini, kita akan membagi 2 kondisi switch dimana masing-masing kondisi adalah list halaman yang bisa di akses untuk role / level user tersebut. Dalam kasus ini untuk user dengan level / role “admin”, dia bisa mengakses login, home, berita, pengguna dan kontak. Untuk user dengan level / role “operator”, dia hanya bisa mengakses login, home berita, dan kontak.
STEP 6 – TEMPLATE LOGIN
Selanjutnya kita akan membuat template untuk halaman login. Silahkan buat file dengan nama login.php, lalu simpan pada folder xampp/htdocs/login_role_php/layouts/. Berikut kodenya :
<?php
include "system/koneksi.php";
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<meta name="description" content="">
<meta name="author" content="">
<title>Login + Hak Akses (PHP)</title>
<!-- Load File CSS Bootstrap -->
<link href="<?php echo $base_url.'css/bootstrap.min.css'; ?>" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<style>
body {
padding-top: 40px;
padding-bottom: 40px;
background-color: #eee;
}
.form-signin {
max-width: 330px;
padding: 15px;
margin: 0 auto;
}
.form-signin .form-signin-heading{
margin-bottom: 10px;
}
.form-signin .form-control {
position: relative;
height: auto;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 10px;
font-size: 16px;
}
.form-signin .form-control:focus {
z-index: 2;
}
</style>
</head>
<body>
<div class="container">
<div class="form-signin">
<h2 class="form-signin-heading">Silahkan login</h2>
<?php include "config.php"; // Load file config.php ?>
</div>
</div>
</body>
</html>
Pada kode ini kita akan memanggil 2 file php yang sudah kita buat sebelumnya yakni koneksi.php dan config.php. Khusus untuk file config.php, kita letakan kodenya pada bagian yang akan menjadi kontent dari template web kita.
STEP 7 – TEMPLATE BACKEND
Selanjutnya kita akan membuat template untuk halaman setelah login (backend). Silahkan buat file dengan nama backend.php, lalu simpan pada folder xampp/htdocs/login_role_php/layouts/. Berikut kodenya :
<?php
include "system/koneksi.php";
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<meta name="description" content="">
<meta name="author" content="">
<title>Login + Hak Akses (PHP)</title>
<!-- Load File CSS Bootstrap -->
<link href="<?php echo $base_url.'css/bootstrap.min.css'; ?>" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<style>
body {
min-height: 2000px;
padding-top: 70px;
}
</style>
</head>
<body>
<!-- Fixed navbar -->
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">My Notes Code</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="<?php echo $base_url.'index.php?page=home'; ?>">Home</a></li>
<li><a href="<?php echo $base_url.'index.php?page=berita'; ?>">Berita</a></li>
<?php
// Cek role user
if($_SESSION['role'] == 'admin'){ // Jika role-nya admin
?>
<li><a href="<?php echo $base_url.'index.php?page=pengguna'; ?>">Pengguna</a></li>
<?php
}
?>
<li><a href="<?php echo $base_url.'index.php?page=kontak'; ?>">Kontak</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="<?php echo $base_url.'system/logout.php'; ?>">Logout</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
<div class="container">
<?php include "config.php"; // Load file config.php ?>
</div>
<!-- Load file Javascript Bootstrap & jQuery -->
<script src="<?php echo $base_url.'js/jquery.min.js'; ?>"></script>
<script src="<?php echo $base_url.'js/bootstrap.min.js'; ?>"></script>
</body>
</html>
Sama seperti template login, kita akan memanggil 2 file yakni koneksi.php dan config.php.
<?php
// Cek role user
if($_SESSION[‘role’] == ‘admin’){ // Jika role-nya admin
?>
<li><a href=”<?php echo $base_url.’index.php?page=pengguna’; ?>”>Pengguna</a></li>
<?php
}
?>
Kode diatas berfungsi untuk mengecek apakah user yang login adalah admin atau bukan. Jika Admin, makan menu pengguna akan dipunculkan. Jika bukan, maka menu pengguna tidak akan ditampilkan.
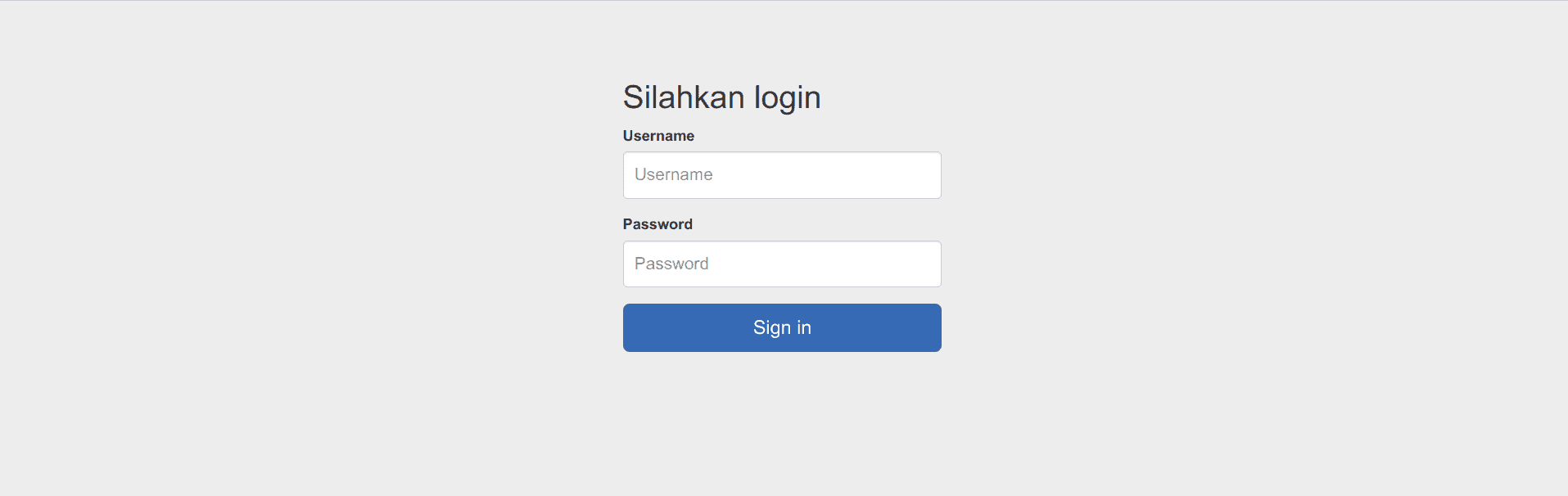
STEP 8 – FORM LOGIN
Tahap selanjutnya kita akan membuat form login-nya. Silahkan buat file dengan nama login.php, lalu simpan pada folder xampp/htdocs/login_role_php/views/. Berikut tampilan dan kodenya :

<?php
// Cek apakah terdapat cookie dengan nama message
if(isset($_COOKIE["message"])){ // Jika ada
echo '<div class="alert alert-danger">'.$_COOKIE["message"].'</div>'; // Tampilkan pesannya
setcookie("message","delete",time()-1, "/"); // Kita delete cookie message
}
?>
<form method="post" action="system/login.php">
<div class="form-group">
<label>Username</label>
<input type="text" class="form-control" name="username" placeholder="Username" required autofocus>
</div>
<div class="form-group">
<label>Password</label>
<input type="password" class="form-control" name="password" placeholder="Password" required>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button>
</form>
Form action nya akan kita arahkan ke file system/login.php. File ini akan kita buat pada langkah selanjutnya.
$_COOKIE[“message“]
Disini kita juga menggunakan yang namanya cookie. Apa sih cookie? cookie inifungsinya hampir sama dengan session. Hanya saja perbedaannya adalah cookie menyimpan informasinya di browser yang kita gunakan. Sementara session menyimpan informasinya pada server dari web itu sendiri. Cara untuk mengambil value dari cookie pun hampir sama dengan session yakni $_COOKIE[‘nama_cookie‘]. Cookie pada tutorial ini kita gunakan untuk menampung pesan error apabila login gagal.
STEP 9 – PROSES LOGIN
Tahap selanjutnya kita akan membuat file untuk melakukan proses login sesuai data yang dikirim dari form login (views/login.php). Silahkan buat file dengan nama login.php, lalu simpan pada folder xampp/htdocs/login_role_php/system/. Berikut kodenya :
<?php
session_start(); // Start session nya
include "koneksi.php"; // Load file koneksi.php
$username = $_POST['username']; // Ambil value username yang dikirim dari form
$password = $_POST['password']; // Ambil value password yang dikirim dari form
$password = md5($password); // Kita enkripsi (encrypt) password tadi dengan md5
// Buat query untuk mengecek apakah ada data user dengan username dan password yang dikirim dari form
$sql = $pdo->prepare("SELECT * FROM user WHERE username=:a AND password=:b");
$sql->bindParam(':a', $username);
$sql->bindParam(':b', $password);
$sql->execute(); // Eksekusi querynya
$data = $sql->fetch(); // Ambil datanya dari hasil query tadi
// Cek apakah variabel $data ada datanya atau tidak
if( ! empty($data)){ // Jika tidak sama dengan empty (kosong)
$_SESSION['username'] = $data['username']; // Set session untuk username (simpan username di session)
$_SESSION['nama'] = $data['nama']; // Set session untuk nama (simpan nama di session)
$_SESSION['role'] = $data['role']; // Set session untuk role (simpan role di session)
header("location: ".$base_url."index.php?page=home"); // Kita redirect ke halaman home
}else{ // Jika $data nya kosong
// Buat sebuah cookie untuk menampung data pesan kesalahan
setcookie("message", "Maaf, Username atau Password salah", time()+3600, '/');
header("location: ".$base_url."index.php"); // Redirect kembali ke halaman index.php
}
?>
include “koneksi.php”;
Kode tersebut berfungsi untuk me-load file koneksi.php.
$sql = $pdo->prepare(“SELECT * FROM user WHERE username=:a AND password=:b”);
$sql->bindParam(‘:a’, $username);
$sql->bindParam(‘:b’, $password);
$sql->execute();
Kode tersebut berfungsi untuk melakukan query ke database dan mengeksekusinya. Pada cotoh diatas, kita akan melakukan query untuk menampilkan data user berdasarkan username dan password yang telah di input pada form login.
$data = $sql->fetch()
Kode tersebut berfungsi untuk mengambil semua data hasil query dan menampung data-data tersebut di dalam sebuah array lalu menyimpannya ke dalam variabel $data. Dimana nantinya kita bisa memanggil data dari tabel pengguna dari hasil query diatas. Pada form login, saya memasukan username : rizaldi dan password: 12345678. Kalau kita lakukan print_r($data), maka hasilnya akan menjadi seperti gambar berikut :

Karena bentuk dari $data adalah array, maka ketika kita ingin mengakses data nya, kita tinggal panggil dengan $data[‘index_array‘]. Sebagai contoh saya ingin mengambil nama dari usernya, kita tinggal panggil $data[‘nama‘] atau kita juga bisa panggil dengan $data[3].
$_SESSION[‘username’] = $data[‘username’];
$_SESSION[‘nama’] = $data[‘nama’];
$_SESSION[‘role’] = $data[‘role’];
Sesuai yang saya katakan pada step sebelumnya, pada proses login, ketika data username dan password yang di masukkan pada form login sesuai dengan yang ada di database. Maka kita akan membuat/men-set sebuah session. Disini saya set 3 session, yang pertama adalah session username ($_SESSION[‘username’]). Session username ini saya isi dengan username yang diambil dari hasil query tadi ($data[‘username’]). Yang kedua adalah session nama ($_SESSION[‘nama’]). Session nama ini juga saya isi dengan nama yang diambil dari hasil query tadi ($data[‘nama’]). Yang ketiga adalah session role ($_SESSION[‘role’]). Session role ini juga saya isi dengan role yang diambil dari hasil query tadi ($data[‘role’]).
setcookie(“message”, “Maaf, Username atau Password salah”, time()+3600);
Kode ini berfungsi untuk membuat sebuah cookie. Seperti yang saya jelaskan, cookie ini akan kita gunakan untuk menyimpan pesan error yang nantinya akan kita tampilkan pada form login. Disini saya set masa berlaku cookie nya 1 jam (time()+3600). Struktur dasar untuk set cookie ini adalah setcookie(“nama_cookie”, “isi_cookie”, masa_berlaku);
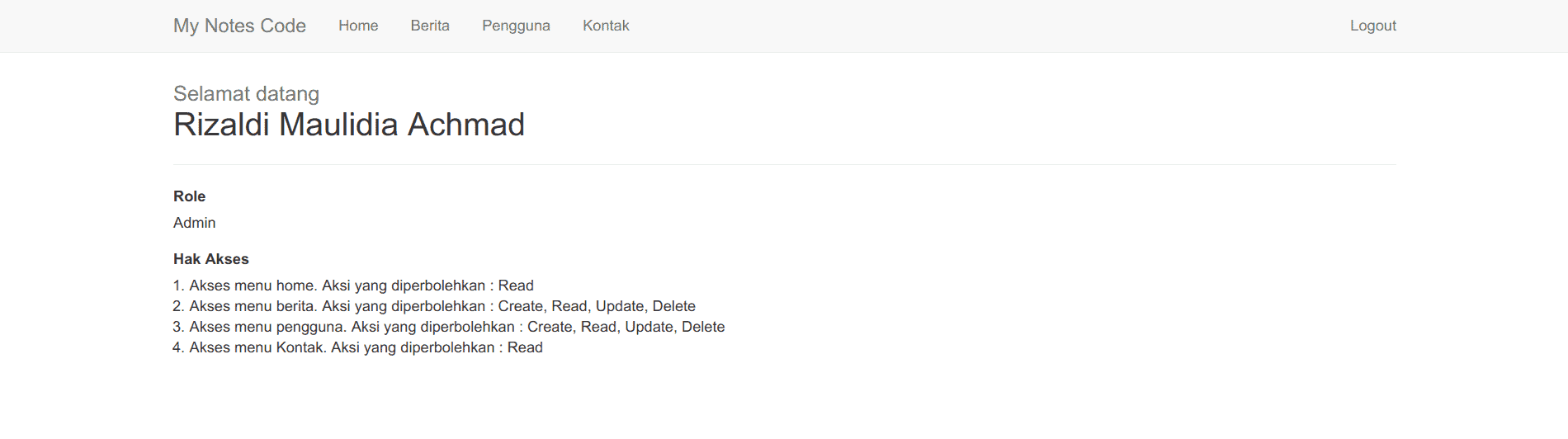
STEP 10 – HOME
Tahap selanjutnya kita akan membuat file untuk halaman home (halaman setelah login). Silahkan buat file dengan nama home.php, lalu simpan pada folder xampp/htdocs/login_role_php/views/. Berikut tampilan dan kodenya :

<h2 style="margin-top: 0;">
<small>Selamat datang</small>
<br />
<?php echo $_SESSION['nama'] ?>
</h2>
<hr />
<div class="form-group">
<label>Role</label>
<br /><?php echo ucwords($_SESSION['role']) ?>
</div>
<?php
// Cek role user
if($_SESSION['role'] == 'admin'){ // Jika role-nya admin
?>
<div class="form-group">
<label>Hak Akses</label>
<br />
<ol style="margin-left: -25px;">
<li>
Akses menu home. Aksi yang diperbolehkan : Read
</li>
<li>
Akses menu berita. Aksi yang diperbolehkan : Create, Read, Update, Delete
</li>
<li>
Akses menu pengguna. Aksi yang diperbolehkan : Create, Read, Update, Delete
</li>
<li>
Akses menu Kontak. Aksi yang diperbolehkan : Read
</li>
</ol>
</div>
<?php
}else{ // Jika role-nya operator
?>
<div class="form-group">
<label>Hak Akses</label>
<br />
<ol style="margin-left: -25px;">
<li>
Akses menu home. Aksi yang diperbolehkan : Read
</li>
<li>
Akses menu berita. Aksi yang diperbolehkan : Read, Update, Delete
<li>
Akses menu Kontak. Aksi yang diperbolehkan : Read
</li>
</ol>
</div>
<?php
}
?>
Dalam kode diatas terdapat sebuah kode kondisi if($_SESSION[‘role’] == ‘admin’){. Kode itu untuk menampilkan data jika user yang login adalah admin. Sebaliknya jika bukan admin akan di tampilkan apa.
STEP 11 – BERITA
Tahap selanjutnya kita akan membuat file untuk halaman berita (halaman setelah login). Silahkan buat file dengan nama berita.php, lalu simpan pada folder xampp/htdocs/login_role_php/views/. Berikut tampilan dan kodenya :

<?php
// Cek role user
if($_SESSION['role'] == 'admin'){ // Jika role-nya admin
?>
<div class="pull-right">
<a href="" class="btn btn-success">TAMBAH DATA</a>
</div>
<?php
}
?>
<h2 style="margin-top: 0;margin-bottom: 0;">Berita</h2>
<div class="clearfix"></div>
<hr />
<div class="table-responsive">
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>No</th>
<th>Judul</th>
<th>Deskripsi</th>
<th>Tanggal</th>
<th style="width: 80px;">Aksi</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Lorem ipsum dolor sit consectetur adipiscing elit</td>
<td>Duis arcu augue, tincidunt id posuere suscipit, aliquam a libero. Cras varius neque quis odio varius commodo. Nullam in tellus gravida, porttitor tortor nec, bibendum nisi...</td>
<td>12 Januari 2019</td>
<td>
<a href="" class="btn btn-default btn-xs"><i class="glyphicon glyphicon-pencil"></i></a>
<a href="" class="btn btn-danger btn-xs"><i class="glyphicon glyphicon-trash"></i></a>
</td>
</tr>
<tr>
<td>2</td>
<td>Lorem ipsum dolor sit consectetur adipiscing elit</td>
<td>Duis arcu augue, tincidunt id posuere suscipit, aliquam a libero. Cras varius neque quis odio varius commodo. Nullam in tellus gravida, porttitor tortor nec, bibendum nisi...</td>
<td>12 Januari 2019</td>
<td>
<a href="" class="btn btn-default btn-xs"><i class="glyphicon glyphicon-pencil"></i></a>
<a href="" class="btn btn-danger btn-xs"><i class="glyphicon glyphicon-trash"></i></a>
</td>
</tr>
<tr>
<td>3</td>
<td>Lorem ipsum dolor sit consectetur adipiscing elit</td>
<td>Duis arcu augue, tincidunt id posuere suscipit, aliquam a libero. Cras varius neque quis odio varius commodo. Nullam in tellus gravida, porttitor tortor nec, bibendum nisi...</td>
<td>12 Januari 2019</td>
<td>
<a href="" class="btn btn-default btn-xs"><i class="glyphicon glyphicon-pencil"></i></a>
<a href="" class="btn btn-danger btn-xs"><i class="glyphicon glyphicon-trash"></i></a>
</td>
</tr>
</tbody>
</table>
</div>
if($_SESSION[‘role’] == ‘admin’){
?>
<div class=”pull-right”>
<a href=”” class=”btn btn-success”>TAMBAH DATA</a>
</div>
<?php
}
Kode diatas berfungsi untuk jika user yang login adalah admin. Makan tombol tambah akan dimunculkan, Tapi jika user yang login bukan admin, maka tombol tambah akan disembunyikan.
STEP 12 – PENGGUNA
Tahap selanjutnya kita akan membuat file untuk halaman berita (halaman setelah login). Silahkan buat file dengan nama pengguna.php, lalu simpan pada folder xampp/htdocs/login_role_php/views/. Berikut tampilan dan kodenya :

<div class="pull-right">
<a href="" class="btn btn-success">TAMBAH DATA</a>
</div>
<h2 style="margin-top: 0;margin-bottom: 0;">Pengguna</h2>
<div class="clearfix"></div>
<hr />
<div class="table-responsive">
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>No</th>
<th>Username</th>
<th>Nama</th>
<th>Role</th>
<th style="width: 80px;">Aksi</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>rizaldi</td>
<td>Rizaldi Maulidia Achmad</td>
<td>Admin</td>
<td>
<a href="" class="btn btn-default btn-xs"><i class="glyphicon glyphicon-pencil"></i></a>
<a href="" class="btn btn-danger btn-xs"><i class="glyphicon glyphicon-trash"></i></a>
</td>
</tr>
<tr>
<td>2</td>
<td>siska</td>
<td>Siska Melina Rachman</td>
<td>Operator</td>
<td>
<a href="" class="btn btn-default btn-xs"><i class="glyphicon glyphicon-pencil"></i></a>
<a href="" class="btn btn-danger btn-xs"><i class="glyphicon glyphicon-trash"></i></a>
</td>
</tr>
</tbody>
</table>
</div>
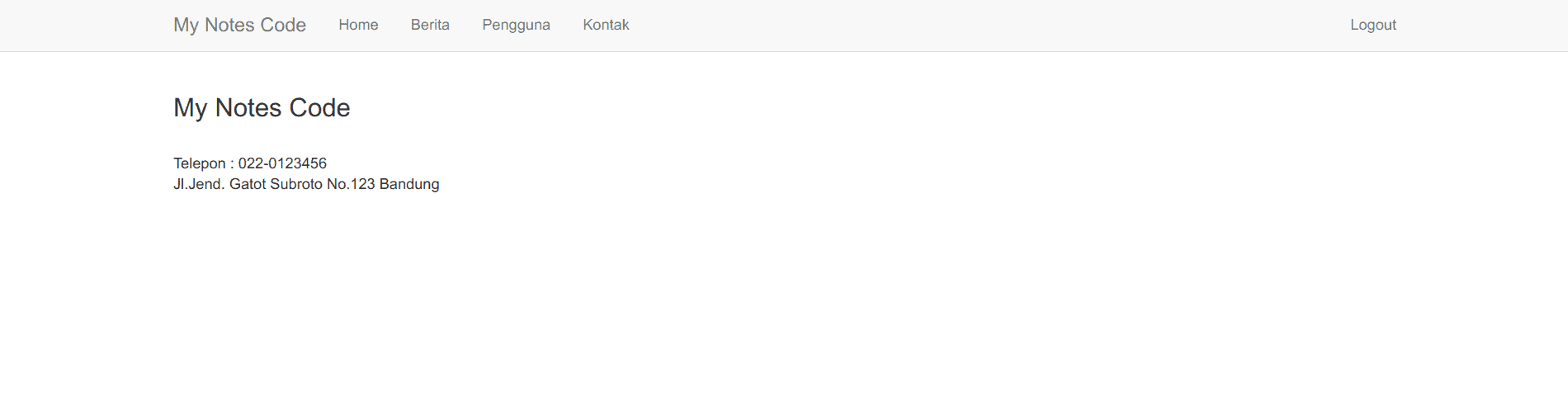
STEP 13 – KONTAK
Tahap selanjutnya kita akan membuat file untuk halaman berita (halaman setelah login). Silahkan buat file dengan nama kontak.php, lalu simpan pada folder xampp/htdocs/login_role_php/views/. Berikut tampilan dan kodenya :

STEP 14 – PROSES LOGOUT
Selanjutnya kita akan buat file untuk proses logoutnya. Buat sebuah file dengan nama logout.php, lalu simpan pada folder xampp/htdocs/login_role_php/system/. Berikut kodenya :
<?php
session_start(); // Start session nya
session_destroy(); // Hapus semua session
include "koneksi.php";
header("location: ".$base_url."index.php"); // Redirect ke halaman index.php
?>
session_destroy();
Kode ini berfungsi untuk menghapus semua session yang ada pada website kita.
Sekian untuk tutorial kali ini. Jika ada hal yang ingin ditanyakan, langsung tanyakan saja lewat kolom komentar dibawah ini. Jangan lupa LIKE dan SHARE nya hehe, Terimakasih.
SOURCE CODE
Untuk mengunduh source code nya, klik salah satu link dibawah ini
– Download versi PDO : Link download yang sesuai tutorial ini yakni menggunakan fungsi PDO untuk query ke databasenya
– Download versi MySQLi : Link download untuk Anda yang ingin source code versi MySQLi dari tutorial ini
SUMBER & REFERENSI
https://www.w3schools.com/php/php_sessions.asp
Tutorial membuat login dengan session di php, Tutorial mudah membuat form login menggunakan session dengan php dan mysql. Buat login pakai session dengan php. Cara buat form login dengan php dan mysql. Source code login dengan session di php
Login Multiple User












POST YOUR COMMENTS