Cara Menambahkan Nomor Urut pada JQuery Datatables dengan PHP

Tutorial ini sengaja saya buat untuk menjawab pertanyaan dari salah satu pengunjung blog ini. Dan menurut saya tutorial ini akan sangat berguna karena tentunya akan banyak dipakai. Yup, kita akan coba menambahkan Kolom No. (Nomor Urut Baris Data) pada Tabel yang menggunakan JQuery Datatables. Tanpa basa-basi langsung ikuti singkatnya dibawah ini.
PENTING!
Sebelum mengikuti tutorial ini, Saya mau pastikan bahwa Anda sudah mengikuti tutorial saya sebelumnya mengenai Cara Menggunakan jQuery DataTables dengan PHP dan MySQL karena tutorial ini hanya memodifikasi sedikit dari hasil tutorial tersebut. Maka dari itu bagi Anda yang belum mengikuti tutorial tersebut silahkan ikuti dulu tutorial tersebut, baru boleh melanjutkan membaca tutorial ini.
STEP 1 – KOLOM NO
Hal yang harus kita lakukan pertama kali adalah memodifikasi heading dari tabel nya, yakni menambahkan kolom No. Berikut langkah-langkahnya :
- Buka file index.php, kemudian cari skrip dibawah ini :
<thead> <tr> <th>NIS</th> <th>Nama</th> <th>Jenis Kelamin</th> <th>Telepon</th> <th>Alamat</th> <th>Aksi</th> </tr> </thead> - Ubah kode tersebut dengan menambahkan skrip <th>No</th> seperti berikut ini :
<thead> <tr> <th>No</th> <th>NIS</th> <th>Nama</th> <th>Jenis Kelamin</th> <th>Telepon</th> <th>Alamat</th> <th>Aksi</th> </tr> </thead>
STEP 2 – KONFIGURASI DATATABLES
Pada tahap ini kita juga akan memodifikasi konfigurasi dari skrip JQuery Datatables nya. berikut langkah-langkahnya :
- Buka file index.php
- Cari skrip berikut “order”: [[ 0, ‘asc’ ]]. lalu ubah menjadi “order”: [[ 1, ‘asc’ ]]. Perbedaannya adalah kita mengubah angka 0 menjadi 1. Kenapa kita ubah? karena 0 disini mengacu ke Kolom No. Sementara kolom No ini bukan bagian dari field di tabel siswa, sehinnga tidak perlu diaktifkan fitur sorting untuk kolom No.
- Kemudian cari skrip berikut ini :
"columns": [ { "data": "nis" }, // Tampilkan nis { "data": "nama" }, // Tampilkan nama { "render": function ( data, type, row ) { // Tampilkan jenis kelamin var html = "" if(row.jenis_kelamin == 1){ // Jika jenis kelaminnya 1 html = 'Laki-laki' // Set laki-laki }else{ // Jika bukan 1 html = 'Perempuan' // Set perempuan } return html; // Tampilkan jenis kelaminnya } }, { "data": "telp" }, // Tampilkan telepon { "data": "alamat" }, // Tampilkan alamat { "render": function ( data, type, row ) { // Tampilkan kolom aksi var html = "<a href=''>EDIT</a> | " html += "<a href=''>DELETE</a>" return html } }, ], - Ubah kode tersebut dengan menambahkan skrip { “data”: “no” }, tepat setelah skrip “columns”: [ seperti berikut ini :
"columns": [ { "data": "no" }, { "data": "nis" }, // Tampilkan nis { "data": "nama" }, // Tampilkan nama { "render": function ( data, type, row ) { // Tampilkan jenis kelamin var html = "" if(row.jenis_kelamin == 1){ // Jika jenis kelaminnya 1 html = 'Laki-laki' // Set laki-laki }else{ // Jika bukan 1 html = 'Perempuan' // Set perempuan } return html; // Tampilkan jenis kelaminnya } }, { "data": "telp" }, // Tampilkan telepon { "data": "alamat" }, // Tampilkan alamat { "render": function ( data, type, row ) { // Tampilkan kolom aksi var html = "<a href=''>EDIT</a> | " html += "<a href=''>DELETE</a>" return html } }, ],
STEP 3 – PROSES VIEW
Terakhir, kita akan coba modifikasi proses viewnya. Berikut langkah-langkahnya :
- Buka file view.php
- Cari skrip $data = mysqli_fetch_all($sql_data, MYSQLI_ASSOC);, dan hapus skrip tersebut. sehingga akan menjadi seperti ini :
$sql_data = mysqli_query($connect, $query.$order." LIMIT ".$limit." OFFSET ".$start); // Query untuk data yang akan di tampilkan $sql_filter = mysqli_query($connect, $query); // Query untuk count jumlah data sesuai dengan filter pada textbox pencarian $sql_filter_count = mysqli_num_rows($sql_filter); // Hitung data yg ada pada query $sql_filter $callback = array( 'draw'=>$_POST['draw'], // Ini dari datatablenya 'recordsTotal'=>$sql_count, 'recordsFiltered'=>$sql_filter_count, 'data'=>$data ); - Kemudian ubah skrip diatas dengan menambahkan skrip setelah baris $sql_filter_count dan sebelum $callback seperti berikut ini :
$sql_data = mysqli_query($connect, $query.$order." LIMIT ".$limit." OFFSET ".$start); // Query untuk data yang akan di tampilkan $sql_filter = mysqli_query($connect, $query); // Query untuk count jumlah data sesuai dengan filter pada textbox pencarian $sql_filter_count = mysqli_num_rows($sql_filter); // Hitung data yg ada pada query $sql_filter $data = array(); // Buat variabel $data dengan tipe array $result = mysqli_fetch_all($sql_data, MYSQLI_ASSOC); // Untuk mengambil data hasil query menjadi array $index = 0; $no = $start + 1; // Kita set Nomor Urutnya dimulai dari $start + 1 foreach($result as $d){ // Looping hasil query dari $result array_push($data, $d); // Tambahkan data per baris ke array $data $data[$index]['no'] = $no; // Tambahkan data no untuk Nomor Urutnya $index++; $no++; } $callback = array( 'draw'=>$_POST['draw'], // Ini dari datatablenya 'recordsTotal'=>$sql_count, 'recordsFiltered'=>$sql_filter_count, 'data'=>$data );
Seperti yang saya jelaskan pada tutorial sebelumnya, bahwa tujuan dari file view.php ini adalah mengeluarkan output berupa json. Maka setelah kita modifikasi, json yang akan dihasilkan dari file view.php ini akan menjadi seperti berikut :
{
"draw": "1",
"recordsTotal": 24,
"recordsFiltered": 24,
"data": [
{
"nis": "10110470110",
"nama": "Ade Zenudin Bimashita",
"jenis_kelamin": "1",
"telp": "08199288272",
"alamat": "Tegal",
"no": 1
},
{
"nis": "10110470111",
"nama": "Ani Lestari",
"jenis_kelamin": "2",
"telp": "089228827727",
"alamat": "Jakarta",
"no": 2
},
{
"nis": "10110470112",
"nama": "Imam Maulana",
"jenis_kelamin": "1",
"telp": "08561777166",
"alamat": "Bandung",
"no": 3
},
{
"nis": "10110470113",
"nama": "Siska Melina Rachman",
"jenis_kelamin": "2",
"telp": "0828817717",
"alamat": "Bandung",
"no": 4
},
{
"nis": "10110470114",
"nama": "Diki Somantri",
"jenis_kelamin": "1",
"telp": "081662662771",
"alamat": "Padang",
"no": 5
}
]
}
Bisa kita lihat ada tambahakndata “no” ditiap baris data siswa tepat di paling bawah.
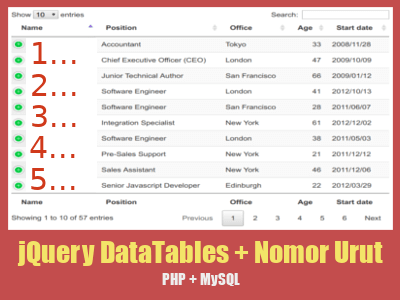
Berikut ini hasil dari tutorial ini :

Mungkin sekian untuk catatan kali ini. Semoga bisa bermanfaat. Jika ada yang kurang dipahami, langsung tanyakan pada form komentar dibawah ini. Jangan lupa LIKE dan SHARE nya, Terimakasih banyak.
Happy Coding ^_^
SOURCE CODE
Untuk mengunduh source code lengkapnya, klik salah satu link dibawah ini
– Download versi MySQLi : Link download yang sesuai tutorial ini yakni menggunakan fungsi MySQLi untuk query ke databasenya
– Download versi PDO : Link download untuk Anda yang ingin source code versi PDO dari tutorial ini
SUMBER & REFERENSI
https://www.datatables.net/examples/server_side/
https://www.datatables.net/examples/server_side/post.html
Cara menambahkan nomor urut pada jQuery DataTables dengan php dan mysql, tutorial lengkap menambahkan nomor urut jQuery DataTables dengan php dan mysql, Tambah kolom Nomor pada Jquery Datatables, Tambah No Urut pada jquery datatables












POST YOUR COMMENTS