Cara Mudah Membuat Pagination dengan Codeigniter

Bertemu kembali dengan saya. Pada kesempatan kali ini, saya akan coba share catatan / tutorial membuat pagination dengan menggunakan Framework Codeigniter. Codeigniter yang kita pakai disini adalah Codeigniter versi 3. Untuk database nya sendiri kita akan menggunakan database MySQL. Sebelum masuk ke tutorialnya, apakah Anda sudah paham apa itu “pagination”? simak penjelasan singkat dari saya berikut ini.
Pagination atau yang lebih dikenal dengan istilah “Paging” adalah salah satu cara untuk menampilkan data yang sangat banyak dengan cara membagi-baginya menjadi beberapa halaman. Bingung? saya kasih contoh kasus saja. Misalkan saya mempunyai 1000 data di database. Kalau kita tidak menggunakan yang namanya “Pagination”, berarti 1000 data tersebut akan kita tampilkan semuanya dalam 1 halaman website benar? dan saya jamin akan memakan waktu untuk men-load semua data tersebut. Disinilah “Pagination” akan benar-benar bermanfaat, karena kalau kita menggunakan pagination terhadap 1000 data tadi. Kita bisa membagi-baginya ke dalam beberapa halaman. Misalkan kita bagi per halamannya 100 data, berarti jumlah halamannya ada 10 halaman benar?. Otomatis waktu untuk men-load data pun akan berkurang, karena data yang diload hanya 100 data, tidak semuanya. Kurang lebih begitu mengenai pagination. Dibawah ini saya kasih gambar contoh pagination itu seperti apa.

DEMO
Sebelum masuk ke tutorialnya. Mungkin ada yang mau lihat demonya terlebih dahulu. Silahkan klik link berikut untuk melihat demonya : Lihat Demo.
STEP 1 – PERSIAPAN
Berikut ini adalah hal-hal yang harus dipersiapkan :
- Download Bootstrap, klik link berikut : Download. Sebenarnya untuk membuat pagination tidak memerlukan bootstrap, tapi dalam tutorial ini kenapa saya gunakan bootstrap hanya untuk desain tampilan dari paginationnya.
- Buat sebuah folder baru dengan nama pagination_ci, lalu simpan pada folder xampp/htdocs/.
- Download Framework Codeigniter, klik link berikut : Download.
- Copy and paste file codeigniter_v3.7z yang telah di download tadi ke folder xampp/htdocs/pagination_ci/.
- Ekstrak file codeigniter_v3.7z nya.
- Buat sebuah folder dengan nama css, lalu simpan pada folder xampp/htdocs/pagination_ci/.
- Esktrak file bootstrap.7z yang telah didownload tadi.
- Copy and paste folder fonts dari folder bootstrap yang telah diekstrak tadi ke folder xampp/htdocs/pagination_ci/.
- Copy and paste file bootstrap.min.css dari folder bootstrap/css/ yang telah diekstrak tadi ke folder xampp/htdocs/pagination_ci/css/.
STEP 2 – DATABASE
Pada step ini, kita akan membuat databasenya. ikuti langkah-langkah berikut ini :
- Buat sebuah database dengan nama mynotescode.
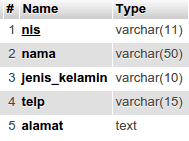
- Buat sebuah tabel dengan nama siswa. Struktur tabelnya sebagai berikut :

CREATE TABLE IF NOT EXISTS `siswa` ( `nis` varchar(11) NOT NULL, `nama` varchar(50) NOT NULL, `jenis_kelamin` varchar(10) NOT NULL, `telp` varchar(15) NOT NULL, `alamat` text NOT NULL, PRIMARY KEY (`nis`) )
STEP 3 – KONFIGURASI
Karena dibuat dengan Codeigniter, pertama kita harus melakukan konfigurasi terlebih dahulu pada framework codeigniternya.
- Buka folder xampp/htdocs/pagination_ci/application/config/
- Buka file config.php
Cari kode berikut$config['base_url'] = '';Ubah kode tersebut jadi seperti ini :$config['base_url'] = 'http://localhost/pagination_ci/';
Kode diatas digunakan untuk menset baseurlnya.
Lalu simpan file tersebut. - Buka file autoload.php
Cari kode berikut ini :$autoload['libraries'] = array(); $autoload['helper'] = array();
Ubah jadi seperti ini :
$autoload['libraries'] = array('database'); $autoload['helper'] = array('url');Kode diatas digunakan untuk memuat (menload) class database dan url.
Lalu simpan file tersebut. - Buka file routes.php
Cari kode berikut ini :$route['default_controller'] = 'welcome';
Ubah jadi seperti ini :
$route['default_controller'] = 'siswa';
Kode diatas digunakan untuk menset controller mana yang akan diload pertama kali. Secara default, Codeigniter telah menset default controller yaitu welcome. Disini kita set default controller menjadi siswa.
Lalu simpan file tersebut. - Buka file database.php
Cari kode berikut ini :'hostname' => 'localhost', 'username' => '', 'password' => '', 'database' => '',
Ubah jadi seperti ini :
'hostname' => 'localhost', // Nama host 'username' => 'root', // Username 'password' => '', // Jika menggunakan password isi, jika tidak kosongkan saja 'database' => 'mynotescode', // Nama databasenya
Kode diatas digunakan untuk koneksi ke database.
Lalu simpan file tersebut.
STEP 4 – BUAT MODEL
Langkah selanjutnya adalah membuat modelnya. Buat sebuah file dengan nama SiswaModel.php, Lalu simpan pada folder xampp/htdocs/pagination_ci/application/models/. Berikut kodenya :
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class SiswaModel extends CI_Model {
public function view(){
$this->load->library('pagination'); // Load librari paginationnya
$query = "SELECT * FROM siswa"; // Query untuk menampilkan semua data siswa
$config['base_url'] = base_url('index.php/siswa/lists');
$config['total_rows'] = $this->db->query($query)->num_rows();
$config['per_page'] = 5;
$config['uri_segment'] = 3;
$config['num_links'] = 3;
// Style Pagination
// Agar bisa mengganti stylenya sesuai class2 yg ada di bootstrap
$config['full_tag_open'] = '<ul class="pagination pagination-sm m-t-xs m-b-xs">';
$config['full_tag_close'] = '</ul>';
$config['first_link'] = 'First';
$config['first_tag_open'] = '<li>';
$config['first_tag_close'] = '</li>';
$config['last_link'] = 'Last';
$config['last_tag_open'] = '<li>';
$config['last_tag_close'] = '</li>';
$config['next_link'] = ' <i class="glyphicon glyphicon-menu-right"></i> ';
$config['next_tag_open'] = '<li>';
$config['next_tag_close'] = '</li>';
$config['prev_link'] = ' <i class="glyphicon glyphicon-menu-left"></i> ';
$config['prev_tag_open'] = '<li>';
$config['prev_tag_close'] = '</li>';
$config['cur_tag_open'] = '<li class="active"><a href="#">';
$config['cur_tag_close'] = '</a></li>';
$config['num_tag_open'] = '<li>';
$config['num_tag_close'] = '</li>';
// End style pagination
$this->pagination->initialize($config); // Set konfigurasi paginationnya
$page = ($this->uri->segment($config['uri_segment'])) ? $this->uri->segment($config['uri_segment']) : 0;
$query .= " LIMIT ".$page.", ".$config['per_page'];
$data['limit'] = $config['per_page'];
$data['total_rows'] = $config['total_rows'];
$data['pagination'] = $this->pagination->create_links(); // Generate link pagination nya sesuai config diatas
$data['siswa'] = $this->db->query($query)->result();
return $data;
}
}
Di dalam model ini, kita akan melakukan query untuk menampilkan semua data siswa, tapi dengan di limit per halaman. Dalam kode diatas, ada beberapa config untuk paginationnya. Tapi hanya kode berikut ini yang wajib di set config nya :
$config[‘base_url’] = base_url(‘index.php/siswa/lists’);
$config[‘total_rows’] = $this->db->query($query)->num_rows();
$config[‘per_page’] = 5;
$config[‘uri_segment’] = 3;
$config[‘num_links’] = 3;
Selain config diatas, itu hanya bersifat opsional. saya akan coba jelaskan maksud dari kode diatas :
- $config[‘base_url’] = base_url(‘index.php/siswa/lists’);
Kode ini berfungsi untuk menset base_url untuk paginationnya. - $config[‘total_rows’] = $this->db->query($query)->num_rows();
Kode ini berfungsi untuk menset ada berapa (jumlah) data pada tabel siswanya. - $config[‘per_page’] = 5;
Kode ini berfungsi untuk menentukan berapa data yang ingin di tampilkan per halamannya. - $config[‘num_links’] = 3;
Kode ini berfungsi untuk menentukan jumlah link number sebelum dan sesudah page yang aktif. Bingung? lihat gambar dibawah ini :
 Pada gambar diatas, yang saya beri garis warna merah. itu lah yang saya maksud dengan “Link Number sebelum dan sesudah” page yang aktif.
Pada gambar diatas, yang saya beri garis warna merah. itu lah yang saya maksud dengan “Link Number sebelum dan sesudah” page yang aktif. - Untuk lebih jelas dan lengkapnya soal konfigurasi apa saja yang ada di librari pagination codeigniter. Anda bisa lihat pada link berikut ini : Dokumentasi Pagination.
$page = ($this->uri->segment($config[‘uri_segment’])) ? $this->uri->segment($config[‘uri_segment’]) : 0;
Kode ini berfungsi untuk mengambil page yang sedang aktif adalah page ke berapa. Jiga page aktif tidak ada, maka set defaultnya dengan angka 0 (nol).
$query .= ” LIMIT “.$page.”, “.$config[‘per_page’];
Kode ini berfungsi untuk menentukan LIMIT pada query yang telah di tentukan sebelumnya yakni SELECT * FROM siswa. Nah dengan kode ini, query tersebut akan di tambah dengan LIMIT ?,?. Tanda tanya pertama adalah start, dan tanda tanya kedua adalah end. Jadi misal kita ada di page pertama, jadi isi dari $page adalah 0. dan $config[‘per_page’] kita tentukan dengan 5 (per halaman). maka query lengkapnya akan jadi seperti berikut : SELECT * FROM siswa LIMIT 0,5.
STEP 5 – BUAT CONTROLLER
Pada tahap ini, kita akan membuat controllernya. Buat sebuah file dengan nama Siswa.php, lalu simpan pada folder xampp/htdocs/pagination_ci/application/controllers/. Berikut ini kodenya :
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Siswa extends CI_Controller {
public function __construct(){
parent::__construct();
$this->load->model('SiswaModel'); // Load SiswaModel yang ada di folder models
}
public function index(){
redirect("siswa/lists"); // Untuk redirect ke function lists
}
public function lists(){
$data['model'] = $this->SiswaModel->view(); // Panggil fungsi view() yang ada di model siswa
$this->load->view('view', $data);
}
}
STEP 6 – VIEW
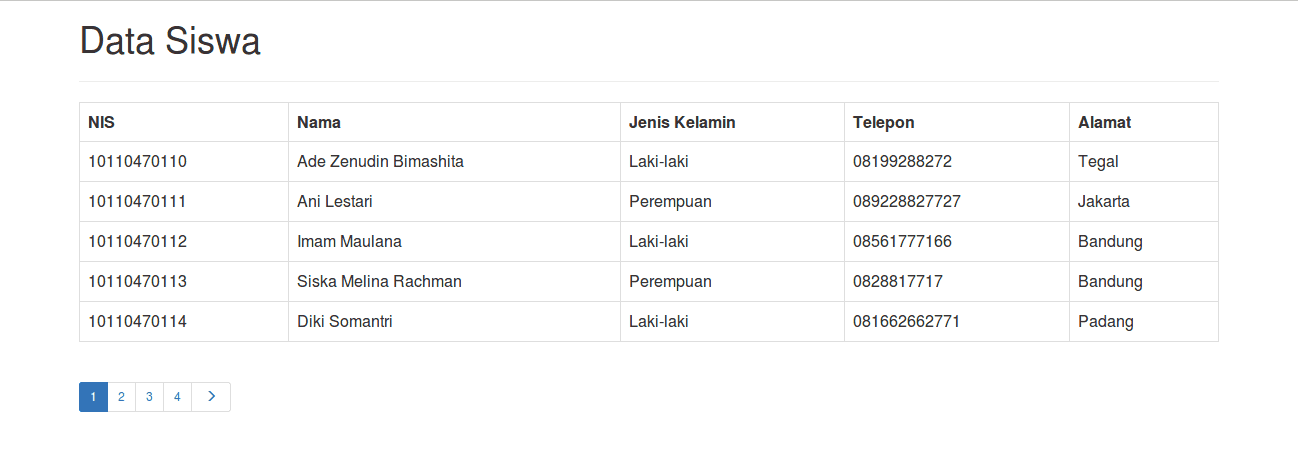
Langkah selanjutnya adalah membuat file view untuk menampilkan interface / antarmukanya. Buat sebuah file dengan nama view.php, lalu simpan pada folder xampp/htdocs/pagination_ci/application/views/. Berikut tampilan dan kodenya :

<html>
<head>
<title>PAGINATION | CODEIGNITER 3</title>
<!-- LOAD FILE CSS BOOTSTRAP -->
<link rel="stylesheet" href="<?php echo base_url("css/bootstrap.min.css"); ?>">
</head>
<body>
<div class="container">
<h1>Data Siswa</h1><hr>
<div class="table-responsive">
<table class="table table-bordered">
<tr>
<th>NIS</th>
<th>Nama</th>
<th>Jenis Kelamin</th>
<th>Telepon</th>
<th>Alamat</th>
</tr>
<?php
if( ! empty($model['siswa'])){ // Jika data pada database tidak sama dengan empty (alias ada datanya)
foreach($model['siswa'] as $data){ // Lakukan looping pada variabel siswa dari controller
echo "<tr>";
echo "<td>".$data->nis."</td>";
echo "<td>".$data->nama."</td>";
echo "<td>".$data->jenis_kelamin."</td>";
echo "<td>".$data->telp."</td>";
echo "<td>".$data->alamat."</td>";
echo "</tr>";
}
}else{ // Jika data tidak ada
echo "<tr><td colspan='5'>Data tidak ada</td></tr>";
}
?>
</table>
</div>
<?php
// Tampilkan link-link paginationnya
echo $model['pagination'];
?>
</div>
</body>
</html>
Pada kode diatas terdapat kode foreach($model[‘siswa’] as $data){, kode tersebut akan manampilkan satu per satu data siswa sampai data siswa yang terakhir.
echo “<td>”.$data->nis.”</td>”;
echo “<td>”.$data->nama.”</td>”;
echo “<td>”.$data->jenis_kelamin.” </td>”;
echo “<td>”.$data->telp.”</td>”;
echo “<td>”.$data->alamat.”</td>”;
Pada kode diatas, yang saya beri tanda merah. Itu harus sama dengan nama kolom / field yang ada di database tabel siswa.
Mungkin sekian untuk catatan kali ini. Semoga bisa bermanfaat. Jika ada yang kurang dipahami, langsung tanyakan pada form komentar dibawah ini. Jangan lupa LIKE dan SHARE nya, Terimakasih banyak.
Happy Coding ^_^
SOURCE CODE
Untuk mengunduh source code nya, klik link berikut ini : Download.
SUMBER & REFERENSI
Dokumentasi Codeigniter : https://www.codeigniter.com/user_guide
Tutorial membuat pagination dengan codeigniter, tutorial membuat pagination dengan codeigniter 3, cara mudah membuat pagination dengan codeignite 3, cara mudah membuat pagination dengan codeigniter 3.












POST YOUR COMMENTS