Cara Membuat Pencarian Data dan Menampilkannya ke Textbox dengan Codeigniter

Catatan saya kali ini akan membahas yang namanya Pencarian Data. Pencarian adalah salah satu fitur yang penting dalam sebuah aplikasi/web. Karena dengan fitur ini bisa memudahkan pengguna dalam mencari sebuah data yang sudah tersimpan dalam database. Pencarian yang akan kita buat kali ini adalah pencarian data dari database dan dari hasil pencarian tersebut, datanya akan kita tampilkan ke dalam sebuah textbox yang telah kita sediakan. Kita akan menggunakan Framework Codeigniter 3 (Versi 3), Jquery dan Database MySQL untuk menyimpan datanya. Berikut ini langkah-langkahnya.
DEMO
Sebelum membaca tutorialnya, mungkin ada yang ingin melihat demonya terlebih dahulu. Silahkan klik link berikut untuk melihat demonya : Lihat Demo.
STEP 1 – PERSIAPAN
- Buat sebuah folder dengan nama getdata_ajax_ci lalu simpan pada folder xampp/htdocs/
- Buat sebuah folder dengan nama js, lalu simpan pada folder xampp/htdocs/getdata_ajax_ci/.
- Download plugin JQUERY, klik link berikut : Download.
- Copy and paste file jquery.min.js yang telah di download tadi ke dalam folder xampp/htdocs/getdata_ajax_ci/js/.
- Download Framework Codeigniter, klik link berikut : download.
- Copy and paste file codeigniter_v3.7z yang telah di download tadi ke folder xampp/htdocs/getdata_ajax_ci/.
- Ekstrak file codeigniter_v3.7z nya.
STEP 2 – DATABASE
Pada step ini, kita akan membuat databasenya. ikuti langkah-langkah berikut ini :
- Buat sebuah database dengan nama mynotescode
- Buat sebuah tabel dengan nama siswa. Struktur tabelnya sebagai berikut :

CREATE TABLE IF NOT EXISTS `siswa` ( `nis` varchar(11) NOT NULL, `nama` varchar(50) NOT NULL, `jenis_kelamin` varchar(10) NOT NULL, `telp` varchar(15) NOT NULL, `alamat` text NOT NULL, PRIMARY KEY (`nis`) ) ENGINE=InnoDB DEFAULT CHARSET=latin1
STEP 3 – KONFIGURASI
Karena dibuat dengan Codeigniter, pertama kita harus melakukan konfigurasi terlebih dahulu pada framework codeigniternya.
- Buka folder xampp/htdocs/getdata_ajax_ci/application/config/
- Buka file config.php
Cari kode berikut$config['base_url'] = '';Ubah kode tersebut jadi seperti ini :$config['base_url'] = 'http://localhost/getdata_ajax_ci/';
Kode diatas digunakan untuk menset baseurlnya.
Lalu simpan file tersebut. - Buka file autoload.php
Cari kode berikut ini :$autoload['libraries'] = array(); $autoload['helper'] = array();
Ubah jadi seperti ini :
$autoload['libraries'] = array('database'); $autoload['helper'] = array('url');Kode diatas digunakan untuk memuat (menload) class database dan url.
Lalu simpan file tersebut. - Buka file routes.php
Cari kode berikut ini :$route['default_controller'] = 'welcome';
Ubah jadi seperti ini :
$route['default_controller'] = 'form';
Kode diatas digunakan untuk menset controller mana yang akan diload pertama kali. Secara default, Codeigniter telah menset default controller yaitu welcome. Disini kita set default controller menjadi form.
Lalu simpan file tersebut. - Buka file database.php
Cari kode berikut ini :'hostname' => 'localhost', 'username' => '', 'password' => '', 'database' => '',
Ubah jadi seperti ini :
'hostname' => 'localhost', // Nama host 'username' => 'root', // Username 'password' => '', // Jika menggunakan password isi, jika tidak kosongkan saja 'database' => 'mynotescode', // Nama databasenya
Kode diatas digunakan untuk koneksi ke database.
Lalu simpan file tersebut.
STEP 4 – BUAT MODEL
Sekarang kita akan membuat modelnya. Berisi sebuah fungsi untuk menampilkan semua data siswa pada tabel siswa. Buat sebuah file dengan nama SiswaModel.php, Lalu simpan pada folder xampp/htdocs/getdata_ajax_ci/application/models/. Berikut kodenya :
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class SiswaModel extends CI_Model {
public function viewByNis($nis){
$this->db->where('nis', $nis);
$result = $this->db->get('siswa')->row(); // Tampilkan data siswa berdasarkan NIS
return $result;
}
}
Pada kode diatas, kita membuat sebuah fungsi viewByNis(). Dimana didalamnya terdapat kode $this->db->where(‘nis’, $nis);, kode ini yang berguna untuk menyeleksi data siswa berdasarkan NIS Jadi tidak akan semua kota yang munculnya. Pada fungsi ini juga, kita membutuhkan parameter $nis, $nis tersebut adalah NIS yang nantinya akan kita ambil dari controller. Lalu terdapat juga kode return $this->db->get(‘siswa’)->row(). Kode tersebut berfungsi untuk menampilkan data siswa berdasarkan NIS yang telah diset pada where clausenya. Struktur dasar penulisannya seperti ini : return $this->db->get(‘nama_tabel‘)->row(). Lalu pada kode diatas juga ada kode return, kode tersebut digunakan untuk mengeluarkan hasil dari sebuah fungsi. Pada kasus diatas, hasil yang dikeluarkan oleh return yaitu data siswa.
STEP 5 – BUAT CONTROLLER
Pada tahap ini, kita akan membuat controllernya. Buat sebuah file dengan nama Form.php, lalu simpan pada folder xampp/htdocs/getdata_ajax_ci/application/controllers/. Berikut ini kodenya :
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Form extends CI_Controller {
public function __construct(){
parent::__construct();
$this->load->model('SiswaModel');
}
public function index(){
$this->load->view('form');
}
public function search(){
// Ambil data NIS yang dikirim via ajax post
$nis = $this->input->post('nis');
$siswa = $this->SiswaModel->viewByNis($nis);
if( ! empty($siswa)){ // Jika data siswa ada/ditemukan
// Buat sebuah array
$callback = array(
'status' => 'success', // Set array status dengan success
'nama' => $siswa->nama, // Set array nama dengan isi kolom nama pada tabel siswa
'jenis_kelamin' => $siswa->jenis_kelamin, // Set array jenis_kelamin dengan isi kolom jenis_kelamin pada tabel siswa
'telepon' => $siswa->telp, // Set array jenis_kelamin dengan isi kolom telp pada tabel siswa
'alamat' => $siswa->alamat, // Set array jenis_kelamin dengan isi kolom alamat pada tabel siswa
);
}else{
$callback = array('status' => 'failed'); // set array status dengan failed
}
echo json_encode($callback); // konversi varibael $callback menjadi JSON
}
}
Mungkin tidak perlu saya jelaskan lagi karena sudah saya kasih penjelasan tiap kode dengan komentar.
STEP 6 – PROSES AJAX
Langkah selanjutnya adalah membuat sebuah file javascript untuk menampung kode jquery ajax nya. Buat sebuah file dengan nama config.js, lalu simpad pada folder xampp/htdocs/getdata_ajax_ci/js/. Berikut ini kodenya :
function search(){
$("#loading").show(); // Tampilkan loadingnya
$.ajax({
type: "POST", // Method pengiriman data bisa dengan GET atau POST
url: baseurl + "form/search", // Isi dengan url/path file php yang dituju
data: {nis : $("#nis").val()}, // data yang akan dikirim ke file proses
dataType: "json",
beforeSend: function(e) {
if(e && e.overrideMimeType) {
e.overrideMimeType("application/json;charset=UTF-8");
}
},
success: function(response){ // Ketika proses pengiriman berhasil
$("#loading").hide(); // Sembunyikan loadingnya
if(response.status == "success"){ // Jika isi dari array status adalah success
$("#nama").val(response.nama); // set textbox dengan id nama
$("#jenis_kelamin").val(response.jenis_kelamin); // set textbox dengan id jenis kelamin
$("#telepon").val(response.telepon); // set textbox dengan id telepon
$("#alamat").val(response.alamat); // set textbox dengan id alamat
}else{ // Jika isi dari array status adalah failed
alert("Data Tidak Ditemukan");
}
},
error: function (xhr, ajaxOptions, thrownError) { // Ketika ada error
alert(xhr.responseText);
}
});
}
$(document).ready(function(){
$("#loading").hide(); // Sembunyikan loadingnya
$("#btn-search").click(function(){ // Ketika user mengklik tombol Cari
search(); // Panggil function search
});
$("#nis").keyup(function(){ // Ketika user menekan tombol di keyboard
if(event.keyCode == 13){ // Jika user menekan tombol ENTER
search(); // Panggil function search
}
});
});
STEP 7 – BUAT VIEW
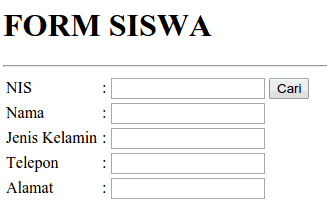
Selanjutnya kita akan buat sebuah file untuk menampilkan formnya. Buat file baru dengan nama form.php, lalu simpan pada folder xampp/htdocs/getdata_ajax_ci/application/views/. Berikut ini kode dan tampilannya :

<html>
<head>
<title>GET DATA with AJAX</title>
<script>
var baseurl = "<?php echo base_url("index.php/"); ?>"; // Buat variabel baseurl untuk nanti di akses pada file config.js
</script>
<script src="<?php echo base_url("js/jquery.min.js"); ?>"></script> <!-- Load library jquery -->
<script src="<?php echo base_url("js/config.js"); ?>"></script> <!-- Load file process.js -->
</head>
<body>
<h1>FORM SISWA</h1><hr>
<form>
<table>
<tr>
<td>NIS</td>
<td>:</td>
<td><input type="text" name="nis" id="nis"> <button type="button" id="btn-search">Cari</button> <span id="loading">LOADING...</span></td>
</tr>
<tr>
<td>Nama</td>
<td>:</td>
<td><input type="text" name="nama" id="nama"></td>
</tr>
<tr>
<td>Jenis Kelamin</td>
<td>:</td>
<td><input type="text" name="jenis_kelamin" id="jenis_kelamin"></td>
</tr>
<tr>
<td>Telepon</td>
<td>:</td>
<td><input type="text" name="telepon" id="telepon"></td>
</tr>
<tr>
<td>Alamat</td>
<td>:</td>
<td><input type="text" name="alamat" id="alamat"></td>
</tr>
</table>
</form>
</body>
</html>
PENJELASAN CARA KERJA
Saya akan coba jelaskan cara kerja / alur proses pencarian.
Pertama, User akan menginput NIS pada textbox dengan id=”nis”.
<input type="text" name="nis" id="nis">
Kemudian ketika user menekan tombol ENTER atau mengklik tombol Cari,
<button type="button" id="btn-search">Cari</button>
function search() akan mengeksekusi perintah AJAX (yang ada di file config.js) untuk mengirimkan NIS yang telah diinput tadi ke fungsi search() yang ada di file controller Form.php. Lalu di file fungsi search(), dilakukan pencarian data ke tabel siswa di database berdasarkan NIS yang dikirim tadi oleh AJAX. Kemudian, fungsi search() akan memberikan hasil pencarian dalam bentuk array $callback yang telah di konversi menjadi JSON. Array tersebut akan diambil kembali oleh AJAX dan memasukkannya ke dalam variabel response. Lalu langkah terakhir adalah men-set textbox dengan hasil pencarian tadi.
Mungkin sekian untuk catatan kali ini. Semoga bisa bermanfaat. Jika ada yang kurang dipahami, langsung tanyakan pada form komentar dibawah ini. Jangan lupa LIKE dan SHARE nya, Terimakasih banyak.
Happy Coding ^_^
SOURCE CODE
Untuk mengunduh source code nya, klik link berikut ini : Download.
SUMBER & REFERENSI
Dokumentasi Codeigniter : https://www.codeigniter.com/user_guide
Load data dari database ke dalam textbox dengan Codeigniter, Cara membuat pencarian tanpa refresh halaman dan menampilkannya ke textbox dengan Codeigniter, Cara mudah dan cepat membuat pencarian tanpa refresh halaman dan menampilkannya ke textbox dengan Codeigniter, Load data dari database tanpa refresh halaman ke dalam textbox dengan Codeigniter, cara menampilkan data otomatis dari database ke textbox dengan Codeigniter












POST YOUR COMMENTS