Cara Membuat Upload Gambar dengan Codeigniter dan MySQL

Pada kesempatan kali ini, saya akan coba berbagi catatan / tutorial mengenai bagaimana cara membuat upload gambar dengan menggunakan Framework Codeigniter (CI). Codeigniter yang akan kita gunakan adalah Codeigniter 3 (versi 3). Tentunya hampir setiap web memiliki fitur untuk meng-upload sebuah gambar. Dan yang paling membuat developer semakin mudah adalah karena framework codeigniter telah menyediakan sebuah fungsi (function) untuk memudahkan kita dalam melakukan upload file / gambar. Sekarang kita lanjut untuk membahas step by step untuk membuat upload gambar, Ikuti langkah-langkahnya berikut ini.
DEMO
Sebelum membaca tutorialnya, mungkin ada yang ingin melihat demonya terlebih dahulu. Klik link berikut untuk melihat demonya : Lihat Demo.
STEP 1 – INSTALASI
Pada tahap ini kita akan menyiapkan hal-hal yang diperlukan.
- Download Framework Codeigniter, klik link berikut : download.
- Buat sebuah folder dengan nama upload_ci, lalu simpan pada folder xampp/htdocs/.
- Buat sebuah folder dengan nama images, lalu simpan pada xampp/htdocs/upload_ci/.
- Copy and paste file codeigniter_v3.7z yang telah di download tadi ke folder xampp/htdocs/upload_ci.
- Ekstrak file codeigniter_v3.7z nya.
STEP 2 – BUAT DATABASE
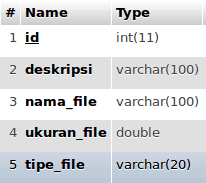
Buat database dengan nama mynotescode, lalu buat sebuah tabel gambar dengan struktur tabel seperti berikut ini :

CREATE TABLE IF NOT EXISTS `gambar` ( `id` int(11) NOT NULL AUTO_INCREMENT, `deskripsi` varchar(100) NOT NULL, `nama_file` varchar(100) NOT NULL, `ukuran_file` double NOT NULL, `tipe_file` varchar(20) NOT NULL, PRIMARY KEY (`id`) )
STEP 3 – KONFIGURASI
Karena dibuat dengan Codeigniter, pertama kita harus melakukan konfigurasi terlebih dahulu pada framework codeigniternya.
- Buka folder xampp/htdocs/upload_ci/application/config/
- Buka file config.php
Cari kode berikut$config['base_url'] = '';Ubah kode tersebut jadi seperti ini :$config['base_url'] = 'http://localhost/upload_ci';
Kode diatas digunakan untuk menset baseurlnya.
Lalu simpan file tersebut. - Buka file autoload.php
Cari kode berikut ini :$autoload['libraries'] = array(); $autoload['helper'] = array();
Ubah jadi seperti ini :
$autoload['libraries'] = array('database'); $autoload['helper'] = array('form','url');Kode diatas digunakan untuk memuat (menload) class database, form, dan url.
Lalu simpan file tersebut. - Buka file routes.php
Cari kode berikut ini :$route['default_controller'] = 'welcome';
Ubah jadi seperti ini :
$route['default_controller'] = 'gambar';
Kode diatas digunakan untuk menset controller mana yang akan diload pertama kali. Secara default, Codeigniter telah menset default controller yaitu welcome. Disini kita set default controller menjadi main.
Lalu simpan file tersebut. - Buka file database.php
Cari kode berikut ini :'hostname' => 'localhost', 'username' => '', 'password' => '', 'database' => '',
Ubah jadi seperti ini :
'hostname' => 'localhost', // Nama host 'username' => 'root', // Username 'password' => '', // Jika menggunakan password isi, jika tidak kosongkan saja 'database' => 'mynotescode', // Nama databasenya
Kode diatas digunakan untuk koneksi ke database.
Lalu simpan file tersebut.
STEP 4 – BUAT MODEL
Sekarang kita akan membuat modelnya. berisi sebuah fungsi untuk menampilkan semua data gambar pada tabel gambar. Buat sebuah file dengan nama GambarModel.php, Lalu simpan pada folder xampp/htdocs/upload_ci/application/models/. Berikut kodenya :
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class GambarModel extends CI_Model {
// Fungsi untuk menampilkan semua data gambar
public function view(){
return $this->db->get('gambar')->result();
}
// Fungsi untuk melakukan proses upload file
public function upload(){
$config['upload_path'] = './images/';
$config['allowed_types'] = 'jpg|png|jpeg';
$config['max_size'] = '2048';
$config['remove_space'] = TRUE;
$this->load->library('upload', $config); // Load konfigurasi uploadnya
if($this->upload->do_upload('input_gambar')){ // Lakukan upload dan Cek jika proses upload berhasil
// Jika berhasil :
$return = array('result' => 'success', 'file' => $this->upload->data(), 'error' => '');
return $return;
}else{
// Jika gagal :
$return = array('result' => 'failed', 'file' => '', 'error' => $this->upload->display_errors());
return $return;
}
}
// Fungsi untuk menyimpan data ke database
public function save($upload){
$data = array(
'deskripsi'=>$this->input->post('input_deskripsi'),
'nama_file' => $upload['file']['file_name'],
'ukuran_file' => $upload['file']['file_size'],
'tipe_file' => $upload['file']['file_type']
);
$this->db->insert('gambar', $data);
}
}
Pada kode diatas, kita membuat sebuah fungsi view(). dimana didalamnya terdapat kode return $this->db->get(‘gambar’)->result(). Kode tersebut berfungsi untuk menampilkan semua data pada tabel gambar. Struktur dasar penulisannya seperti ini : return $this->db->get(‘nama_tabel‘)->result(). Lalu pada kode diatas juga ada kode return, kode tersebut digunakan untuk mengeluarkan hasil dari sebuah fungsi. Pada kasus diatas, hasil yang dikeluarkan oleh return yaitu data-data siswa.
$config[‘upload_path’] = ‘./images/’;
Kode berfungsi untuk menentukan tempat gambar yang kita upload disimpan.
$config[‘allowed_types’] = ‘jpg|png|jpeg’;
Kode ini untuk menentukan file apa saja yang boleh kita upload. Kode ini diisi dengan mime type atau ekstensi dari file yang akan kita upload.
$config[‘max_size’] = ‘2048’;
Kode ini untuk menentukan maksimal ukuran file yang boleh di upload. Satuannya adalah KB (Kilobytes). Disini kita mengisi dengan angka “2048”, berarti sama saja dengan 2 MB. Karena 1024 KB = 1 MB.
$config[‘remove_space’] = TRUE;
Kode ini berfungsi untuk mengganti “spasi ( )” pada nama file yang kita upload dengan “underscore (_)”. Misalkan saya akan mengupload gambar dengan nama “My Notes Code.png”, nanti setelah kita upload, nama file nya akan berubah menjadi “My_Notes_Code.png”. Jadi spasinya di ganti dengan underscore.
Untuk lebih lengkapnya tentang konfigurasi dan validasi yang bisa kita lakukan terhadap file yang akan di upload, kalian bisa lihat disini (tunggu 5 detik, lalu klik tombol SKIP AD yang ada di pojok kanan atas).
$this->upload->do_upload(‘input_gambar‘)
Kode ini lah yang berfungsi untuk mengeksekusi proses upload. Jika proses upload berhasil, maka fungsi ini akan memberi hasil / return true (boolean). Dan sebaliknya jika proses upload gagal, maka akan memberi hasil / return false (boolean). Fungsi ini membutuhkan 1 parameter yang harus di set yakni nama input file yang ada di form, dalam tutorial ini kita akan memberi nama input type file nya dengan “input_gambar” (<input type="file" name="input_gambar">). Jadi pastikan parameter pada fungsi ini sama dengan atribut name pada input file di form nya.
$this->upload->data()
Kode ini berfungsi untuk mengambil data hasil upload yang kita lakukan. Kode ini akan mengeluarkan beberapa data yang kita perlukan seperti nama file, ukuran file, width, height, dan lain-lain. Untuk lebih lengkapnya bisa kalian lihat disini (tunggu 5 detik, lalu klik tombol SKIP AD yang ada di pojok kanan atas).
$this->upload->display_errors()
Kode ini berfungsi untuk mengeluarkan pesan error jika terjadi error saat akan melakukan upload. Lebih lengkapnya bisa kalian lihat disini (tunggu 5 detik, lalu klik tombol SKIP AD yang ada di pojok kanan atas).
$data = array(
‘deskripsi‘=>$this->input->post(‘input_deskripsi’),
‘nama_file‘ => $upload[‘file’][‘file_name’],
‘ukuran_file‘ => $upload[‘file’][‘file_size’],
‘tipe_file‘ => $upload[‘file’][‘file_type’]
);
Kemudian kita masuk ke fungsi save(). Dalam fungsi tersebut terdapat kode seperti diatas. Kita buat sebuah array untuk menampung data apa saja yang akan kita simpan ke tabel di database. Lihat pada kode yang saya beri warna merah, kode tersebut harus sama dengan nama-nama field/kolom pada tabel gambar di databasenya. Lalu array $data tersebut akan kita simpan ke database dengan kode ini $this->db->insert(‘gambar’, $data). Struktur dari kode ini adalah $this->db->insert(nama_tabel, array_data);.
$upload[‘file‘][‘file_name’]
$upload[‘file‘][‘file_size’]
$upload[‘file‘][‘file_type’]
Untuk kode ini, ini diambil dari result atau hasil array yang dikeluarkan function upload(). Lihat pada baris ke 19. Disitu terdapa kode ini : $return = array(‘result’ => ‘success’, ‘file‘ => $this->upload->data(), ‘error’ => ”);. Nah yang saya beri warna merah pada kode diatas, itu harus sama dengan yang saya beri warna hijau. Untuk file_name, file_size, file_type itu adalah keluaran dari kode $this->upload->data() yang sudah saya jelaskan sebelumnya.
STEP 5 – BUAT CONTROLLER
Pada tahap ini, kita akan membuat controllernya. Buat sebuah file dengan nama Gambar.php, lalu simpan pada folder xampp/htdocs/upload_ci/application/controllers/. Berikut ini kodenya :
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Gambar extends CI_Controller {
public function __construct(){
parent::__construct();
$this->load->model('GambarModel');
}
public function index(){
$data['gambar'] = $this->GambarModel->view();
$this->load->view('gambar/view', $data);
}
public function tambah(){
$data = array();
if($this->input->post('submit')){ // Jika user menekan tombol Submit (Simpan) pada form
// lakukan upload file dengan memanggil function upload yang ada di GambarModel.php
$upload = $this->GambarModel->upload();
if($upload['result'] == "success"){ // Jika proses upload sukses
// Panggil function save yang ada di GambarModel.php untuk menyimpan data ke database
$this->GambarModel->save($upload);
redirect('gambar'); // Redirect kembali ke halaman awal / halaman view data
}else{ // Jika proses upload gagal
$data['message'] = $upload['error']; // Ambil pesan error uploadnya untuk dikirim ke file form dan ditampilkan
}
}
$this->load->view('gambar/form', $data);
}
}
Pada controller ini, kita membuat 3 fungsi. fungsi pertama yaitu public function __construct(){, fungsi ini berfungsi untuk menjalankan suatu aksi ketika controller main diload. Didalam fungsi ini, terdapat kode $this->load->model(‘GambarModel’);, kode tersebut berfungsi untuk memuat (meload) model gambar (yang pada step sebelumnya kita buat) agar kita bisa mengakses fungsi-fungsi yang ada didalam model tersebut.
Fungsi yang kedua yaitu public function index(). Dalam fungsi ini ada kode $data[‘gambar’] = $this->GambarModel->view();, kode tersebut digunakan untuk mengambil hasil query sql dari fungsi view() yang ada pada model gambar (GambarModel.php) lalu memasukannya ke dalam array data dengan index gambar ($data[‘gambar’]). Pada fungsi index() ini juga, terdapat kode $this->load->view(‘gambar/view’, $data);. Kode tersebut berfungsi untuk memuat (meload) file view.php (file ini akan kita buat pada step selanjutnya) dan mengirimkan array data ($data) tadi ke file tersebut.
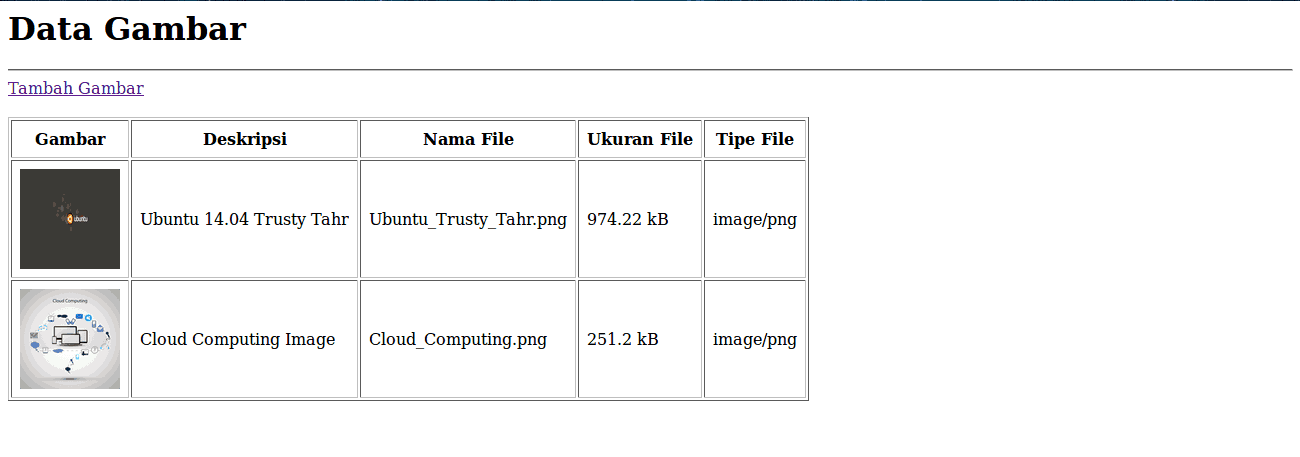
STEP 6 – BUAT VIEW
Selanjutnya kita akan membuat file view untuk menampilkan data gambarnya. Buat sebuah folder dengan nama gambar pada folder xampp/htdocs/upload_ci/application/views/. Lalu buat sebuah file dengan nama view.php, lalu simpan pada folder gambar yang tadi kita buat (xampp/htdocs/upload_ci/application/views/gambar/). Berikut ini tampilan dan kodenya :

<h1>Data Gambar</h1><hr>
<a href="<?php echo base_url("index.php/gambar/tambah"); ?>">Tambah Gambar</a><br><br>
<table border="1" cellpadding="8">
<tr>
<th>Gambar</th>
<th>Deskripsi</th>
<th>Nama File</th>
<th>Ukuran File</th>
<th>Tipe File</th>
</tr>
<?php
if( ! empty($gambar)){ // Jika data pada database tidak sama dengan empty (alias ada datanya)
foreach($gambar as $data){ // Lakukan looping pada variabel gambar dari controller
echo "<tr>";
echo "<td><img src='".base_url("images/".$data->nama_file)."' width='100' height='100'></td>";
echo "<td>".$data->deskripsi."</td>";
echo "<td>".$data->nama_file."</td>";
echo "<td>".$data->ukuran_file." kB</td>";
echo "<td>".$data->tipe_file."</td>";
echo "</tr>";
}
}else{ // Jika data tidak ada
echo "<tr><td colspan='5'>Data tidak ada</td></tr>";
}
?>
</table>
Pada kode diatas terdapat kode foreach($gambar as $data){, kode tersebut akan manampilkan satu per satu data gambar sampai data gambar yang terakhir
echo “<td><img src='”.base_url(“images/”.$data->nama_file).”‘ width=’100′ height=’100’></td>”;
echo “<td>”.$data->deskripsi.”</td>”;
echo “<td>”.$data->nama_file.”</td>”;
echo “<td>”.$data->ukuran_file.” kB</td>”;
echo “<td>”.$data->tipe_file.”</td>”;
Pada kode diatas, yang saya beri tanda merah. Itu harus sama dengan nama kolom / field yang ada di database tabel gambar.
STEP 7 – BUAT FORM
Langkah terakhir adalah membuat form untuk uploadnya. Buat sebuah file dengan nama form.php, lalu simpan pada folder xampp/htdocs/upload_ci/application/views/gambar/. Berikut ini kodenya :
<h1>Tambah Gambar</h1><hr>
<!-- Menampilkan Error jika validasi tidak valid -->
<div style="color: red;"><?php echo (isset($message))? $message : ""; ?></div>
<?php echo form_open("gambar/tambah", array('enctype'=>'multipart/form-data')); ?>
<table cellpadding="8">
<tr>
<td>Deskripsi</td>
<td><input type="text" name="input_deskripsi" value="<?php echo set_value('input_deskripsi'); ?>"></td>
</tr>
<tr>
<td>Gambar</td>
<td><input type="file" name="input_gambar"></td>
</tr>
</table>
<hr>
<input type="submit" name="submit" value="Simpan">
<a href="<?php echo base_url(); ?>"><input type="button" value="Batal"></a>
<?php echo form_close(); ?>
set_value(‘input_deskripsi’)
Kode ini berfungsi untuk menset ulang value dari textbox yang telah kita isi ketika validasi tidak valid dan halaman kembali ke form. Biasanya kan ketika halaman di refresh, maka textbox yang telah terisi akan otomatis terhapus / kosong lag. Nah dengan kode ini hal tersebut tidak akan terjadi, jadi ketika terjadi error validasi, maka user tidak perlu menginputkan kembali semua inputan yang ada di form. cukup inputkan yang memang tidak sesuai validasi saja.
Mungkin sekian untuk catatan kali ini. Semoga bisa bermanfaat. Jika ada yang kurang dipahami, langsung tanyakan pada form komentar dibawah ini. Jangan lupa LIKE dan SHARE nya, Terimakasih banyak.
Happy Coding ^_^
SOURCE CODE
Untuk mengunduh source code nya, klik link berikut ini : Download.
SUMBER & REFERENSI
Dokumentasi Codeigniter : https://www.codeigniter.com/user_guide
Membuat Upload Gambar dengan Codeigniter dan MySQL, Membuat Upload Gambar dengan CI dan MySQL, Tutorial lengkap membuat Upload Gambar dengan Codeigniter, Tutorial lengkap membuat Upload Gambar dengan CI, Upload Gambar dengan framework codeigniter, Upload Gambar dengan framework CI












POST YOUR COMMENTS